问题是这样:
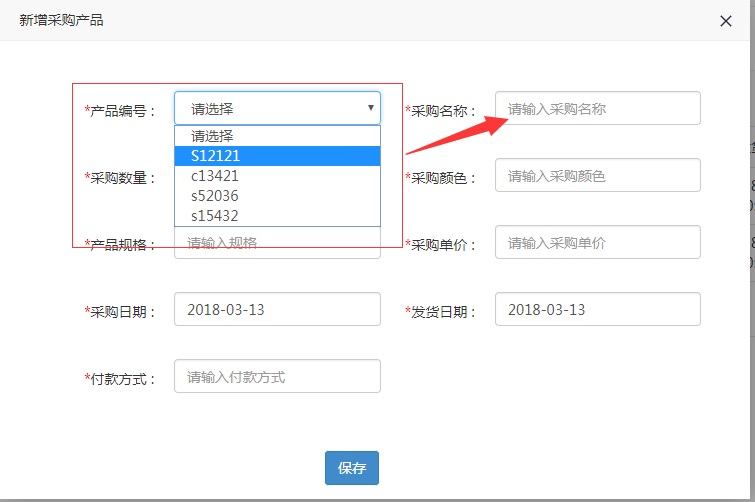
我在后台传到前台一个对象集合:在选择了某对象集合里面一个字段的值后,想把该对象的其他字段也取出来放在其他对象的文本框中

第一想法:就是按照之前做的联动的方式,在取出选择的产品编号后再查询一次,调一次ajax,那个这个条件去查询找到结果;
优点:直接了当的拿条件查询
缺点:要在调一次后台方法,再向前台传值
第二想法:在js写一个集合在匹配与现在选择产品编号一致的产品名称,把它拿出来 ;
优点:不要再调后台方法
缺点:要写js再遍历
第三想法:在select option中自定义一个属性 作为某对象的产品名字字段的值的存储;
优点:方便查询 不要调后台方法 也不用遍历 只需要多定义一个变量
缺点:无(推荐使用,可以推广到其他方面)
代码片:
<select name="proCode" class="form-control" id="proCode" data-rule="required"<option value="">请选择</option><c:forEach items="${productInfo}" var="productInfo"> <c:choose> <c:when test="${purchase.proCode == productInfo.pCode}"> <option selected="selected" value="${purchase.proCode}" productName="${productInfo.pName}">${purchase.proCode}</option> </c:when> <c:otherwise> <option value="${productInfo.pCode}" productName="${productInfo.pName}">${productInfo.pCode}</option> </c:otherwise> </c:choose></c:forEach></select>οnchange="change(this)">
function change(){// 这段是用来获取选中option对象的,自定义productName属性的值var productName = $("#proCode").find("option:selected").attr("productName");$("#purName").attr("value",productName); }对产品的名称赋值






















 2870
2870

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








