JavaScript中没有类的概念,只有一个构造函数来创建对象。
但是JavaScript也可以实现继承。
首先要说的是,JavaScript中的对象分为函数对象和普通对象。
何为函数对象??
就是 这样的对象
function f()
{
}
除了函数对象,其他的对象皆为普通对象。
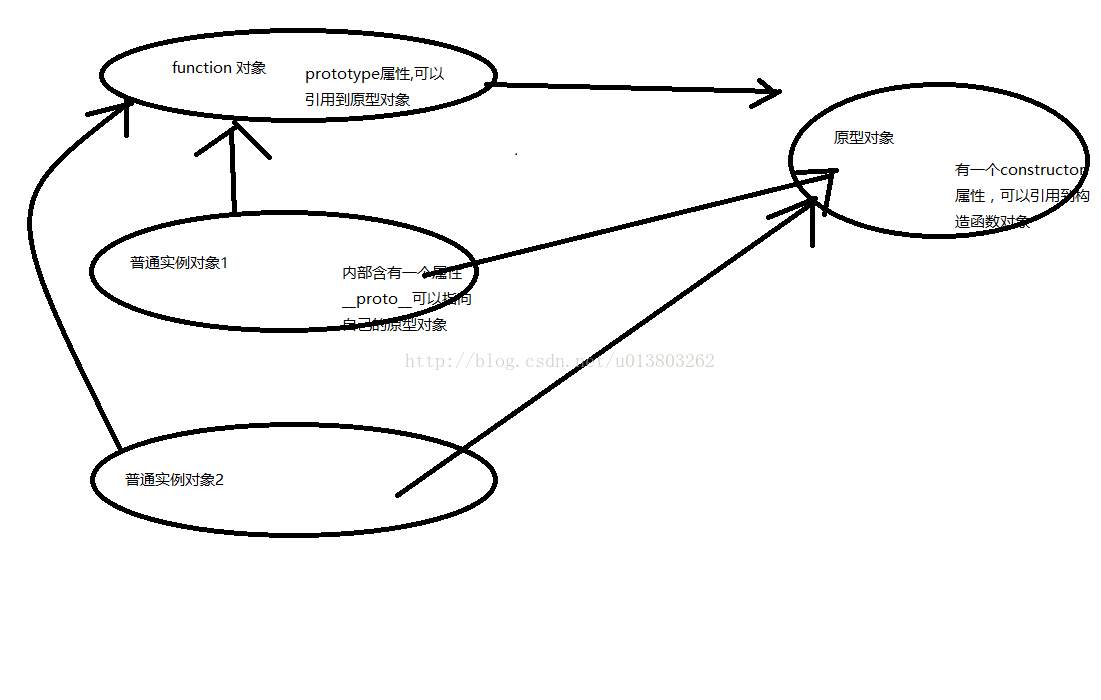
接下来我们来说一说,构造函数、实例、原型对象之间的关系。
函数对象内部有一个prototype属性用于引用到该对象的原型对象。其实原型对象也是很普通的。
相当于隐式的写了这样的代码
var fPrototype = new f();
f.prototype = fPrototype;
原型对象和一般的实例没有太多区别。
一般由构造函数产生的实例内部有这样的一个属性 ---> __proto__这个属性引用了自己的原型对象。
用一张图片来说明三者的关系吧
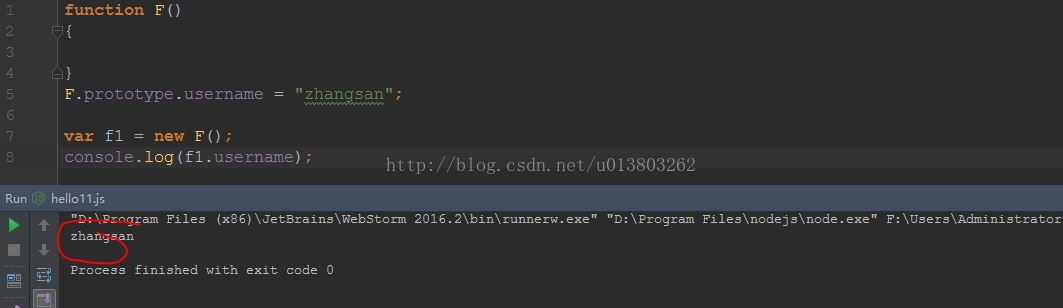
接下来我们在看一断代码。
这里,笔者明明没有在构造函数中定义username属性 但是结果却取到了值。
这里呢,是这样的,现在当前的对象里面找,看其是否有当前属性名,如果没有则到原型对象里面去找该属性。一直顺着原型链找到Object.prototype.
找不到则为undefined。
应用这个原理我们可以实现JavaScript的继承。
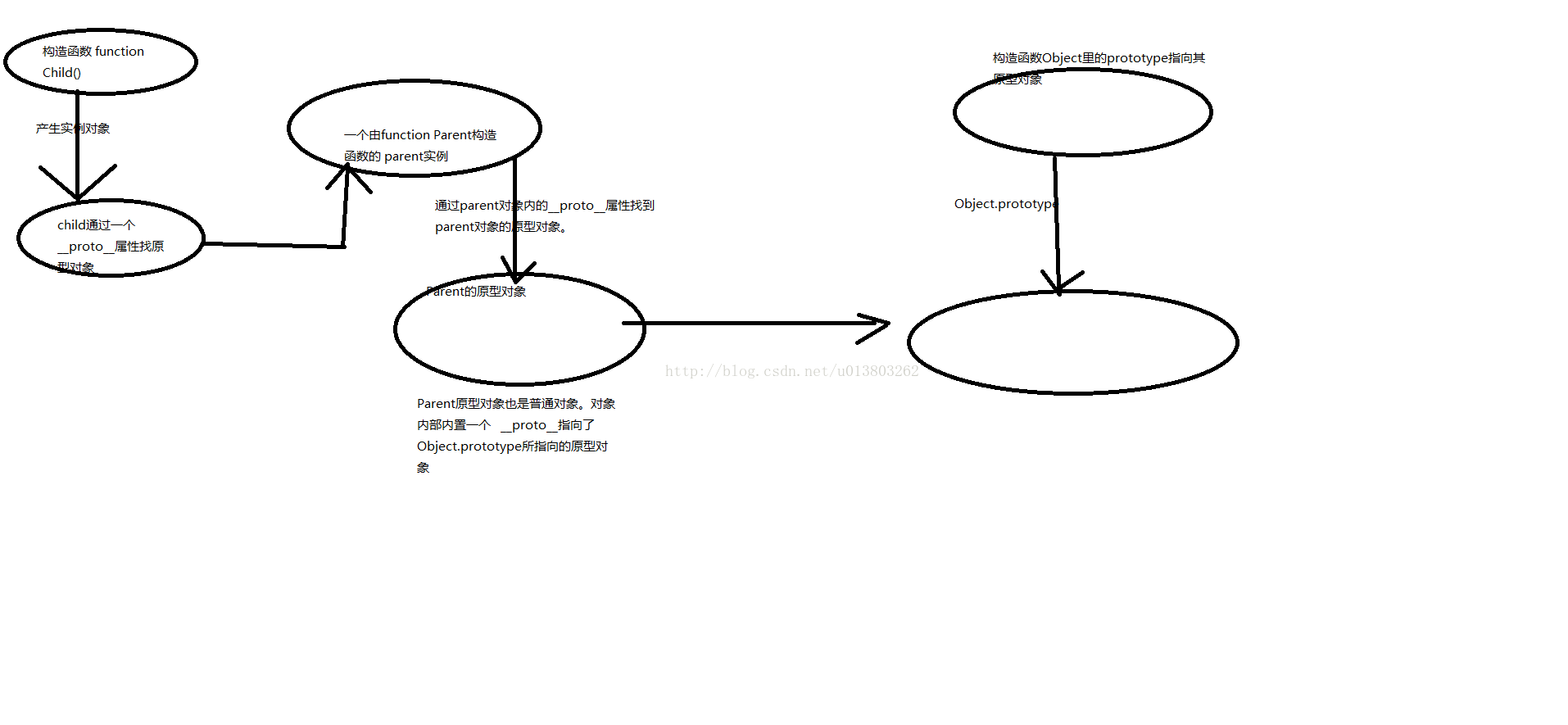
我们可以大致划一下这个继承过程的图。
所以说,实现原型链继承的关键是__proto__而不是 函数对象里的prototype属性
上原型继承的代码demo
function Parent(username)
{
this.username = "aaa";
}
Parent.prototype.sayHello = function()
{
console.log(this.username);
};
Parent.prototype.aaa = function()
{
console.log("helloworld");
};
function Child(username, password)
{
// Parent.call(this, username);
this.password = password;
}
Child.prototype.sayWorld = function()
{
console.log(this.password);
};
Child.prototype = new Parent();
var child = new Child("zhangsan", "123");
child.sayHello();
console.log( child.__proto__.__proto__.__proto__.__proto__);如有讲的不对的地方,欢迎斧正,希望对各位读者有帮助.

























 2017
2017











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








