文字渐变色
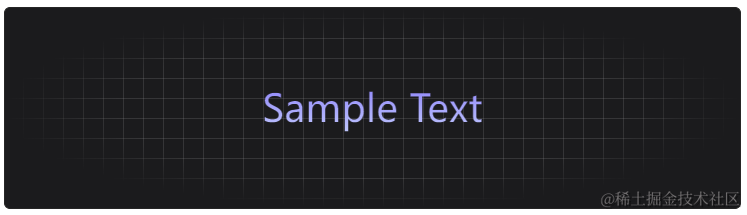
对于色彩比较丰富的一些网站,经常会出现文字渐变的效果,比如 Vue 官网 “渐进式 JavaScript 框架” 中的 “渐进式”,就是使用了如下的渐变效果。

以上网格背景实现参考:CSS 实现网格背景[1]
它的实现很简单,基本就三步:
设置文字颜色透明
然后设置背景颜色为线性渐变
最后设置背景被裁剪成文字的前景色
background-clip
.gradient-text {
color: transparent;
background-clip: text;
-webkit-background-clip: text;
background-image: linear-gradient(to top, #c7d2fe, #8678f9);
}动态文字渐变
如果产品经理要让渐变文字加上一些动态的效果,有一种光影略过的感觉。如下:

原理就是通过动画属性 animation 来改变背景的起始位置,然后让该动画做线性变换并循环执行。
.gradient-text {
color: transparent;
background-clip: text;
-webkit-background-clip: text;
background-image: linear-gradient(to right, #8678f9, #c7d2fe);
background-size: 200% auto;
animation: textGradient 1.5s linear infinite;
}
@keyframes textGradient {
to {
background-position: 200%;
}
}文字闪耀
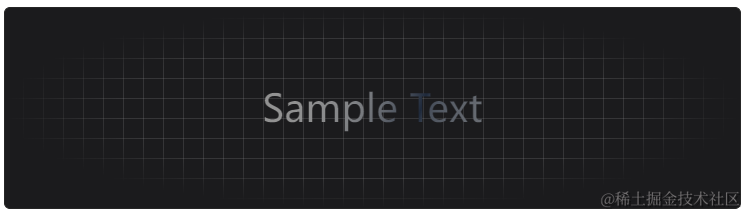
或者改变下动画,达到文字闪耀的效果。

.textShine {
color: transparent;
background-clip: text;
-webkit-background-clip: text;
background-image: linear-gradient(110deg,#939393,45%,#1e293b,55%,#939393);
background-size: 250% 100%;
animation: backgroundShine 2s linear infinite;
}
@keyframes backgroundShine {
from {
background-position: 0, 0;
}
to {
background-position: -200%, 0;
}
}如果你有什么其它更有创意的效果,欢迎下面留言。
参考资料
[1]
CSS 实现网格背景: https://spacexcode.com/blog/pure-css-grid-line
- END -






 本文介绍了如何使用CSS实现文字渐变效果,包括静态的线性渐变和动态的动画设计,如光影移动和文字闪耀。同时提供了代码示例和参考资料链接。
本文介绍了如何使用CSS实现文字渐变效果,包括静态的线性渐变和动态的动画设计,如光影移动和文字闪耀。同时提供了代码示例和参考资料链接。














 527
527











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








