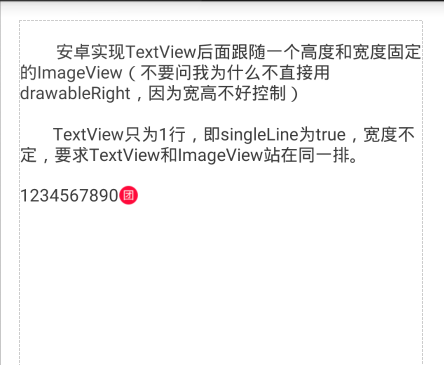
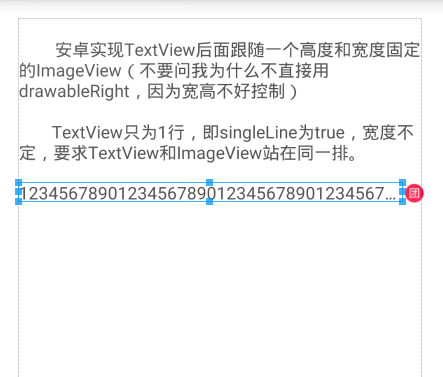
安卓实现TextView后面跟随一个高度和宽度固定的ImageView(不要问我为什么不直接用drawableRight,因为宽高不好控制)
TextView只为1行,即singleLine为true,宽度不定,要求TextView和ImageView站在同一排。
如图:

直接上代码:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="16dp"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="
安卓实现TextView后面跟随一个高度和宽度固定的ImageView(不要问我为什么不直接用drawableRight,因为宽高不好控制)\n
TextView只为1行,即singleLine为true,宽度不定,要求TextView和ImageView站在同一排。" />
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="16dp"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:singleLine="true"
android:text="1234567890123456789012345678901234567890123456789012345678901234567890" />
<ImageView
android:layout_width="16dp"
android:layout_height="16dp"
android:src="@drawable/ic_global_list_lable_groupon" />
</LinearLayout>
</LinearLayout>Linearlayout里面的weight其实很好用,但是有朋友可能会想着,为什么只给TextView加weight属性,为什么不给ImageView加。weight是权重的意思,给组件加了该属性之后,该组件就会与其他的同级组件比较权重,然后再布局。闲的无聊的可以去试试把ImageView加weight,或者把TextView的weight取消试试效果。























 3972
3972

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








