最近经常看到微信推送的文章最后会来个弹幕,作为技术爱好者,看着评论里面各种评价,弹幕效果好厉害,求技术男神联系方式啥的。。。本来呢,我是个很淡泊而又单薄的人是吧,我绝对没有羡慕嫉妒恨啊!(即使是妹子们的评价我也没有羡慕嫉妒恨啊!)
下面是正文:
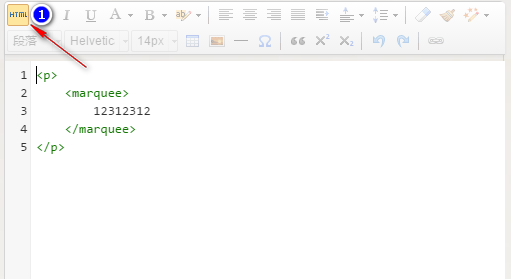
1.我的第一反应这不就是marquee么,不是都被淘汰了么。。。。
<marquee>123123 </marquee>
(大家自己找个微信在线编辑器,点击html在源代码里面插入就行
就这么简单,他就奔跑了!
切换回在线效果页面,复制粘贴,丢到微信的素材编辑里面,他也的确可以跑,接着问题来了。。。
预览到手机,他不动了。。。还是图样图森破啊!
2.svg
什么是svg呢?svg为什么就能在手机上面跑呢?svg怎么搞呢?
这时候就需要我们的启蒙老师了w3cschool是吧!
来看看上面是怎么写的:
HTML5 支持内联 SVG。
什么是SVG?
SVG 指可伸缩矢量图形 (Scalable Vector Graphics)
SVG 用于定义用于网络的基于矢量的图形
SVG 使用 XML 格式定义图形
SVG 图像在放大或改变尺寸的情况下其图形质量不会有损失
SVG 是万维网联盟的标准
这两段话就很重要了,HTML5支持内联svg是吧:手机页面&&html5,是吧,解决一个问题。
svg是用来画图的,实际上也的确如此。看看w3上面的例子,很多就是告诉你如果画一个圆,如何画一个长方形,如何上色。。。看到后面,你会发现他告诉你可以上渐变色,上面叫渐变色,就是起点到终点的色值是逐渐变化的,有点感觉没有。有起点,有终点,有渐变,理论上推下来,既然能够颜色变,能不能位置变,大小变呢?
下面就w3上面的例子来看看怎么搞:
<svg xmlns="http://www.w3.org/2000/svg" width="100%" height="100%" version="1.1">
<g transform="translate(100,100)">
<text id="TextElement" x="0" y="0" style="font-family:Verdana;font-size:24"> It's SVG!
<animateMotion path="M 0 0 L 100 100" dur="5s" fill="freeze">
</animateMotion>
</text>
</g>
</svg>
1.xml规则
2.svg标签 xmlns 属性可定义 SVG 命名空间(向html中引入svg元素),width,height宽高(一般微信宽可以设置100%,高度的话就视需求所定,毕竟这次讲弹幕,弹幕也不会说很高,对吧。)
3.g标签类似于div,但是不要用div(有兴趣的可以研究一下g标签的属性,弹幕这里可以不设置属性,就是 < g>< /g> 就可以了)
4.text 标签包含了两个内容,一个是文本 It’s SVG! ,还有一个animateMotion标签
文本好理解,也就是你们弹幕的内容,还有一个animateMotion就是控制动画效果的我们后面讲;这里说一下text标签的属性,id是非必须的。x,y表示坐标,style里面可以设置字体,但是,但是,但是设置不了文字颜色!!这里要讲一个属性:fill,fill=”##BC1717”这样设置颜色。另外,可以使用font-family、font-size、font-weight属性设置字体。到此,我们弹幕的子弹就可以准备完毕了,下面就是怎么样让子弹飞起来了。
5.animateMotion标签,animate就是动画的意思,我们这里呢,实际是有这个animate标签的,我待会儿再说,先把这个官方例子讲完。
path属性,很好理解,就是路径,M起点,L直线运动到,字母后面的两个数字分别表示x,y坐标,很好理解吧。
dur属性:duration,就是这个动画过程持续的时间,注意是持续的时间,是一次完成需要的时间,也就是周期,这个是和marquee不一样的地方啊。数值越小是越快的,是吧,而弹幕的速度一般都是不一样的,这个大家就调节一下这个dur的值,记得带单位。
回到我们的例子,这个例子其实是斜线运动的,弹幕一般是从屏幕右边到左边是吧,我们设计的原点坐标一般是左上角为 0 0 对吧,所以要相应的修改为类似的,M 200 0 L 0 0(这只是示例一下啊 ,因为这个弹幕的错乱的感觉不光是速度不同啊。而且这个起点有时候也是不一样的,能够理解啊,大家试试怎么样才能更凌乱吧,让子弹非得更嗨!)
后面的fill属性值freeze,表示运动一次之后就定住了。和我们的需求不一样对吧,我们是需要他不断重复运动的。其实,还有个属性这个例子没有展现出来,叫做repeatCount:重复多少次,设置为indefinite,就是无限次,也就是不断重复了。
到目前为止,弹幕是可以做出来的,下面就接着讲一下之前提到过的animate标签
6.animate标签,这个单词就是有动画的意思,而且少了motion运动这个单词,实际上已经暗示了这个标签的作用不仅仅是变化位置。大家看下下面这个代码,
<svg width="100%" height="250" xmlns="http://www.w3.org/2000/svg">
<g>
<text font-family="microsoft yahei,sans-serif" font-size="15" y="50" x="200" fill="#5F9F9F">内容2
<animate attributeName="x" from="100%" to="-200" begin="0.5s" dur="3.7s" repeatCount="indefinite"></animate>
</text>
</g>
</svg>
不详细讲了,这里animate标签可以选取text当中的属性值,让其从(from)一个值变化为(to)另外一个值,
begin是设置动画从页面加载之后多久开始的(时间除了有长短,还有起点对吧)。
总结一下吧,
1.svg其实是一个作图方式,可以单独存为.svg的文件,也可以引入到html中(xlmns)
2.语法结构,成对标签,svg最外层,g包含所有,text包含文本以及动画效果
3.animate是动画的最小单元,一个text可以包含多个动画(如:位置,颜色,大小等等)
4.注意:颜色text的fill属性,可以设置开始时间animate的begin属性,快慢:animate的dur属性(值越小越快),
无限循环:animate的repeatCount设置为indefinite
5.记得点赞!

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








