官方文档羞涩难懂
直接用拖拽工具,对于常用的表单组件,可直接帮你生成相关事件,时间,单列多列等选择器等支持数据回显功能(免开发)-- 在拖拽面板中的(formitem 表单项中)
转载(uniapp页面速成提效工具)
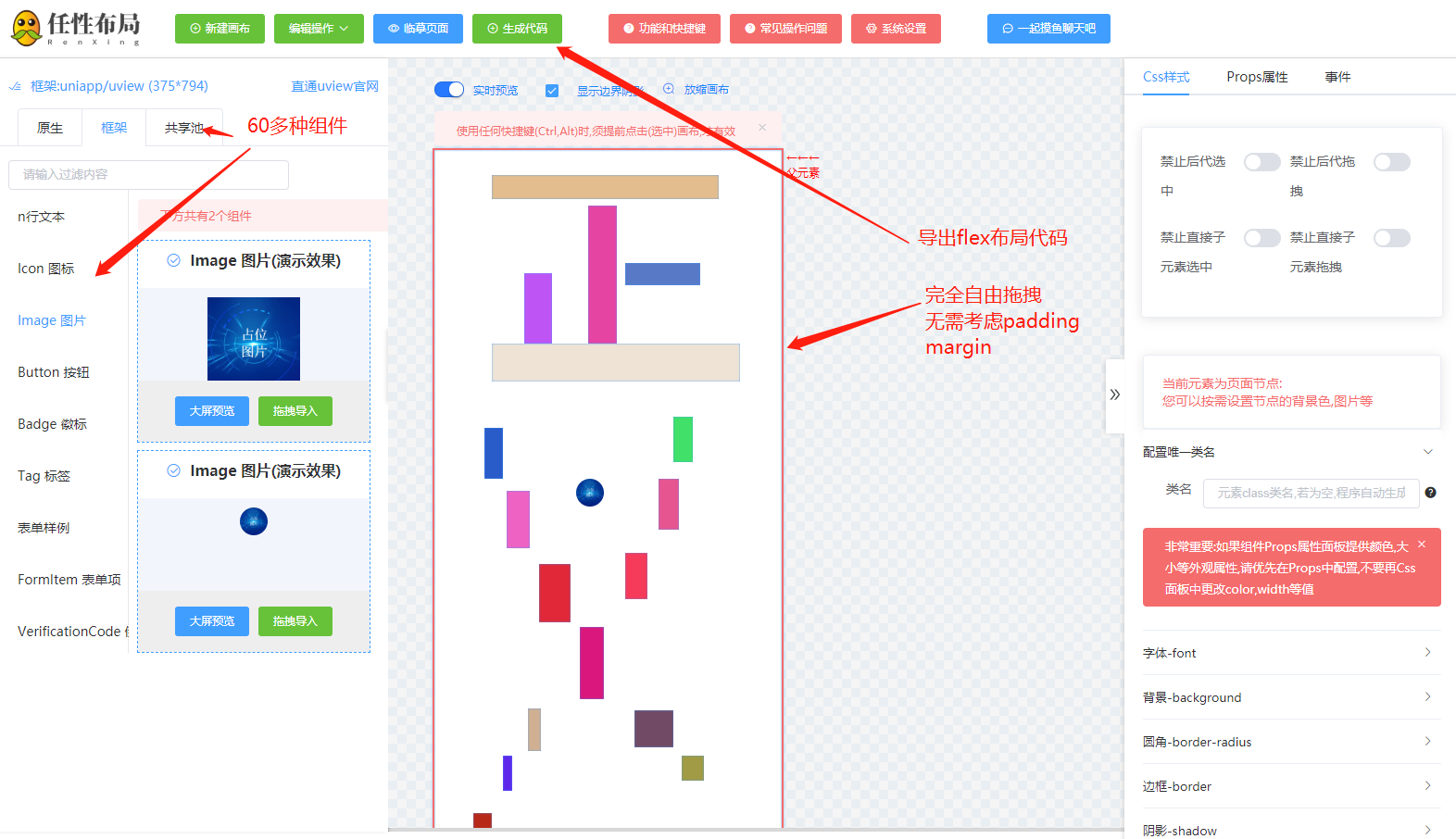
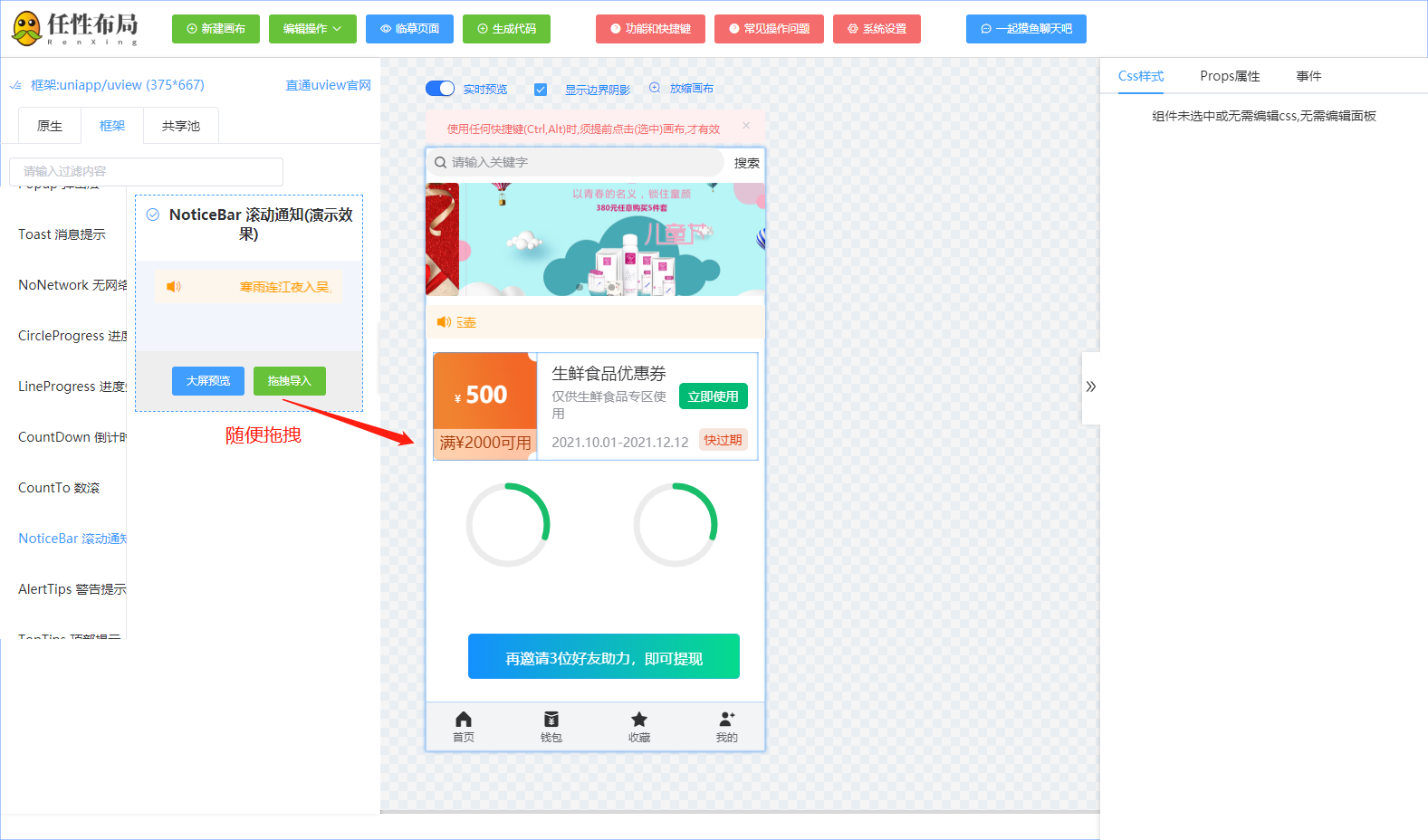
uniapp uview ui 可视化,完全自由拖拽,一键生成flex代码网站:
http://aicode.shagua.wiki/uni/index.html#/
十大特性
1.可视化,自由拖拽,推导出flex布局,尽可能兼容多端(h5,微信小程序)
2.支持uviewui内置所有图标,也可以使用阿里图标库160万+图标(需填写网络路径)
3.支持在遮罩mask,弹窗Popup,modal 等组件,直接拖拽,绘制
4.对于常用的表单组件,可直接帮你生成相关事件,时间,单列多列等选择器等支持数据回显功能(免开发)-- 在拖拽面板中的(formitem 表单项中)
5.右键菜单,二十几种对齐方式,支持单选多选,单行弹性对齐
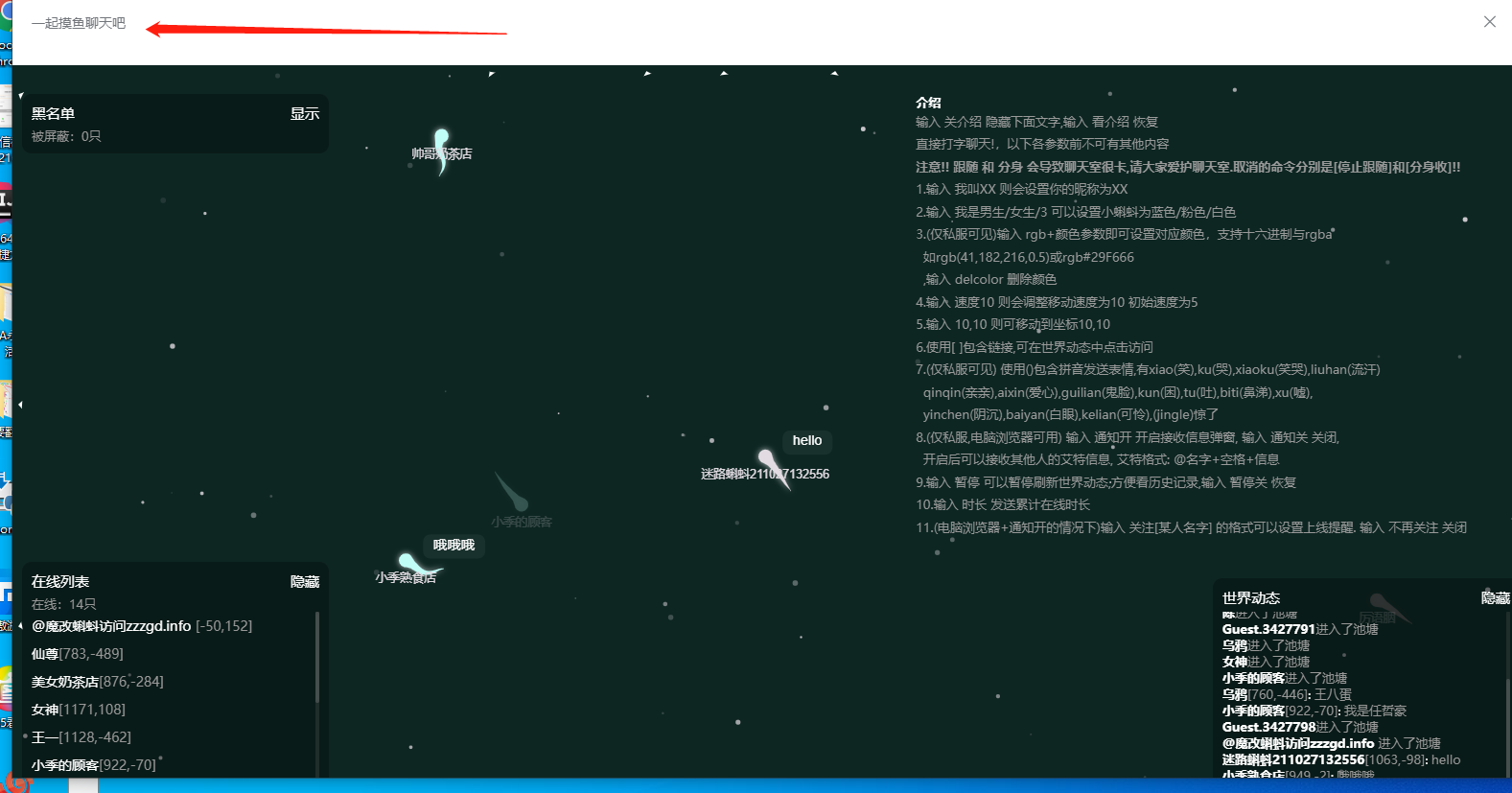
6.集成网络上用于解压的趣味聊天室
7.开发者,可自由创作布局,然后上传(共享给其他开发人员使用)
8.支持简单事件代码片段
9.支持绑定变量(对象格式,对象数组格式(下标要从0开始)),直接在vue中生成相关格式的数据
10.支持免费cdn图床,可在项目中直接使用
部分操作(一套代码,h5端和微信端通用,其他没有测试):



























 2864
2864











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








