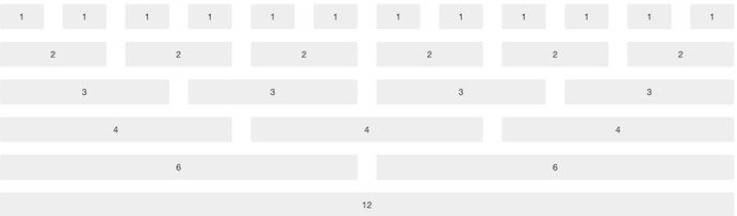
1、Bootstrap网格布局,12列,940像素宽,每一列60px宽,间距是20px宽。不支持响应式布局。在加载了响应式的CSS的文件后,网格布局会根据视口(viewpoint)宽度在724~1170像素之间伸缩。viewpoint<767px的时候,说明是平版电脑,或更小的设备,布局中的列会垂直堆叠起来。默认宽度下,。每列宽60px,且向左平移20px.
2.布局时,给作为行的<div>添加 .row类。给作为列的<div>添加表示横跨多少列的 .span*类即可。所有的*加起来等于12。
<div class="row">
<div class="span8">...</div>
<div class="span4">...</div>
</div>3.平移列,使用.offset*来向右平移。
<div class="row">
<div class="span2">...</div>
<div class="span7 offset2">...</div>
</div>4.嵌套列。要嵌









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 159
159











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








