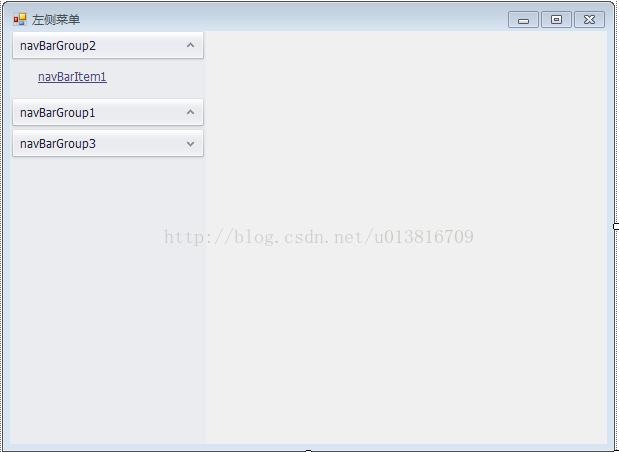
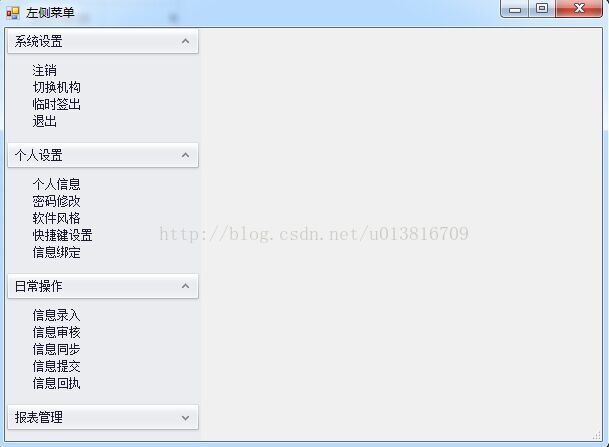
(1)示例图片
具体实现:
一、
using DevExpress.XtraNavBar;从窗体上拖一个 NavBarControl 控件 命名为:nbcLeft
三、窗体OnLoad 事件
private void FrmLeftMenu_Load(object sender, EventArgs e)
{
DataTable dt=stu.GetMain().Tables[0];
CreateGroup(dt, "MainName", "ChildName",nbcLeft);
}NavBarControl 调用方法:
/// <summary>
/// NavBarControl 数据填充
/// </summary>
/// <param name="dt">含有主菜单(子菜单)的表</param>
/// <param name="mainColumnsName">主菜单名称</param>
/// <param name="childColumnsName">子菜单名称</param>
/// <param name="nbc">NavBarControl 控件名称</param>
private void CreateGroup(DataTable dt,string mainColumnsName,string childColumnsName,NavBarControl nbc) {
//创建之前,清空navbargroup
nbcLeft.Groups.Clear();
//过滤重复记录
DataTable dt1 = dt.DefaultView.ToTable(true, mainColumnsName);
if (dt1.Rows.Count < 1) {
return;
}
DataRow[] drs = dt1.Select();
int i = 0;//
foreach (DataRow dr in drs) {
i++;
//添加 navbargoup
DevExpress.XtraNavBar.NavBarGroup nbg = new NavBarGroup();
nbg.Caption = dr[0].ToString();
nbg.GroupClientHeight = 60;
nbc.Groups.Add(nbg);
//添加子项
//根据主菜单项名称 获取所属的所有子项
string abc=mainColumnsName +"='"+ nbg.Caption+"'";
DataRow[] drsChild = dt.Select(abc);
if (drsChild.Length < 1) {
continue;
}
CreateGroupChild(drsChild,nbg,childColumnsName);
//加载时,第一个是展开的
if (i == 1) {
nbg.Expanded = true;
}
}
}
/// <summary>
/// 添加子项
/// </summary>
/// <param name="drs">子菜单表</param>
/// <param name="nbg">NavBarGroup 主菜单项</param>
private void CreateGroupChild(DataRow[] drs, DevExpress.XtraNavBar.NavBarGroup nbg,string childColumnsName) {
foreach (DataRow dr in drs) {
//给子项赋值
DevExpress.XtraNavBar.NavBarItem nbi = new NavBarItem();
nbi.Caption = dr[childColumnsName].ToString();
//nbi.Appearance.BackColor = Color.Yellow;
子菜单图片
//nbi.SmallImage=new Bitmap(@"C:\Users\Thinkpad\Pictures\美图\psu.jpg");
nbg.ItemLinks.Add(nbi);
nbi.LinkClicked += new DevExpress.XtraNavBar.NavBarLinkEventHandler(Nbi_LinkClicked);
}
}
//单击事件
private void Nbi_LinkClicked(object sender, DevExpress.XtraNavBar.NavBarLinkEventArgs e) {
//点击子项,执行.....
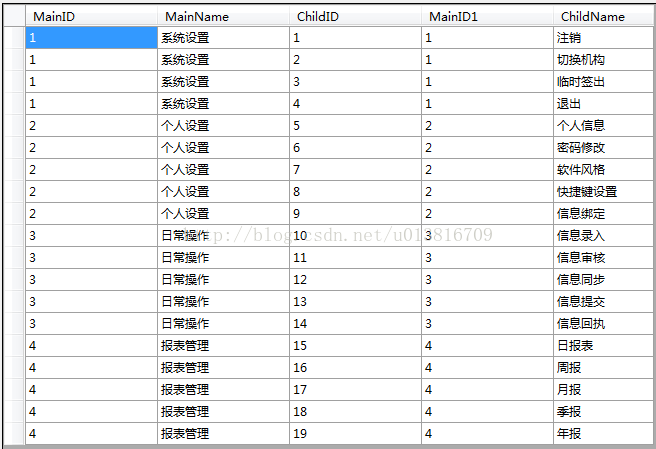
}说明:数据表举例:

























 1678
1678

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








