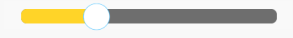
自定义SeekBar的Xml文件
<!-- 背景 -->
<item android:id="@android:id/background">
<shape>
<!-- 圆角 -->
<corners android:radius="5dip" />
<gradient
android:angle="270" //渐变的角度
android:centerColor="#ff535353" //渐变中间的颜色值
android:centerY="0.75" //渐变中心Y点坐标的相对位置
android:endColor="#ff535353" //渐变结束的颜色值
android:startColor="#ff535353" /> //渐变起始的颜色值
</shape>
</item>
<!-- 第二进度条 -->
<!--
<item android:id="@android:id/secondaryProgress">
<clip>
<shape>
<corners android:radius="5dip" />
<gradient
android:angle="270"
android:centerColor="#ffffcc00"
android:centerY="0.75"
android:endColor="#ffffcc00"
android:startColor="#ffffcc00" />
</shape>
</clip>
</item>
-->
<!-- 第一进度条 -->
<item android:id="@android:id/progress">
<clip>
<shape>
<corners android:radius="5dip" />
<gradient
android:angle="270"
android:centerColor="#ffffcc00"
android:centerY="0.75"
android:endColor="#ffffcc00"
android:startColor="#ffffcc00" />
</shape>
</clip>
</item>
接下来就是SeerkBar定义了
<SeekBar
android:id="@+id/ribbon_speed_seekbar"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:progress="30"
android:progressDrawable="@drawable/seekbar_progress"
android:thumb="@drawable/seekbar_thumb" />//定义滑块
非常简单,看来还是需要多写。加油!!!
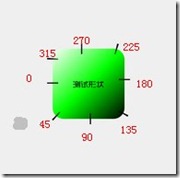
angle对应值的起点如图:

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








