从AS 0.5版本开始使用,也是AS的推行者,在ApkBus发布的第一篇Android Studio Perview 2 获得了50K的浏览,1800多条回复下载。
在我的[Android Studio 系列教程]中,我会从1.1稳定版AS的安装到1.3版本AS NDK集成和使用 都分享给大家,敬请关注
其他平台请转移到这里:
[ Android Studio 权威教程]Mac下安装Android Studio
[ Android Studio 权威教程]Linux下安装Android Studio
一、网盘下载
点击下载 | 密码: yrkt
二、开始安装
-
找到下载的安装文件

-
双击安装

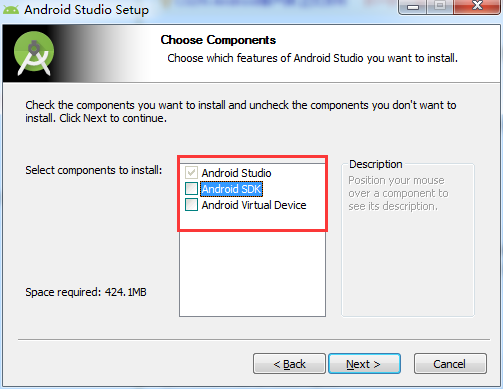
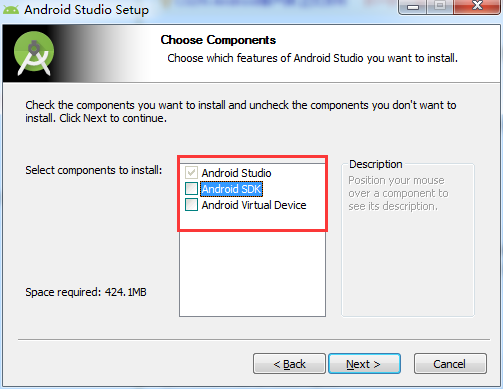
- 这里我们不选择下载SDK和模拟器

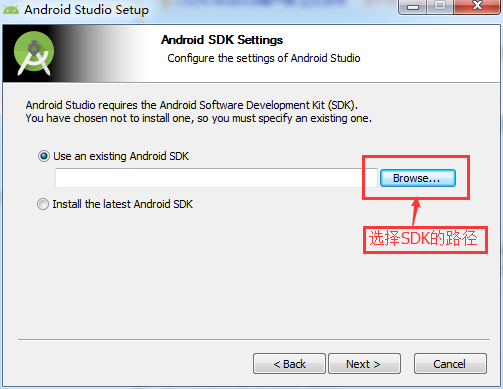
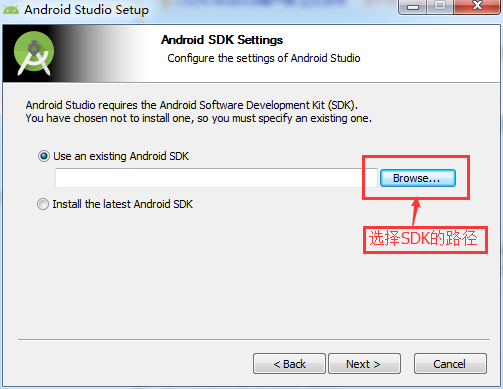
4.选择sdk的安装路径

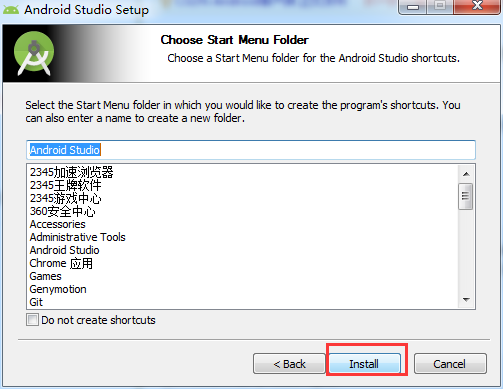
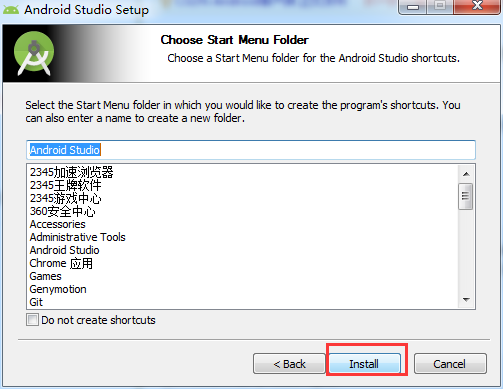
5.设置快捷方式

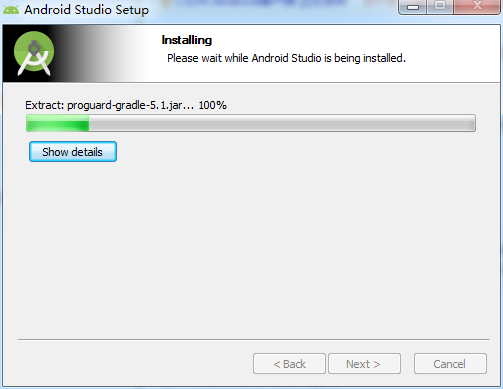
6.解压中

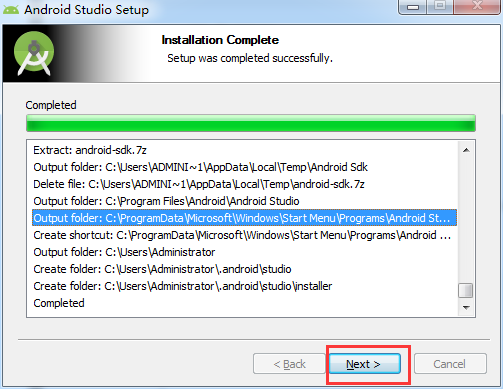
7.安装中

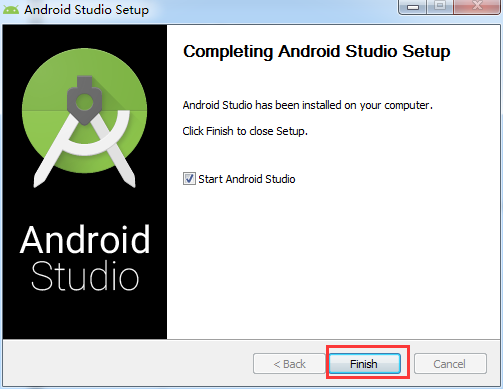
8.安装完成启动AS

9.AS启动界面

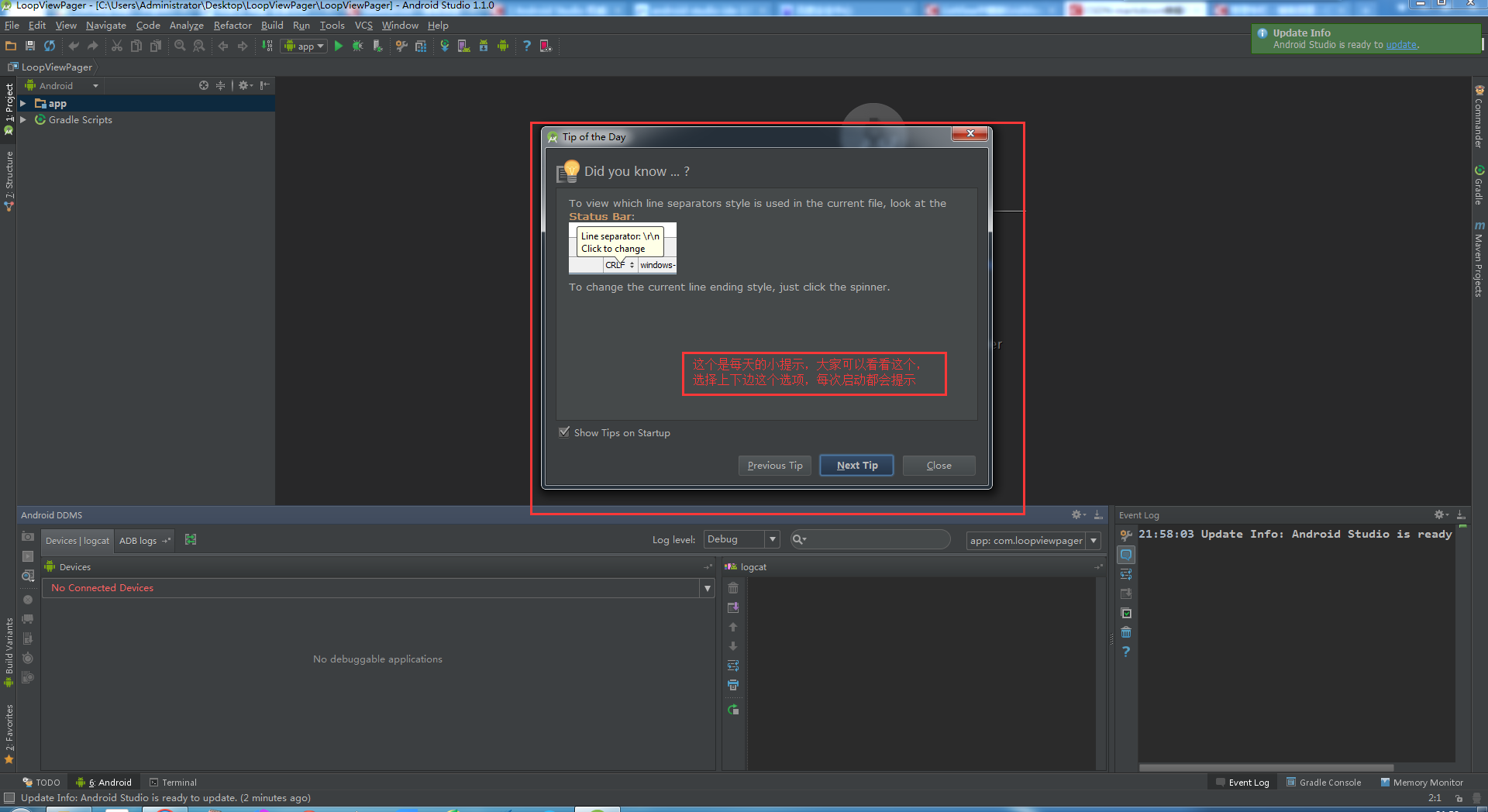
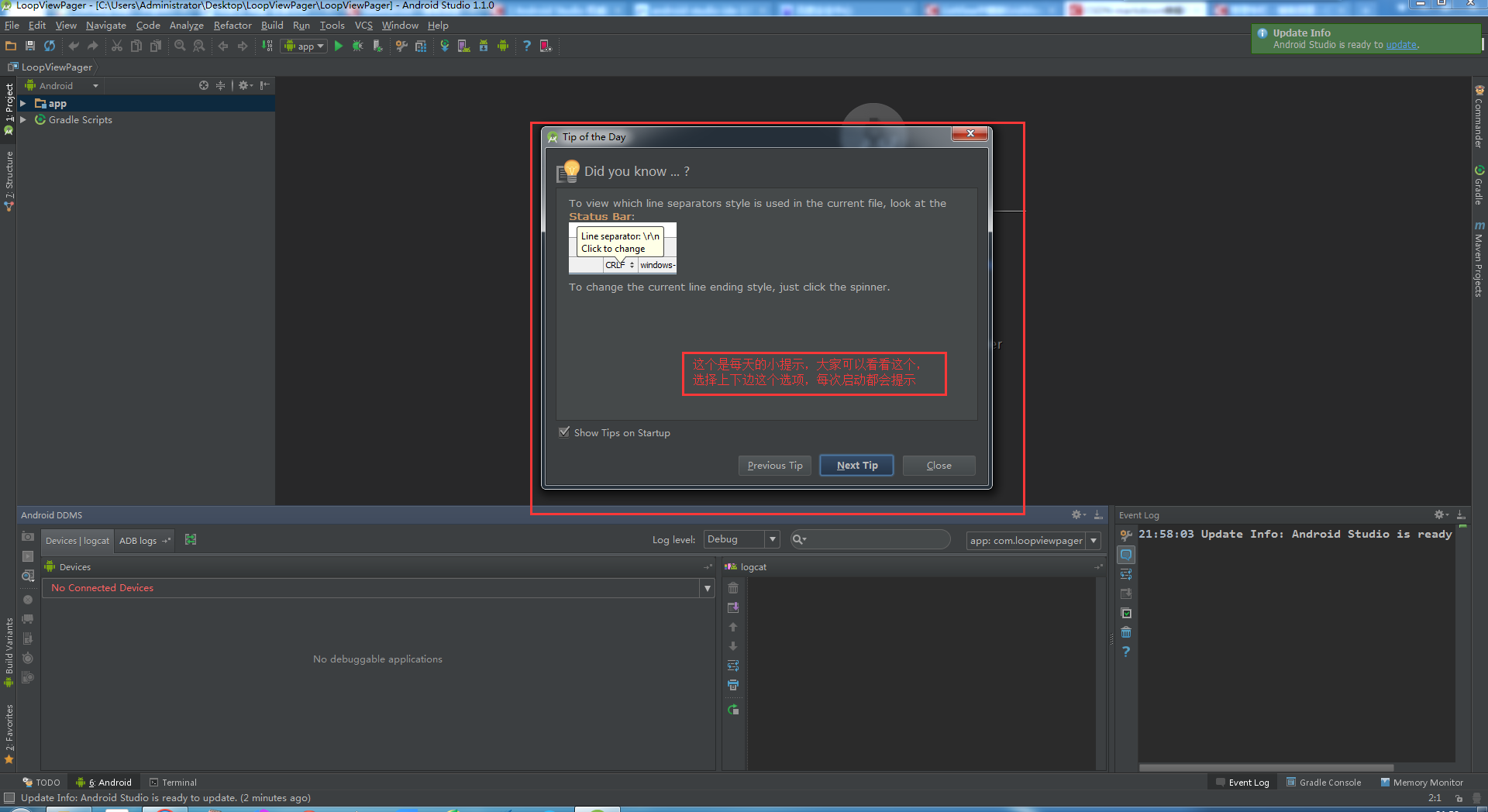
10.打开的首界面,我这里是卸载之后重新安装给大家做的教程,所以是有项目的。

<code class="language-java hljs has-numbering" style="display: block; padding: 0px; background-color: transparent; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; word-wrap: normal; background-position: initial initial; background-repeat: initial initial;"><span class="hljs-javadoc" style="color: rgb(136, 0, 0); box-sizing: border-box;">/**
* --------------
* 欢迎转载 | 转载请注明
* --------------
*<span class="hljs-javadoctag" style="color: rgb(102, 0, 102); box-sizing: border-box;"> @author</span> zsl
*<span class="hljs-javadoctag" style="color: rgb(102, 0, 102); box-sizing: border-box;"> @github</span> https://github.com/yy1300326388
*<span class="hljs-javadoctag" style="color: rgb(102, 0, 102); box-sizing: border-box;"> @blog</span> http://blog.csdn.net/yy1300326388
*/</span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li></ul>
版权声明:本文为博主原创文章,未经博主允许不得转载。

































 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








