在一些场景中,我们希望能够点击按钮, 然后弹出一个菜单,而这个菜单是显示在屏幕的中央的,那么在Android中可以通过PopupWindow来实现这个效果。
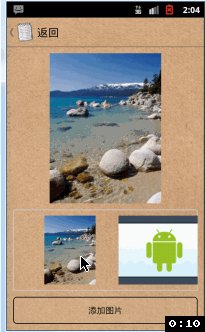
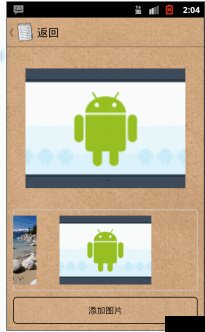
具体效果如下图:

如上图中,我们点击“添加图片”按钮,然后在屏幕中央就弹出了一个菜单,可供我们选择“照相”,还是到“图库”中去选择。
下面我们来看一下具体实现:
1)首先,我们要定义一个layout,这个layout是用来放置两个按钮的,如下:
[html] view plaincopy
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
android:id="@+id/btnToDoCamera"
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_gravity="center"
android:background="@drawable/shape_button"
android:gravity="center"
android:text="@string/camera"
android:textColor="@color/popup_window_button" />
android:id="@+id/btnToDoGallery"
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_gravity="center"
android:background="@drawable/shape_button"
android:gravity="center"
android:text="@string/gallery"
android:textColor="@color/popup_window_button" />
这个布局很简单,就是一个垂直方向的线性布局,在这里,将高度给固定好,宽度等一下由PopupWindow来指定。
2)在Java代码中创建一个PopupWindow对象,如下:
[java] view plaincopy
private void initPopupWindow(){
View popupView = LayoutInflater.from(this).inflate(R.layout.pw_take_photo, null);
popupWindow = new PopupWindow(popupView,screenWidth / 2,ViewGroup.LayoutParams.WRAP_CONTENT);
popupWindow.setBackgroundDrawable(getResources().getDrawable(R.drawable.shape_popup_window));
popupWindow.setFocusable(true);
btnToDoCamera = (Button)popupview.findViewById(R.id.btnToDoCamera);
btnToDoCamera.setOnClickListener(this);
btnToDoGallery = (Button)popupview.findViewById(R.id.btnToDoGallery);
btnToDoGallery.setOnClickListener(this);
}
首先利用 LayoutInflater 将我们的布局 pw_take_photo.xml 给解析出来,然后调用 PopupWindow的构造函数,将 popupView 传给它,并同时指定宽度是屏幕的一半,而高度则是跟随内容的高度。
第二步,必须在这里给PopupWindow指定一个背景BackgroundDrawable,只有这样做了,当我们点击界面的其他地方的时候,PopupWindow才能退出前台,否则的话,一定得去触发PopupWindow里面的事件才能离开,而且,这里的Background,还不能在xml中进行定义,不然没有效果(我试过了,不过不懂得具体原因)。
第三步,因为PopupWindow创建之后,默认是无法获得焦点的,所以我们要在这里设置它可成为焦点,只有这样,才能去处理上面的按钮事件。
其实也可以通过下面的构造函数,直接将 PopupWindow直接设置为 focusable的,构造函数定义如下:
[java] view plaincopy
public PopupWindow(View contentView, int width, int height, boolean focusable) {
if (contentView != null) {
mContext = contentView.getContext();
mWindowManager = (WindowManager) mContext.getSystemService(Context.WINDOW_SERVICE);
}
setContentView(contentView);
setWidth(width);
setHeight(height);
setFocusable(focusable);
}
3)点击“添加图片”的时候,弹出菜单:
[java] view plaincopy
@Override
public void onClick(View v) {
switch(v.getId()){
case R.id.btnAddImage:
popupWindow.showAtLocation((View)v.getParent(), Gravity.CENTER|Gravity.CENTER_HORIZONTAL, 0, 0);
break;
case R.id.btnToDoCamera:
if(popupWindow.isShowing()){
popupWindow.dismiss();
}
startCamera();
break;
case R.id.btnToDoGallery:
if(popupWindow.isShowing()){
popupWindow.dismiss();
}
startGallery();
break;
}
}
调用 PopupWindow.showAtLocation方法,将 PopupWindow 显示在屏幕上,与此同时,在 PopupWindow 上面的按钮事件被触发之后,我们也需要调用dismiss方法将这个 PopupWindow 给关掉。
结束。





















 1825
1825

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








