做一个小项目,有这样一个需求,站点的标题栏显示标题的时候,想让标题在父布局中居中显示,就像如下
在css3之前有这样一个属性可以控制文本的显示效果
text-align : center但实际前框并不是想象的那样,源码如下
<div style="
width: 100%;
height: 100px;
background-color: black;
text-align: center;
color: white;
font-size: 30px"
>
this is title
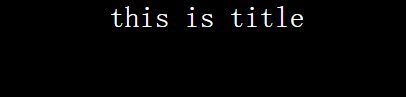
</div>效果如下

可以发现标题只是水平居中了,并没有垂直居中。
刚才说了那只是css3之前的方法,也就是说text-align:center只能对水平居中有效,不能垂直居中。
OK,CSS3新特性可以做到水平垂直居中,先看源码吧!
<div style="
width: 100%;
height: 100px;
background-color:
gray;color: white;
font-size: 30px;
display: -webkit-flex;
display: flex;
-webkit-align-items: center;
align-items: center;
-webkit-justify-content: center;
justify-content: center;"
>
this is title
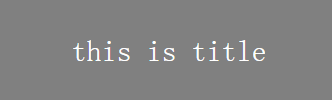
</div>效果如下
在CSS3垂直居中方法如下:
display: -webkit-flex;
display: flex;
-webkit-align-items: center;
align-items: center;
-webkit-justify-content: center;
justify-content: center;























 2532
2532

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








