此项目实现了使用ajax多文件上传,并获取到上传进度显示到html,后台为flask
前台html,js部分是共用的,后台我使用的是python-flask,根据语言不同,接收端不同,但基本上都是一样的
文件下载地址:http://download.csdn.net/detail/u013934914/9372435
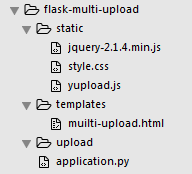
目录结构
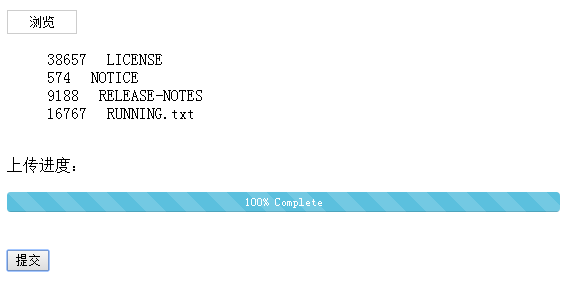
结果预览

1.muilti-upload.html
<!DOCTYPE html>
<html>
<head>
<title>测试 - 多图片上传 - muilti-upload</title>
<link href="{
{ url_for('static', filename='style.css') }}" rel="stylesheet" type="text/css" />
</head>
<body>
<script src="{
{ url_for('static', filename='jquery-2.1.4.min.js') }}"></script>
<script src="{
{ url_for('static', filename='yupload.js') }}"></script>
<br/><br/>
<div id="mybox"></div>
<div> <ul id=







 该项目演示了如何通过Ajax实现多文件上传,并在HTML页面上显示上传进度。使用了Flask作为后台处理,前端部分包括muilti-upload.html和yupload.js。提供了文件下载链接。
该项目演示了如何通过Ajax实现多文件上传,并在HTML页面上显示上传进度。使用了Flask作为后台处理,前端部分包括muilti-upload.html和yupload.js。提供了文件下载链接。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 298
298

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








