项目需求需要一个树状结构,用的又是AngularJs,所以找到了这个控件。但是感觉github上的readme看不太懂。。。所幸找到了些别人的分享,帮助了理解。。。
首先官网有给
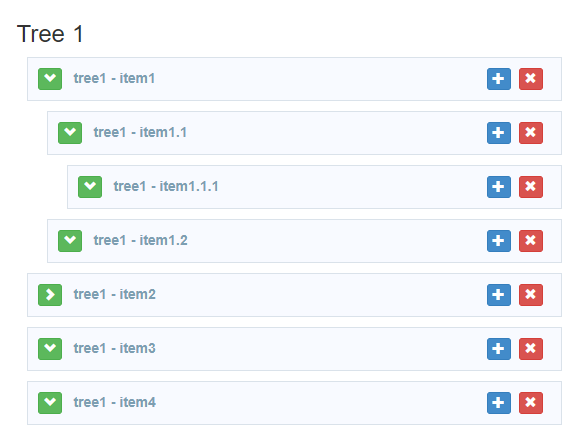
demo,看了下效果发现还挺符合需求。虽然demo的代码没有直接展示在页面上,也没有在下来的包里写出来((╯‵□′)╯︵┻━┻),但是github的代码里还是有的,放在examples里,可以结合自己看的demo看,名字是对应的。
我本以为这是封装到angular material的那种地步的控件,后来发现不是,这个更像给你提供了模板的候选组件,给包装了一些方法,你可以取用一些用以组成你的模板, 模板再用ng-include递归调用模板实现树。
用官网的栗子来解释下吧:
叶子的模板:
<script type="text/ng-template" id="nodes_renderer1.html">
<div ui-tree-handle class="tree-node tree-node-content">
<!-- 下拉按钮 -->
<a class="btn btn-success btn-xs" data-nodrag ng-click="toggle(this)"><span class="glyphicon" ng-class="{'glyphicon-chevron-right': collapsed, 'glyphicon-chevron-down': !collapsed}"></span></a>
<!-- 文本 -->
{{node.title}}
<!-- 删除按钮 -->
<a class="pull-right btn btn-danger btn-xs" data-nodrag ng-click="remove(this)"><span class="glyphicon glyphicon-remove"></span></a>
<!-- 新增按钮 -->
<a class="pull-right btn btn-primary btn-xs" data-nodrag ng-click="newSubItem(this)" style="margin-right: 8px;"><span class="glyphicon glyphicon-plus"></span></a>
</div>
<!-- 拖拽的时候的虚线框 -->
<ol ui-tree-nodes="" ng-model="node.nodes" ng-class="{hidden: collapsed}">
<!-- 递归调用 -->
<li ng-repeat="node in node.nodes" ui-tree-node ng-include="'nodes_renderer1.html'">
</li>
</ol>
</script>
模板是要自己写的,这个控件的话,只给搭建树的形状,以及提供很多方法,但是一个节点里到底有啥内容都是我们自己写的。比如上面添加了下拉icon,增加删除之类的按钮。
以下拉举例,只是在click事件里使用了控件的下拉api,这个下拉按钮长啥样什么的,控件不管的。这里用的是glyphicons图标,它不像material icons,只需要改变class就可以变图标,而下拉按钮要根据当前状态展示“﹀”还是“〉”,所以用这个方便点而已,不存在什么钦定之类的:)
所以说,控件提供了方法,我们根据需要取用。具体有哪些api在官方github的上有详细描述:
链接。
使用(html)
<div class="col-sm-6">
<h3>Tree 1</h3>
<div ui-tree id="tree1-root">
<!-- 整个树div -->
<ol ui-tree-nodes="" ng-model="tree1">
<!-- 调用模板 -->
<li ng-repeat="node in tree1" ui-tree-node ng-include="'nodes_renderer1.html'"></li>
</ol>
</div>
</div>
js
angular.module('demoApp')
.controller('ConnectedTreesCtrl', ['$scope', function($scope) {
//移除这个节点(以及子节点),scope即此节点
$scope.remove = function(scope) {
scope.remove();
};
//展开此节点
$scope.toggle = function(scope) {
scope.toggle();
};
//给这个节点新增子节点
$scope.newSubItem = function(scope) {
var nodeData = scope.$modelValue;
nodeData.nodes.push({
id: nodeData.id * 10 + nodeData.nodes.length,
title: nodeData.title + '.' + (nodeData.nodes.length + 1),
nodes: []
});
};
}]);








 本文介绍了如何在AngularJS项目中使用angular-ui-tree控件创建树状结构。该控件提供了模板和方法,允许开发者自定义节点内容,并通过ng-include递归调用来实现树结构。示例代码展示了如何配置模板、使用API进行节点操作,如展开、折叠、删除和新增子节点。
本文介绍了如何在AngularJS项目中使用angular-ui-tree控件创建树状结构。该控件提供了模板和方法,允许开发者自定义节点内容,并通过ng-include递归调用来实现树结构。示例代码展示了如何配置模板、使用API进行节点操作,如展开、折叠、删除和新增子节点。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








