Canvas是什么?
在Android绘制自定义控件中必定是会用到canvas的,那究竟canvas是什么?从字面上来看的话,canvas就是一张画簿,就好比咱们画画一样的,要想画画首先要准备一支笔Paint,Paint在前面几篇文章里面有说过,在这里就不说了。那就是说在Android的绘图中,就必须要用到Paint(笔)和Canvas(画布)。
Canvas可以做什么?
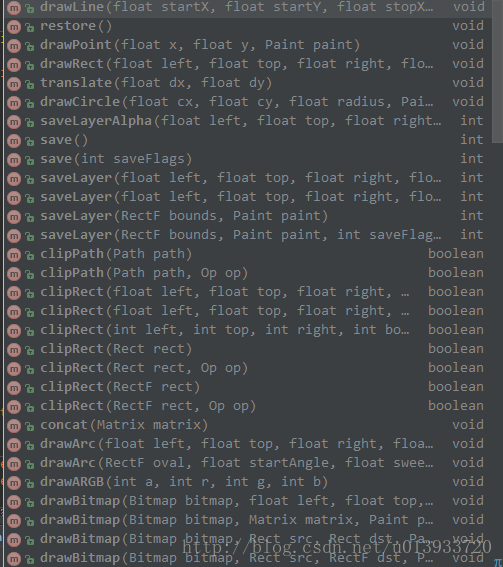
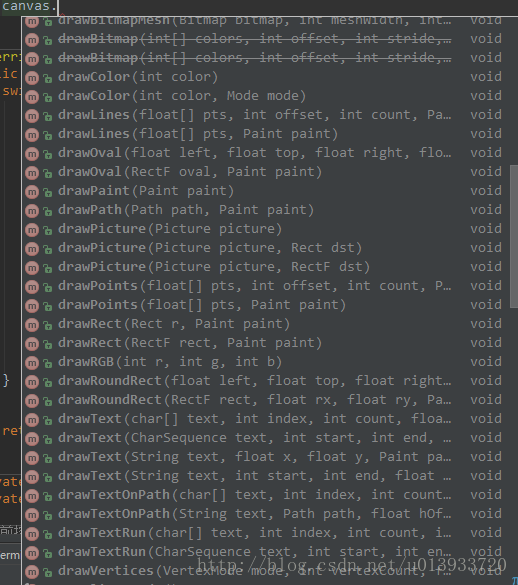
canvas类的作用就是可以画各种各样的图案图形,例如点、直线、弧、圆、椭圆、文字、矩形、多边形、曲线、圆角矩形,等各种形状等等,接下来我们可以看一下Canvas的API可以做什么,请看下如:


以上是canvas可以做什么的API,可以根据IDE的提示进行使用。
Canvas几个重要的方法
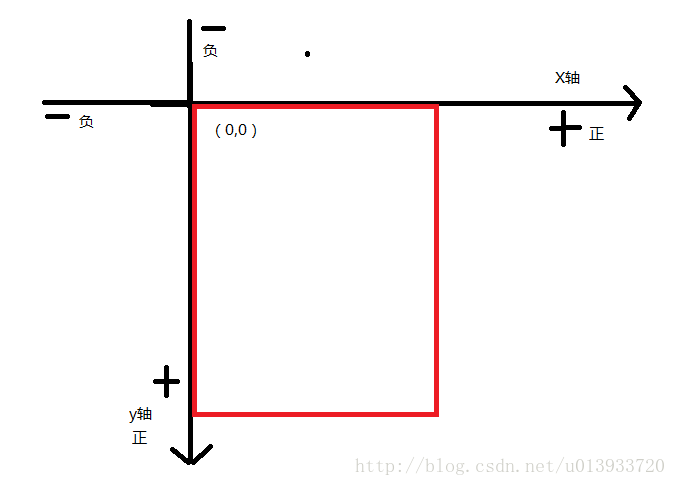
在讲解这些方法之前,我还是要介绍一下android绘图的坐标体系,在Android中,默认的坐标零点位置在与屏幕的左上角,向下为Y轴正方向,向右为X轴正方向。
如图:
(1)Canvas.save();
这个方法从字面上可以理解为保存画布,意思就是把之前所有的绘图操作保存起来,如果后面绘图有用到canvas.save(),那就是从之前保存的图层基础之后进行保存的。
(2)Canvas.restore();
这个方法也可以理解为全部进行合并,可以理解为把之前save()之后的进行合并。
(3)Canvas.tranlate();
从字面上可以理解为画布平移,在实际的开发中,我们会把他理解为坐标系的平移。之前都已经讲述过了,默认绘图坐标系是在左上角,那么在调用了translate(x,y)方法之后,则就会将原点(0,0)平移到(x,y)。之后的所有绘图操作都会以这个平移后的(x,y)作为原点的基准。
(4)Canvas.rotate();
从字面上理解为画布的旋转。选择同理跟tranlate()平移方法一样,那就是说它会把android绘图坐标系根据你所选择的角度而旋转。
接下来会写一些canvas绘图demo,有什么不足大家可以提议提议呀。
























 1839
1839











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








