/*
* 研究使用webpack也有一段时间了,现在终于有了大概的认识和了解,下边是一个简单的例子,不懂的朋友可以照猫画虎,哈哈
* */
var fs = require('fs');
var path = require('path');
var nodeModules = {};
//过滤node_modules中的所有模块
fs.readdirSync('node_modules')
.filter(function(x) {
return ['.bin'].indexOf(x) === -1;
})
.forEach(function(mod) {
nodeModules[mod] = 'commonjs ' + mod;
});
//过滤自己本地的文件
nodeModules['./src/myfile'] = 'commonjs ./src/myfile';
module.exports ={
entry:
{
'src/api' :'./src/api.js',
},
output:{
path:('./build'),
filename:'[name].js',
libraryTarget:'commonjs'
},
module:{
loaders:[
{test:/\.js$/,loader:'babel'},
{test:/\.json$/,loader:'json'}
]
},
externals:nodeModules,
target:'node'
}
webpack压缩混淆的时候它会把所有require()进来的文件都打包进去,如果不想让它把某个文件打包进去,那么可以使用externals来进行过滤,这样他就不会把这个文件打包进去,保证require仍然有效,但是一定要注意externals的使用格式,刚开始在网上看了很多的格式,都不起作用,最后终于在一篇文章中找到了答案:
过滤node模块:externals:{"module1":"commonjs module1","module2":"commonjs module2"}
过滤自个的文件:
externals:{"./dir/file1":"commonjs ./dir/file1","./dir/file2":"commonjs ./dir/file2"}
注意在字段值的前边一定要加上commonjs,否则是不起作用的,当然这是打包nodejs后台的代码,不是web前端哦
还有打包的时候一般情况下你的node_modules文件夹底下要有这三个模块:babel-core、babel-loader、json-loader,这三个模块使用npm下载就行,例如:npm install babel-core
webpack的使用就不多说了,网上的教程一大把,自己百度
参考http://sanwen.net/a/nrwvbbo.html
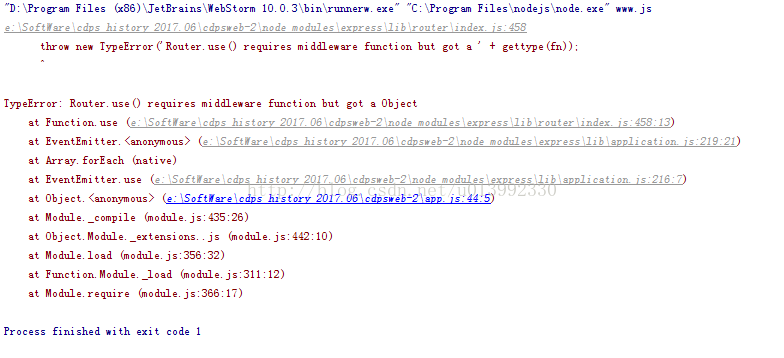
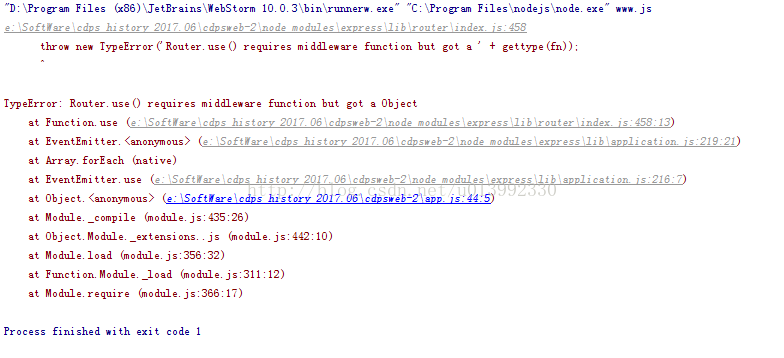
可能报错:
throw new TypeError('Router.use() requires middleware function but got a ' + gettype(fn));
TypeError: Router.use() requires middleware function but got a Object
![]()
![]()

出现该错误的原因主要是路由的导出(或者文件的导出)方式导致的,使用传统的module.export方式导出,如果是源码那么require这个文件得到的会是一个function,这是没有问题的,但是使用webpack打包后,require这个文件将会得到一个object,有木有觉得不可思议,没错,它确实硬生生给你甩出来了一个object
有两种方法可以解决:
1.将源文件中的module.exports导出方式改成exports,再使用webpack进行打包,
例如:module.exports = router ----> exports.getRouter = router
| |
\|/ \|/
require('./routes') ----> require('./routes').getRouter2.修改webpack打包后的代码,如下图:

![]()
![]()
当然推荐使用第一种方法了,第二种算是终极办法吧,万不得已才使用(例如代码已经打包好,不想再重新打包,则可以使用该方法)
 出现该错误的原因主要是路由的导出(或者文件的导出)方式导致的,使用传统的module.export方式导出,如果是源码那么require这个文件得到的会是一个function,这是没有问题的,但是使用webpack打包后,require这个文件将会得到一个object,有木有觉得不可思议,没错,它确实硬生生给你甩出来了一个object有两种方法可以解决:1.将源文件中的module.exports导出方式改成exports,再使用webpack进行打包,例如:module.exports = router ----> exports.getRouter = router| |\|/ \|/
出现该错误的原因主要是路由的导出(或者文件的导出)方式导致的,使用传统的module.export方式导出,如果是源码那么require这个文件得到的会是一个function,这是没有问题的,但是使用webpack打包后,require这个文件将会得到一个object,有木有觉得不可思议,没错,它确实硬生生给你甩出来了一个object有两种方法可以解决:1.将源文件中的module.exports导出方式改成exports,再使用webpack进行打包,例如:module.exports = router ----> exports.getRouter = router| |\|/ \|/






















 1773
1773

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










