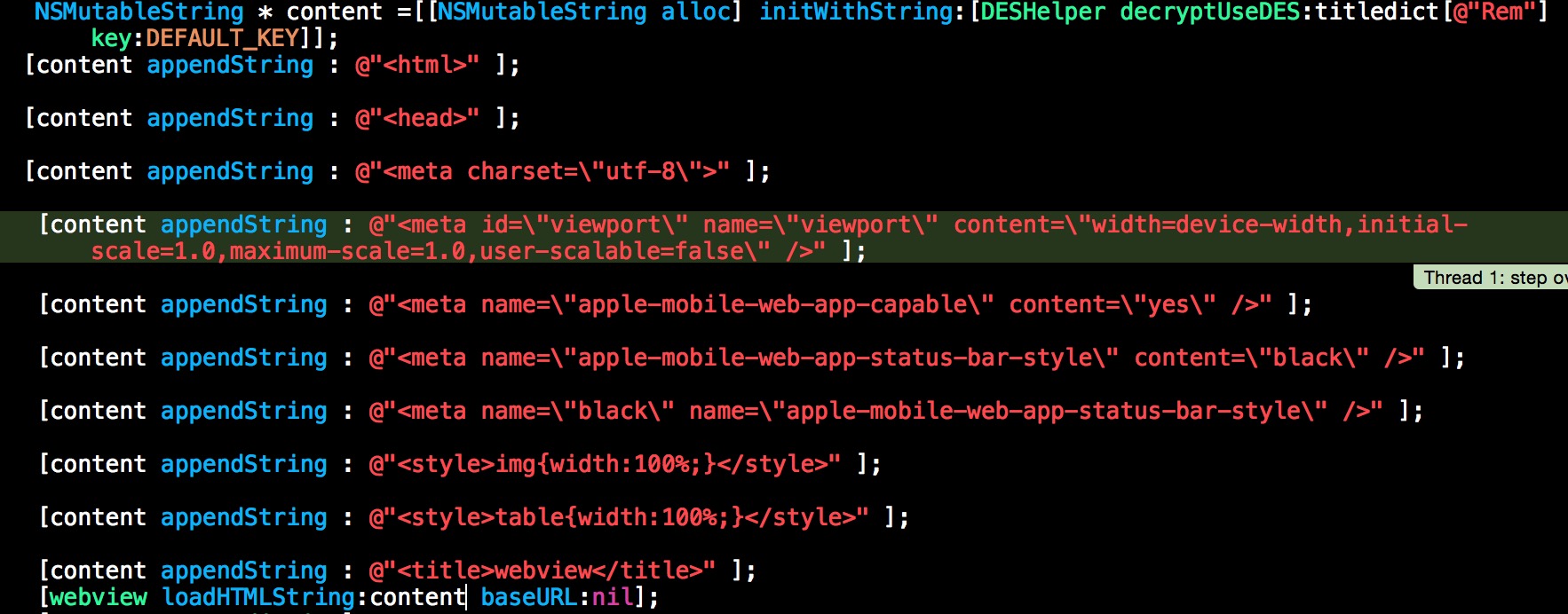
NSMutableString * content =[[NSMutableString alloc] initWithString:titledict[@”Rem”] key:DEFAULT_KEY]];
[content appendString : @”” ];
[content appendString:@”<>”];
[content appendString : @”” ];
[content appendString : @”” ];
[content appendString : @”” ];
[content appendString : @"<meta name=\"apple-mobile-web-app-capable\" content=\"yes\" />" ];
[content appendString : @"<meta name=\"apple-mobile-web-app-status-bar-style\" content=\"black\" />" ];
[content appendString : @"<meta name=\"black\" name=\"apple-mobile-web-app-status-bar-style\" />" ];
[content appendString : @"<style>img{width:100%;}</style>" ];
[content appendString : @"<style>table{width:100%;}</style>" ];
[content appendString : @"<title>webview</title>" ];
[webview loadHTMLString:content baseURL:nil];

但是有一个问题,如果服务器返回的数据里面没有图片的字段,那会导致崩溃问题,我的做法是判断返回的内容有没有图片便签,来决定是否使用.
























 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








