DWR实例浅析
@(DWR)
DWR(Direct Web Remoting),是Java和JavaScript想结合的开源库。能够采用看似调用浏览地本地代码的方法来调用服务器端的代码。
1.实例演示
1.1 pom.xml
完整maven的pom如下所示。
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/maven-v4_0_0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.dwr04</groupId>
<artifactId>DWRTest04</artifactId>
<packaging>war</packaging>
<version>0.0.1-SNAPSHOT</version>
<name>DWRTest04 Maven Webapp</name>
<url>http://maven.apache.org</url>
<dependencies>
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>3.8.1</version>
<scope>test</scope>
</dependency>
<dependency>
<groupId>org.directwebremoting</groupId>
<artifactId>dwr</artifactId>
<version>3.0.2-RELEASE</version>
</dependency>
<dependency>
<groupId>commons-logging</groupId>
<artifactId>commons-logging</artifactId>
<version>1.2</version>
</dependency>
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>servlet-api</artifactId>
<version>2.5</version>
</dependency>
<dependency>
<groupId>org.apache.tomcat</groupId>
<artifactId>tomcat-servlet-api</artifactId>
<version>7.0.62</version>
</dependency>
</dependencies>
<build>
<finalName>DWRTest04</finalName>
</build>
</project>1.2 web.xml
关于dwr的init-param还有很多,详情见官方。
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd" id="WebApp_ID" version="2.5">
<display-name>DWRTest04</display-name>
<servlet>
<servlet-name>dwr-invoker</servlet-name>
<servlet-class>
org.directwebremoting.servlet.DwrServlet
</servlet-class>
<!--设置为true,可以启用test/dedug页面。默认是false -->
<init-param>
<param-name>debug</param-name>
<param-value>true</param-value>
</init-param>
<!--设置为true,DWR可以对返回的JavaScript进行简单压缩,默认为false -->
<init-param>
<param-name>scriptCompressed</param-name>
<param-value>true</param-value>
</init-param>
<!--设置为false,可以接受来自本程序之外的其他域的请求。但是会带来安全威胁。默认为true-->
<init-param>
<param-name>crossDomainSessionSecurity</param-name>
<param-value>false</param-value>
</init-param>
</servlet>
<servlet-mapping>
<servlet-name>dwr-invoker</servlet-name>
<url-pattern>/dwr/*</url-pattern>
</servlet-mapping>
<welcome-file-list>
<welcome-file>/page/indexdwr.jsp</welcome-file>
</welcome-file-list>
</web-app>1.3 dwr.xml
<!DOCTYPE dwr PUBLIC "-//GetAhead Limited//DTD Direct Web Remoting 3.0//EN" "http://getahead.org/dwr//dwr30.dtd">
<dwr>
<allow>
<!-- bean转换器,将实例转换为JavaScript类型 。注意,如果不是显示给出授权许可,那么客户端不能远程访问它。-->
<!-- 也可以使用通配符*,将某包下的所有bean进行转换-->
<convert converter="bean" match="com.dwr.DWRTest04.ResultBean"/>
<!-- new创建器:访问远程任何类型的bean -->
<!-- 还有其他创建器,例如spring,jsf,struts等-->
<create creator="new" javascript="Add" scope="request">
<param name="class" value="com.dwr.DWRTest04.Add" />
</create>
</allow>
</dwr>
1.4 indexdwr.jsp
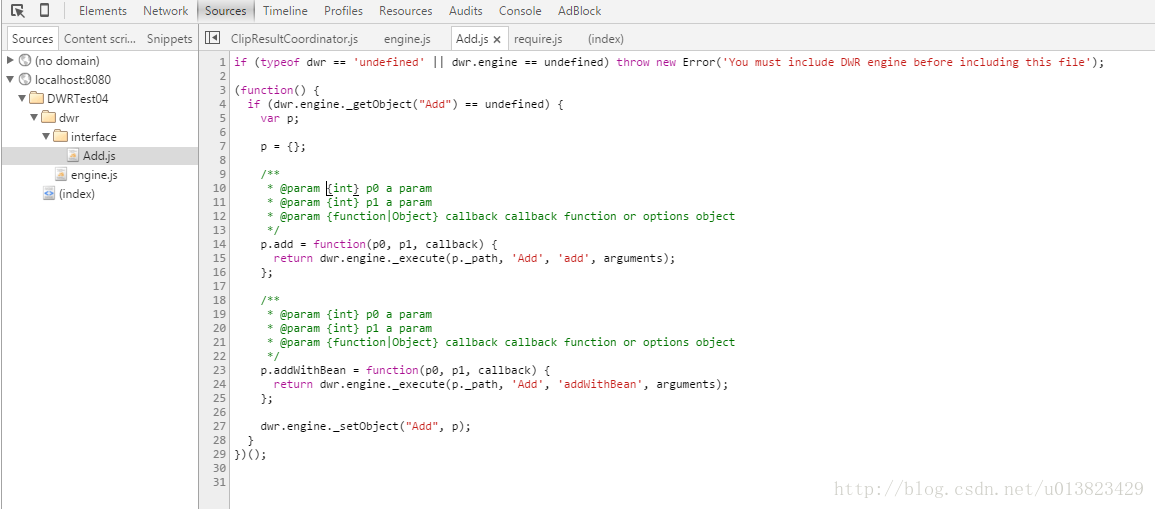
引入的是JavaScript文件名,对应的是Java类名。例如这段代码被解析和执行时,会定位到/dwr/ineerface/Add.js。然后Servlet动态检查Java类Add.java。生成代表该类的JavaScript,并返回所生成的JavaScript。
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<!-- engine.js是真正的DWR客户端代码,包含在dwr.jar中 -->
<script type="text/javascript" src="<%= request.getContextPath()%>/dwr/engine.js"></script>
<script type="text/javascript" src="<%= request.getContextPath()%>/dwr/interface/Add.js"></script>
<title>Insert title here</title>
</head>
<body>
<script>
var a = 0
var b = 0
function doAdd() {
a = document.getElementById("a").value;
b = document.getElementById("b").value;
//第三个参数为回调函数,保证基于Ajax的远程调用能够等待调用执行完毕后返回。
Add.add(a,b,doAddCallBack);
}
//回调函数的参数,由DWR自动动态设置。
var doAddCallBack = function(answer) {
document.getElementById("resultDiv").innerHTML ="result = " + answer
}
</script>
参数为基本类型:
<input type="text" id="a">
+
<input type="text" id="b">
<input type="button" onClick="doAdd()" value="=">
<span id="resultDiv"></span>
<script>
//**********************返回值为JavaBean的例子*******************************
var a2 = 0
var b2 = 0
function doAddWithBean() {
a2 = document.getElementById("a2").value;
b2 = document.getElementById("b2").value;
Add.addWithBean(a2,b2,doAddCallBackWithBean);
}
var doAddCallBackWithBean = function(answer) {
document.getElementById("resultDivWithBean").innerHTML ="result2 = " + answer.result
}
</script>
<br>
<br>
参数为JavaBean:
<input type="text" id="a2">
+
<input type="text" id="b2">
<input type="button" onClick="doAddWithBean()" value="=">
<span id="resultDivWithBean"></span>
<script>
//**********************批量执行的例子*******************************
var a3 = 0
var b3 = 0
function doAddWithBatch() {
a3 = document.getElementById("a3").value;
b3 = document.getElementById("b3").value;
dwr.engine.beginBatch();
//这里直接调用以上两个方法。
Add.add(a3,b3,doAddCallBackWithBatch1);
Add.addWithBean(a3,b3,doAddCallBackWithBatch2);
dwr.engine.endBatch();
}
var doAddCallBackWithBatch1 = function(answer) {
document.getElementById("resultDivWithBatch1").innerHTML =" resultBatch1 = " + answer
}
var doAddCallBackWithBatch2 = function(answer) {
document.getElementById("resultDivWithBatch2").innerHTML =" resultBatch2 = " + answer.result
}
</script>
<br>
<br>
批处理:
<input type="text" id="a3">
+
<input type="text" id="b3">
<input type="button" onClick="doAddWithBatch()" value="=">
<span id="resultDivWithBatch1"></span>
<span id="resultDivWithBatch2"></span>
</body>
</html>1.5 Add.java
package com.dwr.DWRTest04;
public class Add {
public int add(int a , int b){
return a+b;
}
public ResultBean addWithBean(int a , int b){
ResultBean resultBean = new ResultBean();
resultBean.setResult(a+b);
return resultBean;
}
}
1.6 ResultBean.java
package com.dwr.DWRTest04;
public class ResultBean {
private int result;
public int getResult() {
return result;
}
public void setResult(int result) {
this.result = result;
}
}
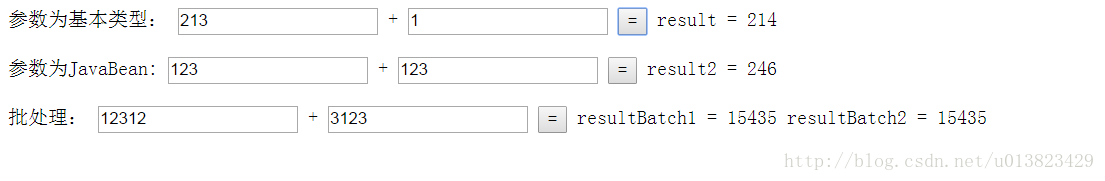
1.7 执行效果
效果图
生成的js
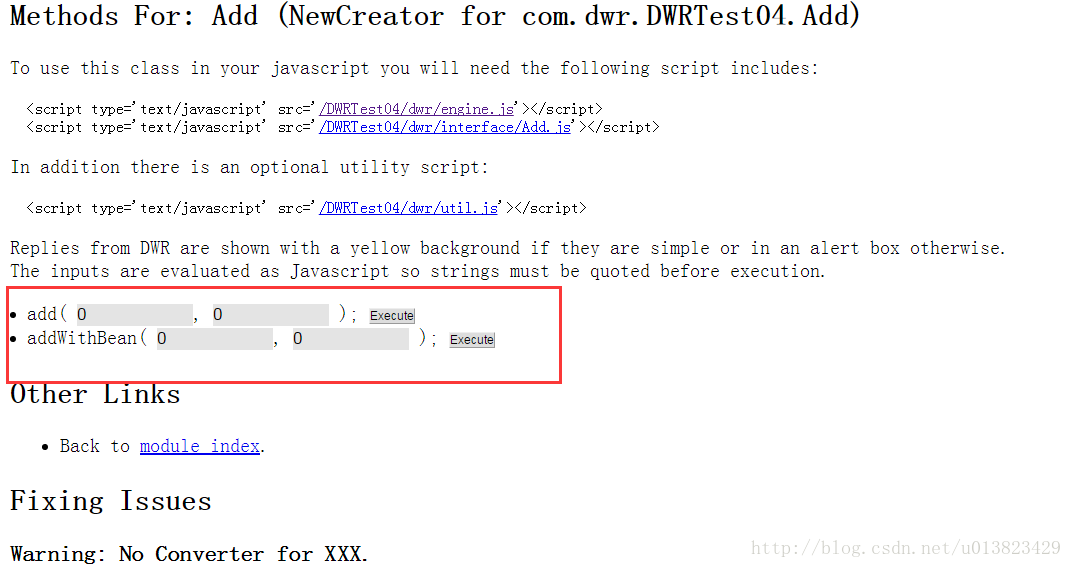
1.8 test/debug
输入网址:http://localhost:8080/DWRTest04/dwr/index.html

点击进去后,既能对Add中的方法进行调试
2.小结
以上为DWR的一个简单例子。附上github的地址:https://github.com/JunliXia/DWRTest04




























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








