准备把开发过程中遇到的一些小问题总结一下,大家如果遇到相同问题,也可以拿来参考。
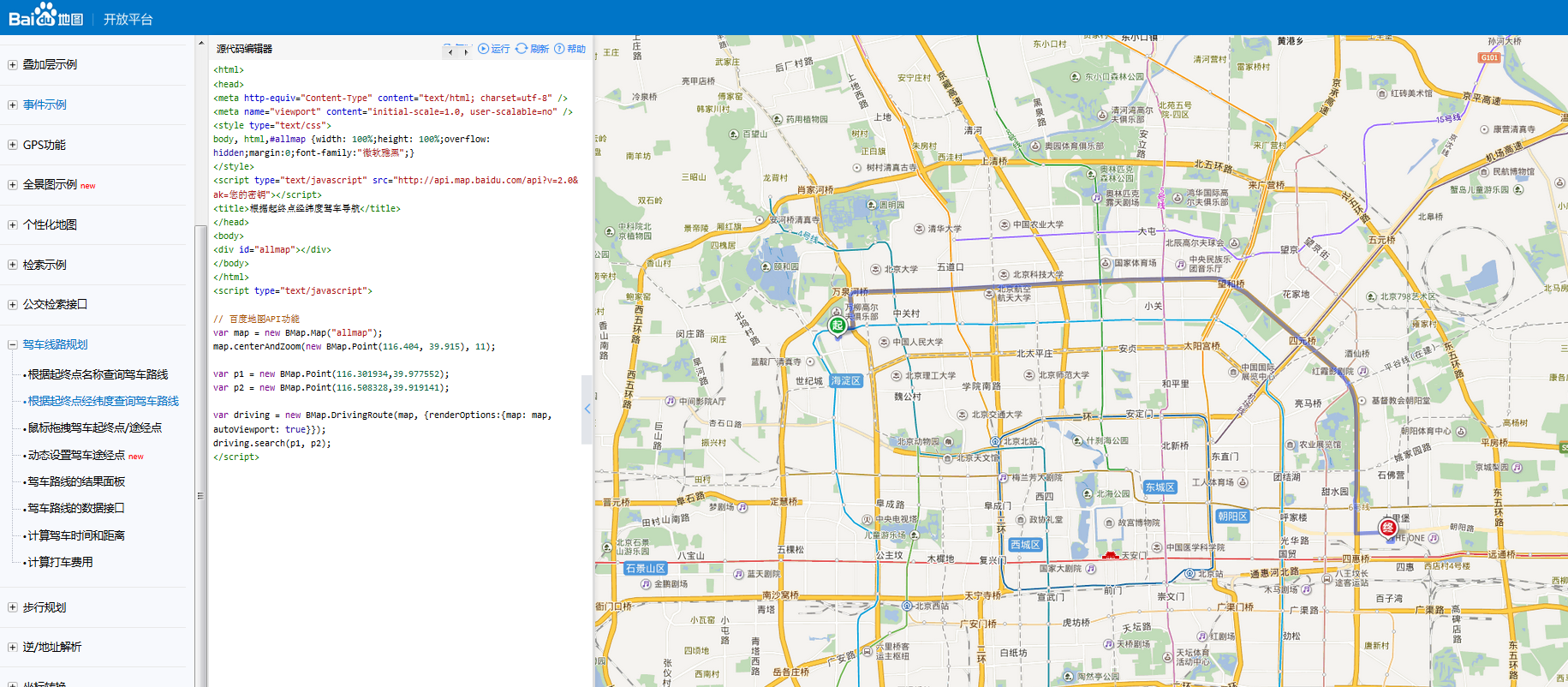
进入百度地图 http://developer.baidu.com/map/jsdemo.htm#i5_2 中,如下:
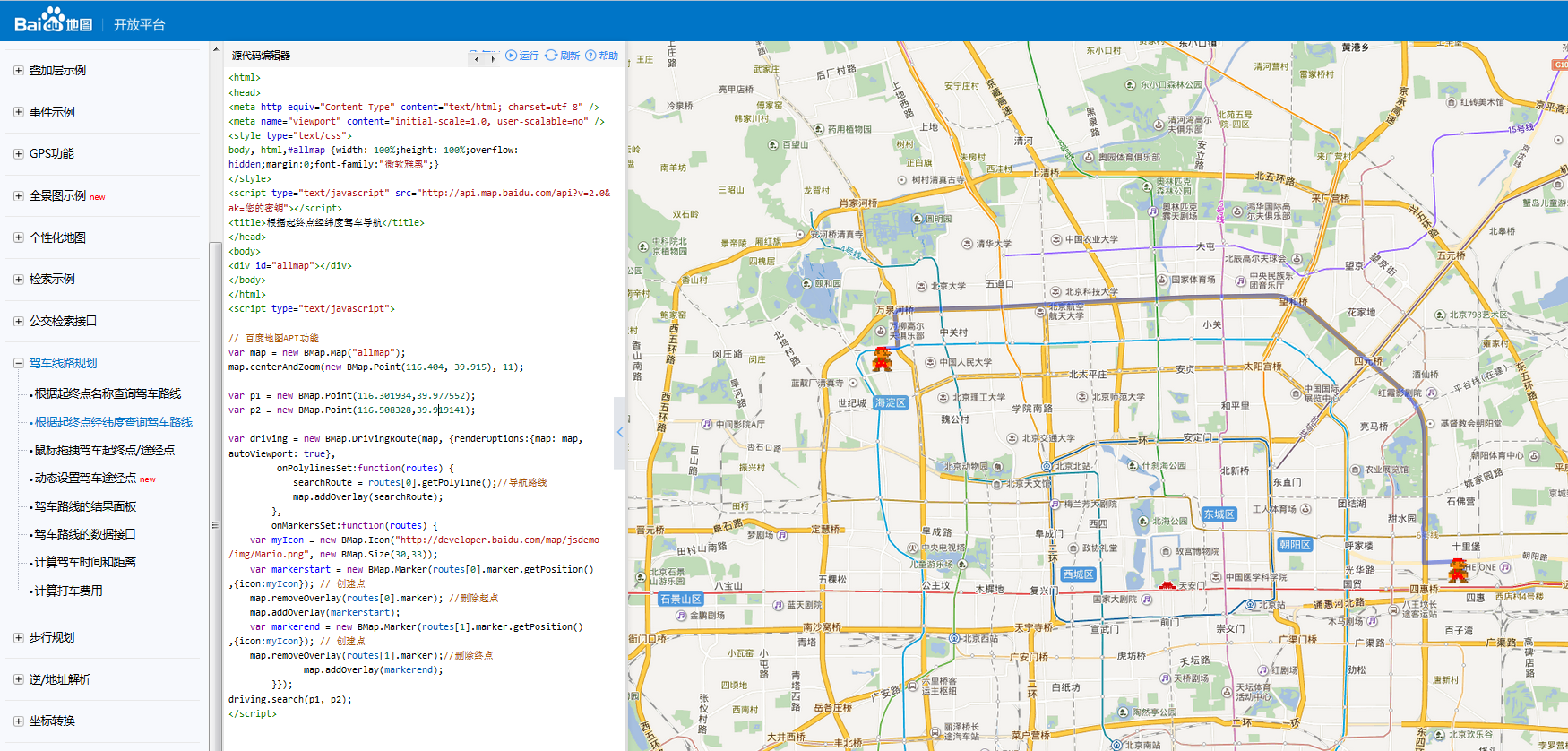
修改代码
var driving = new BMap.DrivingRoute(map, {renderOptions:{map: map, autoViewport: true},
onPolylinesSet:function(routes) {
searchRoute = routes[0].getPolyline();//导航路线
map.addOverlay(searchRoute);
},
onMarkersSet:function(routes) {
var myIcon = new BMap.Icon("http://developer.baidu.com/map/jsdemo/img/Mario.png", new BMap.Size(30,33));
var markerstart = new BMap.Marker(routes[0].marker.getPosition() ,{icon:myIcon}); // 创建点
map.removeOverlay(routes[0].marker); //删除起点
map.addOverlay(markerstart);
var markerend = new BMap.Marker(routes[1].marker.getPosition() ,{icon:myIcon}); // 创建点
map.removeOverlay(routes[1].marker);//删除终点
map.addOverlay(markerend);
}});
driving.search(p1, p2);
原理是删除了原来的起点终点,然后重新画了点,所以原先marker的点击事件监听就没有了,也达到了删除点击事件监听的目的。
























 1769
1769

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








