最近刚刚开始接触对javascript的性能优化问题,了解什么是性能?哪些因素影响性能问题?在一系列问题的困惑下开始了性能之旅~下面就我目前接触的知识做个简单的入门总结。
影响web性能的因素
主要因素其实就是本质上的网络延迟,所有的优化问题都是为了解决这个问题,从用户角度来讲就是页面流畅了。
浏览器每步操作至少需要调用一个线程:连接、下载、页面渲染;
影响web性能的因素;
- 服务器发送全部负载所需的响应次数;
- HTTP响应次数;
- 浏览器的解析与渲染
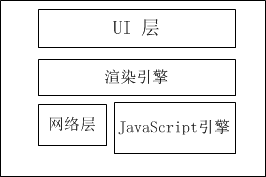
浏览器架构:
- UI层:包括地址栏、后退/前进按钮、书签目录等,也就是你所看到的除了用来显示你所请求页面的主窗口之外的其他部分;
- 渲染引擎:用来显示请求的内容,例如,如果请求内容为html,它负责解析html及css,并将解析后的结果显示出来;
- 网络层:用来完成网络调用,例如http请求;
- JavaScript引擎:用来解释执行JS代码。
主流的浏览器引擎
现在比较流行的浏览器是:Chrome. FireFox .Safari. Opera. IE. 不同的浏览器的引擎也是不一样的,下面简单介绍下不同的引擎:
- FireFox:渲染引擎–Gecko
JavaScript引擎–SpiderMonkey - Chrome/Safari:渲染引擎–Webkit
Javascript引擎–Chrome:原生的JavaScript
Safari:JavaScriptCore - Opera:渲染引擎–Presto JavaScript引擎–Carakan
- IE: 渲染引擎–Trident JavaScript引擎–Chakra























 1554
1554

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








