<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>选择菜单</title>
<link href="style_cn.css" rel="stylesheet" type="text/css">
<script src="../js/jquery-1.4.2.js" type="text/javascript"></script>
<style type="text/css">
<!--
fieldset div {
float:left;
width:24%;
text-align:left;
line-height:25px;
}
td div {
float:left;
width:24%;
text-align:left;
line-height:25px;
}
-->
</style>
<script language="javascript">
function goSelect(id){
var $obj = $("#"+id);
var value = $obj.val();
var vs = value.split(",");
if(vs[0] == vs[1]){
//如果是总管....
$("input[type='checkbox'][value^="+vs[0]+"]").attr("checked",$obj.attr("checked"));
}else{
//如果分功能....
var $pobj = $("input[type='checkbox'][value^="+vs[0]+"][value$="+vs[0]+"]");
if($obj.attr("checked")){
$pobj.attr("checked","true");
}else{
if($("input[type='checkbox'][value^="+vs[0]+"]:not([value$="+vs[0]+"]):checked").length==0){
$pobj.attr("checked",false);
}
}
}
}
</script>
</head>
<body>
<form name="ActionForm" method="post" action="/webcrm0527/sys/sysRoleAction_set.do">
<input type="hidden" name="method" value="updateMenu">
<input type="hidden" name="roleId" value="402881e42ab919a5012ab91a0b110001">
<br/>
<div class="control">
<button type='button' class='button' onMouseOver="this.className='button_over';" onMouseOut="this.className='button';"
onClick="SelectAllBox()">
<img src="./button/quanbuxz.png" border='0'
align='absmiddle'> 全部选中</button>
<button type='button' class='button' onMouseOver="this.className='button_over';" onMouseOut="this.className='button';"
onClick="UnSelectAllBox()">
<img src="./button/quanbubxz.png" border='0'
align='absmiddle'> 全部不选中</button>
<button type='button' class='button' onMouseOver="this.className='button_over';" onMouseOut="this.className='button';"
onClick="document.ActionForm.submit();">
<img src="./button/baocun.png" border='0'
align='absmiddle'> 保存</button>
<button type='button' class='button' onMouseOver="this.className='button_over';" onMouseOut="this.className='button';"
onClick="parent.close();">
<img src="./button/guanbi.png" border='0'
align='absmiddle'> 关闭</button>
</div>
<table width="100%" border="0" cellpadding="0" cellspacing="0" bgcolor="#6A82A8">
<tr>
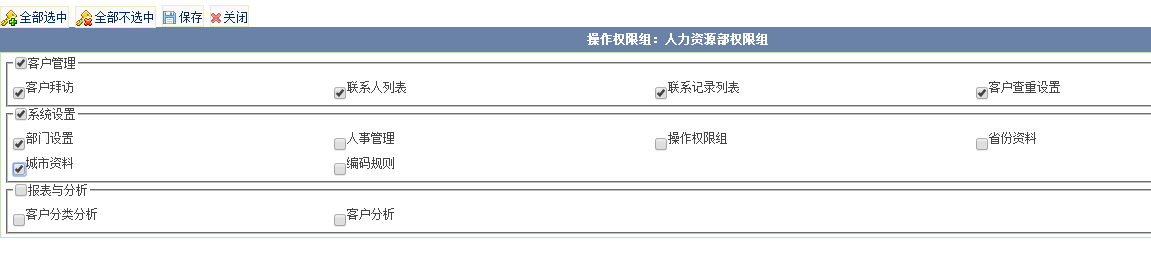
<td align="center" height="25"><span style="color:#FFFFFF; font-weight:bold">操作权限组:人力资源部权限组</span></td>
</tr>
</table>
<div class="border" style="padding:3px">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td>
<fieldset style='padding:5px;clear:left;'>
<legend><input type='checkbox' class='checkbox' name='menuModule' value='company,company'
id='company_company' onClick='goSelect(this.id)'
title="客户管理" checked='checked' >客户管理
</legend>
<div><input type='checkbox' class='checkbox' name='menuModule'
value='company,base'
id='company_base' onClick='goSelect(this.id)'
title='客户拜访'
checked='checked'>客户拜访</div>
<div><input type='checkbox' class='checkbox' name='menuModule'
value='company,linkMan'
id='company_linkMan' onClick='goSelect(this.id)'
title='联系人列表' >联系人列表</div>
<div><input type='checkbox' class='checkbox' name='menuModule'
value='company,linkTouch'
id='company_linkTouch' onClick='goSelect(this.id)'
title='联系记录列表' >联系记录列表</div>
<div><input type='checkbox' class='checkbox' name='menuModule'
value='company,rule'
id='company_rule' onClick='goSelect(this.id)'
title='客户查重设置 ' >客户查重设置 </div>
</fieldset>
<fieldset style='padding:5px;clear:left;'>
<legend><input type='checkbox' class='checkbox' name='menuModule' value='sys,sys'
id='sys_sys' onClick='goSelect(this.id)'
title="系统设置 "
checked='checked' >系统设置
</legend>
<div><input type='checkbox' class='checkbox' name='menuModule'
value='sys,group'
id='sys_group' onClick='goSelect(this.id)'
title='部门设置'
checked='checked'>部门设置</div>
<div><input type='checkbox' class='checkbox' name='menuModule'
value='sys,user'
id='sys_user' onClick='goSelect(this.id)'
title='人事管理' >人事管理</div>
<div><input type='checkbox' class='checkbox' name='menuModule'
value='sys,role'
id=&#jquery实现复选框案例
最新推荐文章于 2022-08-07 17:35:05 发布
 本文详细介绍了如何利用jQuery库来实现对网页中复选框的动态操作,包括选中、取消选中、获取选中状态及批量处理等功能。通过实例代码解析,帮助读者掌握jQuery在复选框交互中的应用技巧。
本文详细介绍了如何利用jQuery库来实现对网页中复选框的动态操作,包括选中、取消选中、获取选中状态及批量处理等功能。通过实例代码解析,帮助读者掌握jQuery在复选框交互中的应用技巧。









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 156
156

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








