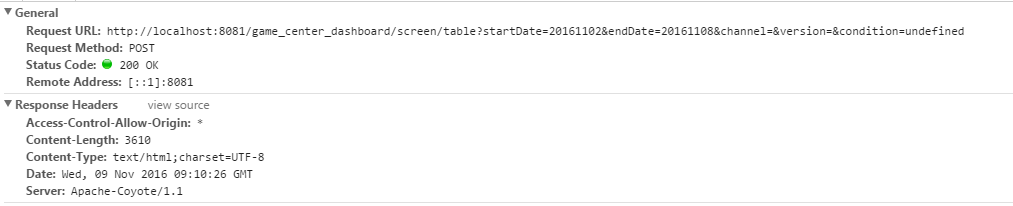
1.请求url后追加参数,这是一般的get请求,如果请求类型设置为post,js可以自动转化。有图为证。

2.请求参数是逗号分隔的字符串,请求
// channel = "8001,8010";
// channel是多选下拉框中的值,可以是一个值(8001),也可以是多个(8001,8010)
$(function(){
$('#send').click(function(){
$.ajax({
type: "GET",
url: serverUrl+"/newInstall/chart"
data:{start:startDate,end:endDate,channel:channel},
dataType: "json",
success: function(data){
....
}
});
});
});
//js会把channel解析成数组,后台直接通过channel获取会拿不到数据。
//如下修改就ok啦。后台值获取正常。
var params = "?start="+startDate+"&end="+endDate+"&channel="+channel;
$(function(){
$('#send').click(function(){
$.ajax({
type: "GET",
url: serverUrl+"/newInstall/chart"+params;
//data:{start:startDate,end:endDate,channel:channel},
dataType: "json",
success: function(data){
....
}
});
});
});





















 2147
2147

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








