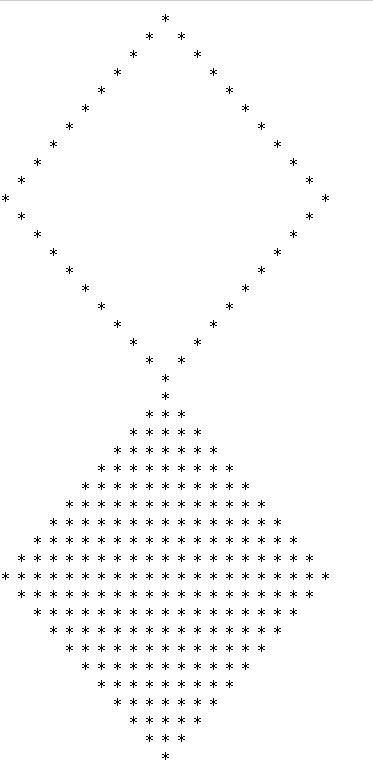
js绘制菱形,其实很简单,只要发现其中的规律,就可以了,代码如下,首先是空心
var n=window.prompt("请输入n");
n=2*n-1;
var temp = parseInt(n/2+1);
for(var i=0;i<n;i++){
for(var j=1;j<=n;j++){
if(temp<=i){
if(j==(i-temp)+2||j==2*temp-i+parseInt(n/2-1)){
document.writeln("*");
}
else{
document.writeln(" ");
}
}
else{
if(j==temp-i||j==temp+i){
document.writeln("*");
}
else{
document.writeln(" ");
}
}
}
document.writeln("<br/>");
}实心
var n=window.prompt("请输入n");
n=2*n-1;
for(var i=0;i<n;i++){
for(var j=1;j<=n;j++){
if(temp<=i){
if(j>=(i-temp)+2&&j<=2*temp-i+parseInt(n/2-1)){
document.writeln("*");
}
else{
document.writeln(" ");
}
}
else{
if(j>=temp-i&&j<=temp+i){
document.writeln("*");
}
else{
document.writeln(" ");
}
}
}
document.writeln("<br/>");
}效果图


值得一提的是,由于浏览器的兼容性不同,所以显示的菱形回由于空格的不同,导致图线变样,可以自定义样式来避免,目前我只知道360浏览器是正常的。






















 844
844

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








