1.LinearLayout
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"//填充满父控 件wrap_content 围绕内部内容自适应
android:layout_height="match_parent"
android:background="@color/white"
android:orientation="vertical"//垂直方向
android:padding="20dp">//内边距
<EditText
android:id="@+id/et_username" style="@style/CommonEditText" //style 应用样式宽高等 重用
android:layout_marginTop="10dp"
android:background="@drawable/bg_edittext" android:hint="@String/phone_number"//没有输入内容之前的提示内容
android:inputType="number">//输入类型
</EditText>
<EditText
android:id="@+id/et_username" style="@style/CommonEditText" android:layout_marginTop="10dp"
android:background="@drawable/bg_edittext" android:hint="@String/password" android:inputType="textPassWord">
</EditText>
<Button
android:id="@+id/btn_login"
android:layout_width="300dp"
android:layout_height="43dp"
android:layout_gravity="center_horizontal"//
android:layout_marginTop="18dp"
android:background="@color/red"
android:text="@string/login"
android:textColor="@color/white"
android:textSize="18sp"></Button>
</LinearLayout>
android:gravity 属性是对该view中内容的限定.比如一个button 上面的text. 你可以设置该text 相对于view的靠左,靠右等位置.
android:layout_gravity是用来设置该view相对与父view 的位置.比如一个button 在linearlayout里,你想把该button放在linearlayout里靠左、靠右等位置就可以通过该属性设置.
android:weightSum="3" 平分三块区域
android:layout_weight="1" 占用几块区域LinearLayout是线性布局控件,它包含的子控件将以横向或竖向的方式排列,按照相对位置来排列所有的widgets或者其他的containers,超过边界时,某些控件将缺失或消失。因此一个垂直列表的每一行只会有一个widget或者是container,而不管他们有多宽,而一个水平列表将会只有一个行高(高度为最高子控件的高度加上边框高度)。LinearLayout保持其所包含的widget或者是container之间的间隔以及互相对齐(相对一个控件的右对齐、中间对齐或者左对齐)。
xml属性
android:baselineAligned:是否允许用户调整它内容的基线。
android:baselineAlignedChildIndex:当一个线性布局与另一个布局是按基线对齐的一部分,它可以指定其内容的基线对齐方式。
android:gravity:指定如何在该对象中放置此对象的内容(x/y坐标值)。
android:orientation:设置它内容的对其方向(横向/竖向)。
gravity 这个英文单词是重心的意思,在这里就表示停靠位置的意思。
android:layout_gravity 和 android:gravity 的区别
从名字上可以看到,android:gravity是对元素本身说的,元素本身的文本显示在什么地方靠着换个属性设置,不过不设置默认是在左侧的。
android:layout_gravity是相对与它的父元素说的,说明元素显示在父元素的什么位置。
比如说button:android:layout_gravity 表示按钮在界面上的位置。 android:gravity表示button上的字在button上的位置。
可选值
这两个属性可选的值有:top、bottom、left、right、center_vertical、fill_vertical、center_horizontal、fill_horizontal、center、fill、clip_vertical。
而且这些属性是可以多选的,用“|”分开。
默认这个的值是:Gravity.LEFT
LinearLayout还支持为其包含的widget或者是container指定填充权值。好处就是允许其包含的widget或者是container可以填充屏幕上的剩余空间。这也避免了在一个大屏幕中,一串widgets或者是containers挤成一堆的情况,而是允许他们放大填充空白。剩余的空间会按这些widgets或者是containers指定的权值比例分配屏幕。默认的 weight 值为0,表示按照widgets或者是containers实际大小来显示,若高于0的值,则将Container剩余可用空间分割,分割大小具体取决于每一个widget或者是container的layout_weight及该权值在所有widgets或者是containers中的比例。例如,如果有三个文本框,其中两个指定的权值为1,那么,这两个文本框将等比例地放大,并填满剩余的空间,而第三个文本框不会放大,按实际大小来显示。如果前两个文本框的取值一个为2,一个为1,显示第三个文本框后剩余的空间的2/3给权值为2的,1/3大小给权值为1的。也就是权值越大,重要度越大。
如果LinearLayout包含子LinearLayout,子LinearLayout之间的权值越大的,重要度则越小。如果有LinearLayout A包含LinearLayout C,D,C的权值为2,D的权值为1,则屏幕的2/3空间分给权值为1的D,1/3分给权值为2的C。在LinearLayout嵌套的情况下,子LinearLayout必须要设置权值,否则默认的情况是未设置权值的子LinearLayout占据整个屏幕
1.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:baselineAligned="true"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按钮1"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按钮2"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按钮3"
/>
</LinearLayout>
2.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:baselineAligned="true"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按钮1"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按钮2"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按钮3"
/>
</LinearLayout>
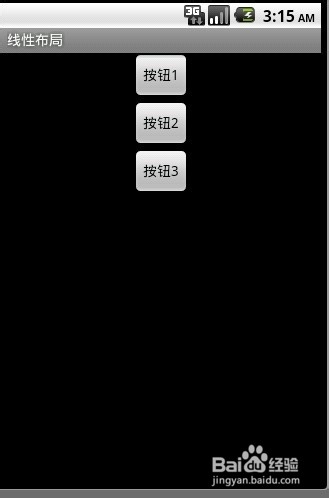
3.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:baselineAligned="true"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:gravity="center_horizontal"
>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按钮1"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按钮2"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按钮3"
/>
</LinearLayout>























 4448
4448

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










