目录
二、加载wms图层-使用BaseDynamicLayer方式加载
一、加载wmts服务-使用 WebTileLayer 方式加载
使用WebTileLayer加载,加载方法如下,除了实现方法,针对不同平台发布的wmts服务的配置地址也很重要。下面都会详细讲解。
此外还有一张加载方式,使用自定义BaseTileLayer,不在此处做详细讲解
参考文章:https://blog.csdn.net/u014015203/article/details/136389165
1、加载方法
import WebTileLayer from '@arcgis/core/layers/WebTileLayer'
/**
* 加载wmts图层-使用WebTileLayer方式加载
* @param {Object} view 地图视图
* @param {Object} map 地图
* @param {Object} options
* -@param {String} id 图层标识
* -@param {String} url 图层服务地址
*/
export function addWMTSLayer(view, map, options) {
var layer = new WebTileLayer({
urlTemplate: options.url,
spatialReference: view.spatialReference
})
if (!view.isWebMercator) {
// 切片方案,常见切片方案见下文
layer.tileInfo = tileInfo
}
if (options.subDomains != undefined && options.subDomains != null) {
layer.subDomains = options.subDomains
}
if (options.title != undefined && options.title != null) {
layer.title = options.title
}
if (options.index != undefined && options.index != null) {
map.add(layer, options.index)
} else {
map.add(layer)
}
layer.when(function () {
if (layer.fullExtent.xmin > -180) {
view.goTo(layer.fullExtent)
}
})
}常见的切片方案如下:
(1)天地图
import TileInfo from '@arcgis/core/layers/support/TileInfo'
const tileInfoTDT = new TileInfo({
dpi: 96,
rows: 256,
cols: 256,
compressionQuality: 0,
origin: {
x: -180,
y: 90
},
spatialReference: {
wkid: 4490
},
lods: [
{
level: 1,
levelValue: 1,
resolution: 0.703125,
scale: 295497593.05875003
},
{
level: 2,
levelValue: 2,
resolution: 0.3515625,
scale: 147748796.52937502
},
{
level: 3,
levelValue: 3,
resolution: 0.17578125,
scale: 73874398.264687508
},
{
level: 4,
levelValue: 4,
resolution: 0.087890625,
scale: 36937199.132343754
},
{
level: 5,
levelValue: 5,
resolution: 0.0439453125,
scale: 18468599.566171877
},
{
level: 6,
levelValue: 6,
resolution: 0.02197265625,
scale: 9234299.7830859385
},
{
level: 7,
levelValue: 7,
resolution: 0.010986328125,
scale: 4617149.8915429693
},
{
level: 8,
levelValue: 8,
resolution: 0.0054931640625,
scale: 2308574.9457714846
},
{
level: 9,
levelValue: 9,
resolution: 0.00274658203125,
scale: 1154287.4728857423
},
{
level: 10,
levelValue: 10,
resolution: 0.001373291015625,
scale: 577143.73644287116
},
{
level: 11,
levelValue: 11,
resolution: 0.0006866455078125,
scale: 288571.86822143558
},
{
level: 12,
levelValue: 12,
resolution: 0.00034332275390625,
scale: 144285.93411071779
},
{
level: 13,
levelValue: 13,
resolution: 0.000171661376953125,
scale: 72142.967055358895
},
{
level: 14,
levelValue: 14,
resolution: 8.58306884765625e-5,
scale: 36071.483527679447
},
{
level: 15,
levelValue: 15,
resolution: 4.291534423828125e-5,
scale: 18035.741763839724
},
{
level: 16,
levelValue: 16,
resolution: 2.1457672119140625e-5,
scale: 9017.8708819198619
},
{
level: 17,
levelValue: 17,
resolution: 1.0728836059570313e-5,
scale: 4508.9354409599309
},
{
level: 18,
levelValue: 18,
resolution: 5.3644180297851563e-6,
scale: 2254.4677204799655
},
{
level: 19,
levelValue: 19,
resolution: 2.68220901489257815e-6,
scale: 1127.23386023998275
},
{
level: 20,
levelValue: 20,
resolution: 1.341104507446289075e-6,
scale: 563.616930119991375
}
]
})(2)常见的4490坐标系的切片方案
与天地图的区别在于,它的levelValue是从0开始的,为0-19
import TileInfo from '@arcgis/core/layers/support/TileInfo'
const tileInfo = new TileInfo({
dpi: 96,
rows: 256,
cols: 256,
compressionQuality: 0,
origin: {
x: -180,
y: 90
},
spatialReference: {
wkid: 4490
},
lods: [
{
level: 1,
levelValue: 0,
resolution: 0.703125,
scale: 295497593.05875003
},
{
level: 2,
levelValue: 1,
resolution: 0.3515625,
scale: 147748796.52937502
},
{
level: 3,
levelValue: 2,
resolution: 0.17578125,
scale: 73874398.264687508
},
{
level: 4,
levelValue: 3,
resolution: 0.087890625,
scale: 36937199.132343754
},
{
level: 5,
levelValue: 4,
resolution: 0.0439453125,
scale: 18468599.566171877
},
{
level: 6,
levelValue: 5,
resolution: 0.02197265625,
scale: 9234299.7830859385
},
{
level: 7,
levelValue: 6,
resolution: 0.010986328125,
scale: 4617149.8915429693
},
{
level: 8,
levelValue: 7,
resolution: 0.0054931640625,
scale: 2308574.9457714846
},
{
level: 9,
levelValue: 8,
resolution: 0.00274658203125,
scale: 1154287.4728857423
},
{
level: 10,
levelValue: 9,
resolution: 0.001373291015625,
scale: 577143.73644287116
},
{
level: 11,
levelValue: 10,
resolution: 0.0006866455078125,
scale: 288571.86822143558
},
{
level: 12,
levelValue: 11,
resolution: 0.00034332275390625,
scale: 144285.93411071779
},
{
level: 13,
levelValue: 12,
resolution: 0.000171661376953125,
scale: 72142.967055358895
},
{
level: 14,
levelValue: 13,
resolution: 8.58306884765625e-5,
scale: 36071.483527679447
},
{
level: 15,
levelValue: 14,
resolution: 4.291534423828125e-5,
scale: 18035.741763839724
},
{
level: 16,
levelValue: 15,
resolution: 2.1457672119140625e-5,
scale: 9017.8708819198619
},
{
level: 17,
levelValue: 16,
resolution: 1.0728836059570313e-5,
scale: 4508.9354409599309
},
{
level: 18,
levelValue: 17,
resolution: 5.3644180297851563e-6,
scale: 2254.4677204799655
},
{
level: 19,
levelValue: 18,
resolution: 2.68220901489257815e-6,
scale: 1127.23386023998275
},
{
level: 20,
levelValue: 19,
resolution: 1.341104507446289075e-6,
scale: 563.616930119991375
}
]
})2、各gis平台的服务配置地址
WebTileLayer以url模板的方式加载,url 模板是一个字符串,类似于绝对 URL,但带有许多占位符字符串,源会评估这些字符串以决定要加载哪些切片。
url 模板可以遵循 https://some.domain.com/{level}/{col}/{row}/ 的模式,其中 level 对应于缩放级别, column 和 row 分别表示切片列和行 。它还可以遵循https://some.domain.com/{z}/{x}/{y}/ 的模式,其中 z 对应于缩放级别, x 和 y 表示沿 x 和 y 轴的图块位置
(1)超图发布的wmts服务
以下图为例,配置地址为:

(2)geoserver发布的wmts服务
url模板为
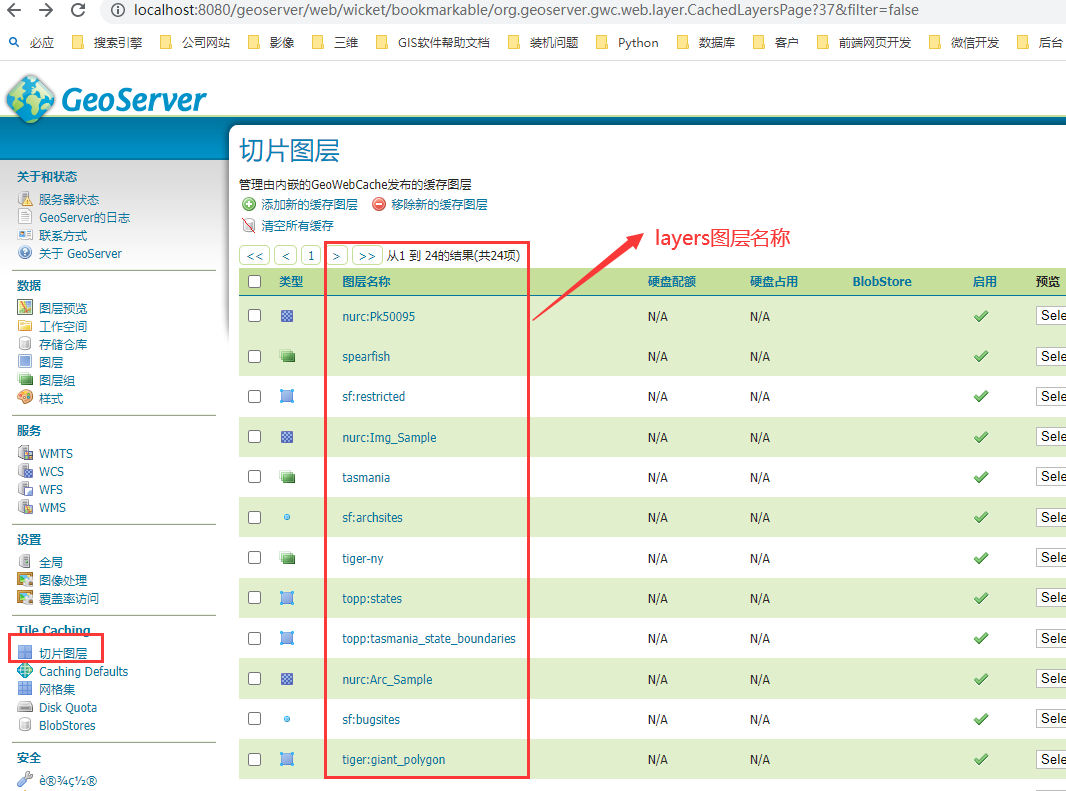
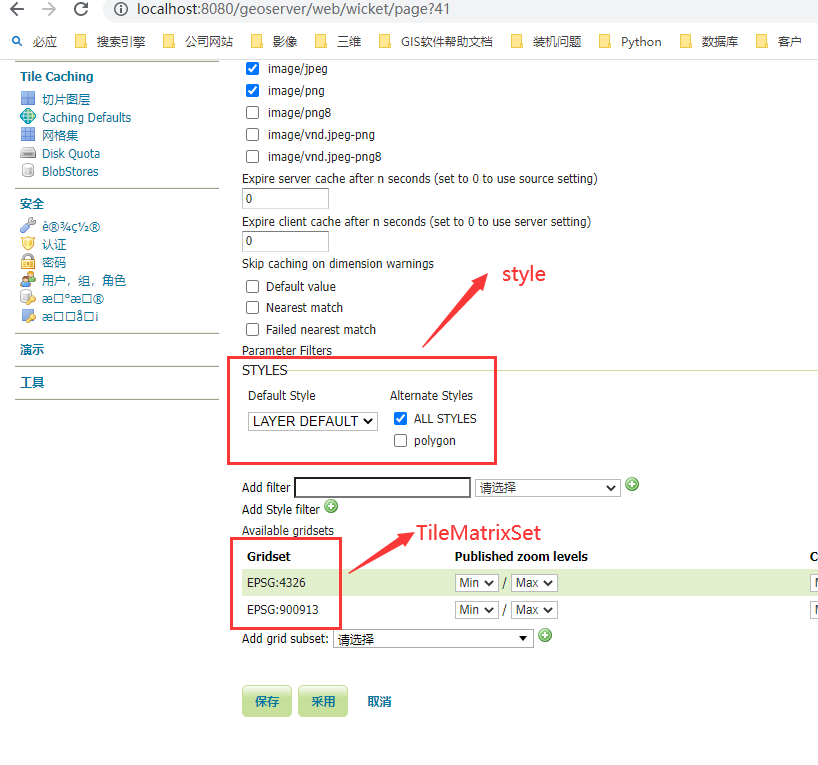
找到服务的layers、style、TileMatrixSet替换上述url中的占位符,以下图为例,配置地址为:
http://localhost:8080/geoserver/gwc/service/wmts/rest/sf:restricted//EPSG:4326/EPSG:4326:{level}/{row}/{col}?format=image/png

选中所需图层,点击进入下面页面

(3)航天宏图空间服务管理发布的wmts服务
<1>影像服务
http://localhost:10012/rasterserver/image/WMTS/1.0/{layer}/getTile/{z}/{y}/{x}
用服务的名称替换上述url中的占位符layer
<2>矢量服务
http://localhost:10012/mapserver/layer/WMTS/1.0/{layer}/{styleId}/{Request}/{z}/{y}/{x}
用服务的名称替换上述url中的占位符layer,用服务的样式id替换styleId占位符,用接口名(getTile获取地图瓦片、getcapabilities获取服务元数据)替换Request
二、加载wms图层-使用 BaseDynamicLayer 方式加载
使用BaseDynamicLayer加载,加载方法如下,除了实现方法,针对不同平台发布的wms服务的配置地址也很重要。下面都会详细讲解。
1、加载方法
import BaseDynamicLayer from '@arcgis/core/layers/BaseDynamicLayer'
/**
* 加载wms图层-使用BaseDynamicLayer方式加载
* @param {Object} view 地图视图
* @param {Object} map 地图
* @param {Object} options
* -@param {String} url 图层服务地址
*/
export function addWMSLayer(view, map, options) {
const CustomWMSLayer = BaseDynamicLayer.createSubclass({
properties: {
mapUrl: null,
mapParameters: null
},
getImageUrl: function (extent, width, height) {
const urlVariables = this._prepareQuery(
this.mapParameters,
extent,
width,
height
)
const queryString = this._joinUrlVariables(urlVariables)
return this.mapUrl + '?' + queryString
},
_prepareQuery: function (queryParameters, extent, width, height) {
const wkid = extent.spatialReference.isWebMercator
? 3857
: extent.spatialReference.wkid
const replacers = {
width: width,
height: height,
wkid: wkid,
xmin: extent.xmin,
xmax: extent.xmax,
ymin: extent.ymin,
ymax: extent.ymax
}
const urlVariables = this._replace({}, queryParameters, replacers)
return urlVariables
},
_replace: (urlVariables, queryParameters, replacers) => {
Object.keys(queryParameters).forEach((key) => {
urlVariables[key] = Object.keys(replacers).reduce(
(previous, replacerKey) => {
return previous.replace(
'{' + replacerKey + '}',
replacers[replacerKey]
)
},
queryParameters[key]
)
})
return urlVariables
},
// join the url parameters
_joinUrlVariables: (urlVariables) => {
return Object.keys(urlVariables).reduce((previous, key) => {
return previous + (previous ? '&' : '') + key + '=' + urlVariables[key]
}, '')
}
})
// 参数处理
const mapUrl = options.url.substr(0, options.url.indexOf('?'))
const mapParameters = {
service: 'WMS',
request: 'GetMap',
format: 'image/png',
transparent: 'TRUE',
styles: '',
version: '1.1.1',
layers: '', // 图层
width: '{width}',
height: '{height}',
srs: 'EPSG:{wkid}', // 坐标系,默认读取map的坐标系
bbox: '{xmin},{ymin},{xmax},{ymax}'
}
const params = getUrlParam(options.url)
Object.keys(params).forEach((key) => {
if (params[key]) {
mapParameters[key] = params[key]
}
})
// 必须配置跨域
const layer = new CustomWMSLayer({
mapUrl: mapUrl,
mapParameters: mapParameters
})
if (options.title != undefined && options.title != null) {
layer.title = options.title
}
if (options.opacity != undefined && options.opacity != null) {
layer.opacity = options.opacity
}
if (options.index != undefined && options.index != null) {
map.add(layer, options.index)
} else {
map.add(layer)
}
}
const getUrlParam = (url) => {
// str为?之后的参数部分字符串
const str = url.substr(url.indexOf('?') + 1)
// arr每个元素都是完整的参数键值
const arr = str.split('&')
// result为存储参数键值的集合
const result = {}
for (let i = 0; i < arr.length; i++) {
// item的两个元素分别为参数名和参数值
const item = arr[i].split('=')
result[item[0]] = item[1]
}
// eslint-disable-next-line no-undef
return result
}2、各gis平台的服务配置地址
基础url+参数
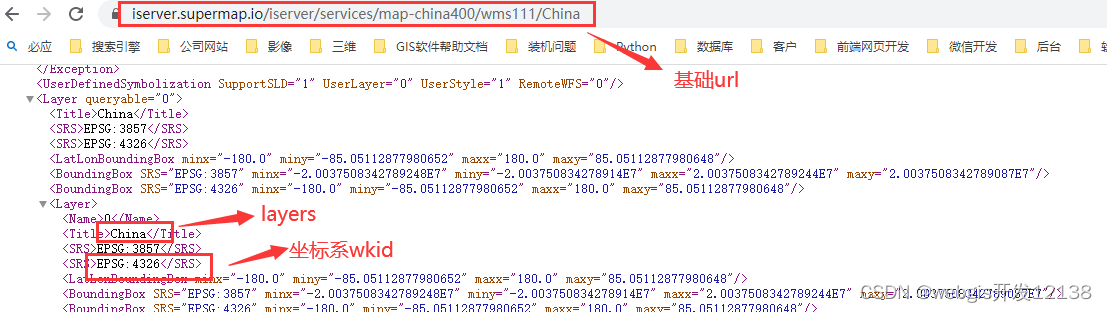
(1)超图发布的wms服务
以下图为例,配置地址为:
https://iserver.supermap.io/iserver/services/map-china400/wms111/China?layers=China&srs=EPSG:4326

(2)geoserver发布的wms服务
以下图为例,配置地址为:
http://localhost:8080/geoserver/tiger/wms?layers=tiger:poly_landmarks&srs=EPSG:4326























 639
639











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








