css基础知识中,定位是最重要的一项。现在整理一下定位的相关知识,留作以后复习用。
css定位机制有三种:普通流、浮动和定位。
普通流:普通流中元素框的位置由元素在HTML文档中的位置决定。块级元素从上到下依次排列,块级元素的垂直距离由垂直方向的margin计算得到。行内元素在一行之中水平放置。
浮动:浮动框可以左右移动,直到它的外边框接触到包含框边缘或其他浮动框边缘。浮动框脱离普通流。
定位:position定位
Position属性
position属性可以选择5个不同类型的定位属性:static、relative、absolute、fixed、inherit。
static
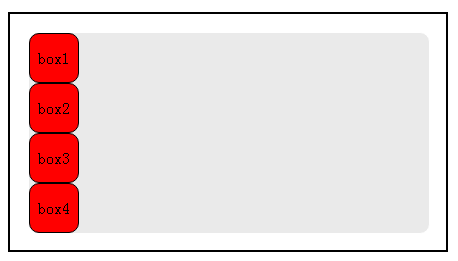
position属性的默认值,元素正常出现在文档流中。
HTML
<div class="box-set";
<div class="box">box1</div>
<div class="box">box2</div>
<div class="box">box3</div>
<div class="box">box4</div>
</div>CSS
.box-set{
background-color:#eaeaea;
}
.box{
background-color:red;
width:48px;
height:48px;
}效果
relative
生成相对定位元素,通过使用位移属性(top、right、bottom、left)相对于正常位置进行定位。
设置了位移属性的相对定位元素,在页面中仍然属于自然流,其他元素不会占用相对元素原本在文档流中的位置,相对元素可能会于其他元素重叠。
位移属性若同时设置了“top”和“bottom”,“top”优先级较高。
HTML
<div class="box-set">
<div class="box box-1">box1</div>
<div class="box box-2">box2</div>
<div class="box box-3">box3</div>
<div class="box box-4">box4</div>
</div>CSS
.box-set{
background-color:#eaeaea;
}
.box{
background-color:red;
width:48px;
height:48px;
position:relative;
}
.box-1{
top:10px;
}
.box-2{
left:20px;
}
.box-3{
bottom:-10px;
right:10px;
}效果
absolute
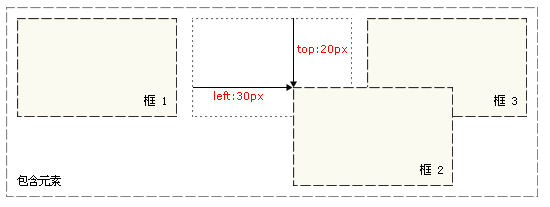
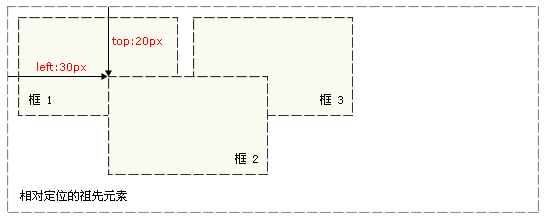
绝对定位元素相对于已定位的(除static定位)最近的祖先元素进行定位,如果没有最近的祖先元素,则相对于页面主体进行定位。
绝对定位元素会脱离文档流,有可能会覆盖其他元素,可以设置z-index属性来设置元素堆叠顺序。
HTML
<div class="box-set">
<div class="box box-1">box1</div>
<div class="box box-2">box2</div>
<div class="box box-3">box3</div>
<div class="box box-4">box4</div>
</div>CSS
.box-set{
background-color:#eaeaea;
position:relative;
}
.box{
background-color:red;
width:48px;
height:48px;
position:absolute;
}
.box-1{
top:5%;
left:3%;
}
.box-2{
top:0;
right:-10px;
}
.box-3{
bottom:-10px;
right:10px;
}
.box-4{
bottom:0;
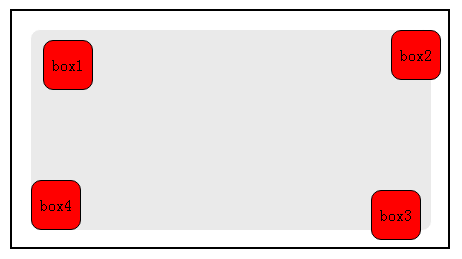
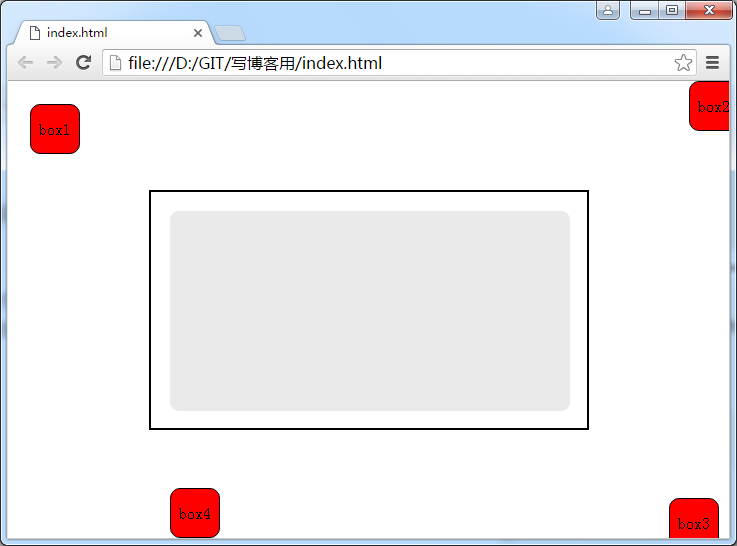
}效果
fixed
固定定位和绝对定位类似,只是固定定位元素是相对于浏览器进行定位的,不会随滚动条滚动。
HTML
<div class="box-set">
<div class="box box-1">box1</div>
<div class="box box-2">box2</div>
<div class="box box-3">box3</div>
<div class="box box-4">box4</div>
</div>CSS
.box-set{
background-color:#eaeaea;
}
.box{
background-color:red;
width:48px;
height:48px;
position:fixed;
}
.box-1{
top:5%;
left:3%;
}
.box-2{
top:0;
right:-10px;
}
.box-3{
bottom:-10px;
right:10px;
}
.box-4{
bottom:0;
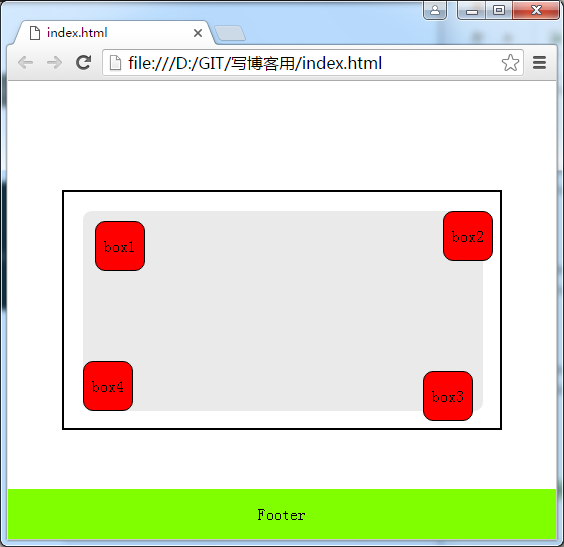
}效果
固定页头和页脚
固定页头、页脚或者页面的一个侧边都是常见的用途,不会随着滚动条滚动。
通过设置“left”和“right”两个盒子位移,这使得“页脚”跨越了页面的整个宽度,而不需使用margin、border和padding来破坏盒模形就做了收缩自如。
HTML
<footer>Footer</footer>CSS
footer{
background-color:chartreuse;
position:fixed;
bottom:0;
left:0;
right:0;
}效果
z-index属性
z-index属性设置元素的堆叠顺序,z-index属性值越高越靠前。
z-index属性与位移属性相同,仅能在定位元素上奏效(“relatvie”、“absolute”或者“fixed”之一)。
HTML
<div class="box-set">
<div class="box box-1">box1</div>
<div class="box box-2">box2</div>
<div class="box box-3">box3</div>
<div class="box box-4">box4</div>
</div>CSS
.box-set{
background-color:#eaeaea;
position:relative;
}
.box{
background-color:red;
width:48px;
height:48px;
position:absolute;
}
.box-1{
left:10px;
top:10px;
}
.box-2{
top:40px;
left:40px;
z-index:3;
}
.box-3{
left:80px;
top:10px;
z-index:2;
}
.box-4{
top:40px;
left:120px;
z-index:1;
}效果
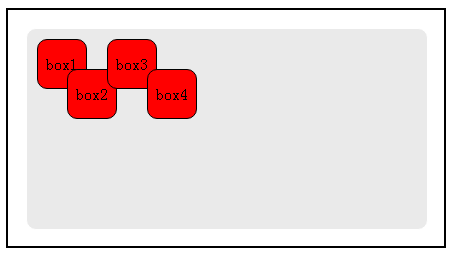
设置z-index之前
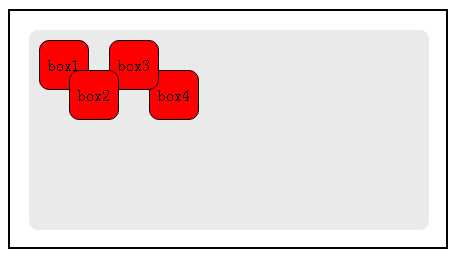
设置z-index之后































 8647
8647

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








