还是那句话,可以去看w3school
当网页被加载的时候,浏览器会创建页面的文档对象模型(document object model : DOM)
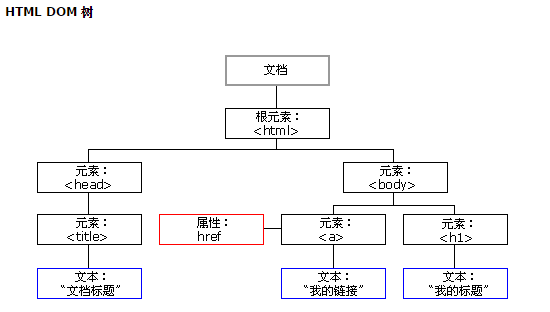
html DOM tree
javascript可以改变网页的哪些部分
- JavaScript 能够改变页面中的所有 HTML 元素
- JavaScript 能够改变页面中的所有 HTML 属性
- JavaScript 能够改变页面中的所有 CSS 样式
- JavaScript 能够对页面中的所有事件做出反应
如何找到需要修改的元素
- 通过 id 找到 HTML 元素
// 查找id = intro的元素
var x=document.getElementById("intro"); - 通过标签名找到 HTML 元素
var x=document.getElementById("main");
// 返回的是一个数组,包含所有用了<p>的标签,y[0]表示第一个
var y=x.getElementsByTagName("p");- 通过类名找到 HTML 元素
document.getElementsByClassName("intro");通过类名查找 HTML 元素在 IE 5,6,7,8 中无效
如何改变css样式
document.getElementById(id).style.property=new style
document.getElementById("p2").style.color="blue";
document.getElementById("p2").style.fontFamily="Arial";
document.getElementById("p2").style.fontSize="larger";
对html事件的响应
例如
- 当用户点击鼠标时
- 当网页已加载时
- 当图像已加载时
- 当鼠标移动到元素上时
- 当输入字段被改变时
- 当提交 HTML 表单时
- 当用户触发按键时
当网页已加载时, onload 和 onunload 事件
onload 和 onunload 事件会在用户进入或离开页面时被触发。(onunload似乎无效,暂时没有触发不知道什么原因)
onload 事件可用于检测访问者的浏览器类型和浏览器版本,并基于这些信息来加载网页的正确版本。
onload 和 onunload 事件可用于处理 cookie。
例如
<!DOCTYPE html>
<html>
<body onload="checkCookies()">
<script>
function checkCookies()
{
if (navigator.cookieEnabled==true)
{
alert("已启用 cookie")
}
else
{
alert("未启用 cookie")
}
}
</script>
<p>提示框会告诉你,浏览器是否已启用 cookie。</p>
<p onload="checkCookies()"> in here is not useful </p>
</body>
</html>如果onload在p或者html 中调用会怎样,答案是无效
当用户点击鼠标时 onclick,方法名不能是click(实测,如果是click会点击无效)
<!DOCTYPE html>
<html>
<body>
<!-- 如果这一行放在</script>的后面,会导致不生效-->
<button id="myBtn">点击这里</button>
<script>
document.getElementById("myBtn").onclick=function(){displayDate()};
function displayDate()
{
document.getElementById("demo").innerHTML=Date();
}
function changetext(id)
{
id.innerHTML="谢谢!";
}
</script>
<h1 onclick="this.innerHTML='谢谢!'">请点击该文本</h1>
<h2 onclick="changetext(this)">请点击该文本</h2>
<p id="demo"></p>
</body>
</html>这里说明html解析式从上往下的,也就是说先解析的顺序是button、javascript、h1、h2、p,如果button在后面,那么在javascript中是找不到这个button的。
当鼠标移动到元素上时onmouseover 和 onmouseout 事件
<!DOCTYPE html>
<html>
<body>
<div onmouseover="mOver(this)" onmouseout="mOut(this)" style="background-color:green;width:120px;height:20px;padding:40px;color:#ffffff;">把鼠标移到上面</div>
<script>
function mOver(obj)
{
obj.innerHTML="谢谢"
}
function mOut(obj)
{
obj.innerHTML="把鼠标移到上面"
}
</script>
</body>
</html>当用户触发按键时 onmousedown、onmouseup 以及 onclick 事件
最好和onmouseout配合使用
这里当鼠标移出控件范围的时候会调用和释放鼠标相同的方法
<!DOCTYPE html>
<html>
<body>
<button>
<div onclick="mClick(this)" onmousedown="mDown(this)" onmouseup="mUp(this)" onmouseout="mUp(this)" style="background-color:green;color:#ffffff;width:90px;height:20px;padding:40px;font-size:12px;">请点击这里</div>
</button>
<script>
function mClick(obj)
{
obj.style.backgroundColor="#1ec5e5";
obj.innerHTML="点击发生"
}
function mDown(obj)
{
obj.style.backgroundColor="#1ec5e5";
obj.innerHTML="请释放鼠标按钮"
}
function mUp(obj)
{
obj.style.backgroundColor="green";
obj.innerHTML="请按下鼠标按钮"
}
</script>
</body>
</html>获得焦点和失去焦点onfocus,onblur
如果失去焦点的时候颜色改为#00000000,那么,当失去焦点的时候,颜色并不会改变,但是如果是#000000黑色,那么颜色会改变,似乎不能识别透明度,例如#3f000000 也是无效的
<!DOCTYPE html>
<html>
<head>
<script>
function myFunction(x)
{
x.style.background="yellow";
}
function loseFocue(x)
{
x.style.background="#000000";
}
</script>
</head>
<body>
请输入英文字符:<input type="text" onfocus="myFunction(this)" onblur="loseFocue(this)">
<p>当输入字段获得焦点时,会触发改变背景颜色的函数。</p>
</body>
</html>当输入字段被改变时 onchange 事件
<!DOCTYPE html>
<html>
<head>
<script>
function myFunction()
{
var x=document.getElementById("fname");
x.value=x.value.toUpperCase();
}
</script>
</head>
<body>
请输入英文字符:<input type="text" id="fname" onchange="myFunction()">
<p>当您离开输入字段时,会触发将输入文本转换为大写的函数。</p>
</body>
</html>DOM节点
再看看这幅图
添加一个dom节点
<!DOCTYPE html>
<html>
<body>
<div id="div1">
<p id="p1">这是一个段落。</p>
<p id="p2">这是另一个段落。</p>
</div>
<script>
var para=document.createElement("p"); <!--该文档 创建一个p元素-->
var node=document.createTextNode("这是新段落。");<!--该文档 添加一个文本节点-->
para.appendChild(node);<!--p元素添加这个文本节点到最后-->
var element=document.getElementById("div1");<!--找到div1这个控件-->
element.appendChild(para);<!--把之前创建的p节点添加到div1控件的后面-->
var para=document.createElement("p"); <!--该文档 创建一个p元素-->
var node=document.createTextNode("insert 这是新段落。");<!--该文档 添加一个文本节点-->
para.appendChild(node);<!--p元素添加这个文本节点-->
var element=document.getElementById("div1");<!--找到div1这个控件-->
var child=document.getElementById("p1");
element.insertBefore(para,child);<!--p元素添加这个文本节点p1的前面-->
</script>
</body>
</html>
</script>
</body>
</html>由此可以看出,p下面还有一个节点,这个节点就是文本
删除一个节点
例子:点击按钮,删除一个段落,可以看到必须要通过它的父view来控制它
<!DOCTYPE html>
<html>
<body>
<div id="div1">
<p id="p1">这是一个段落。</p>
<p id="p2">这是另一个段落。</p>
<button onclick="mclick()">button</button>
</div>
<script>
function mclick(){
var parent=document.getElementById("div1");
var child=document.getElementById("p1");
parent.removeChild(child);<!--div1这个节点删除一个叫p1的节点-->
}
</script>
</body>
</html>替换一个node
<!DOCTYPE html>
<html>
<body>
<div id="div1">
<p id="p1">This is a paragraph.</p>
<p id="p2">This is another paragraph.</p>
</div>
<script>
var parent=document.getElementById("div1");
var child=document.getElementById("p1");
var para=document.createElement("p");
var node=document.createTextNode("This is new.");
para.appendChild(node);
parent.replaceChild(para,child);
</script>
</body>
</html>导航,父node,firstnode,lastnode
<!DOCTYPE html>
<html>
<body>
<p id="intro">Hello World!</p>
<div>
<p id="test">tset0 Hello World!</p>
<p id="test">tset1 Hello World!</p>
</div>
<script>
x=document.getElementById("test");
document.write(x.firstChild.nodeValue);
</script>
</body>
</html>























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








