说明:使用用户控件分页,完成后,使用时非常简单,数据绑定,调用自己写的一个事件就OK了
前期准备工作:
(1)添加一个用户控件 命名PageCtrl
(2)打开代码:
- //引用
- using DevExpress.XtraEditors;
- //窗体继承
- public partial class PageCtrl : DevExpress.XtraEditors.XtraUserControl
AutoScaleMode=None;
Size=500,25
(4)拖一个 DataNavigator控件,设置属性
1>Buttons 下的
Append -> Visible =False
其他的例:CancelEdit,EndEdit,First,Next,Prev,Remove...都一样
2>设置Buttons下的CustomButtons
添加四个按钮,修改ImageIndex,Tag
3>Dock=Right
(5)拖一个LableControl控件,设置属性
Appearance -> TextOptions ->HAlignment =Far
AutoSizeMode =None
Dock=Fill
Text =总行数:1 当前页:1/1
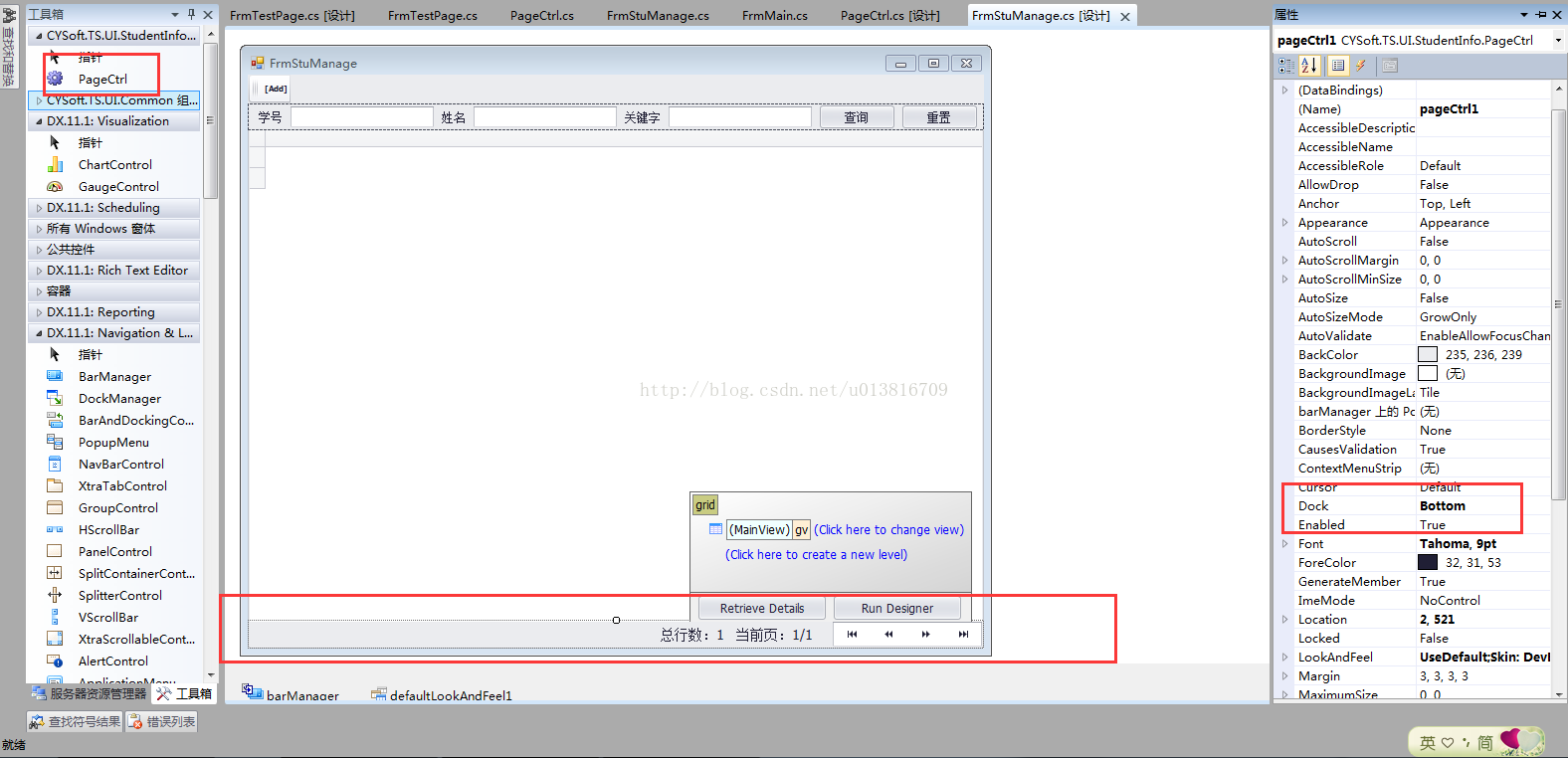
(6)重新生成解决方案,工具栏会有一个PageCtrl控件,拖到界面上即可
界面如图所示:
设计界面如下:
后台代码请关注 DevExpress 用户控件 分页(中) http://blog.csdn.net/u013816709/article/details/45365557
























 1184
1184

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








