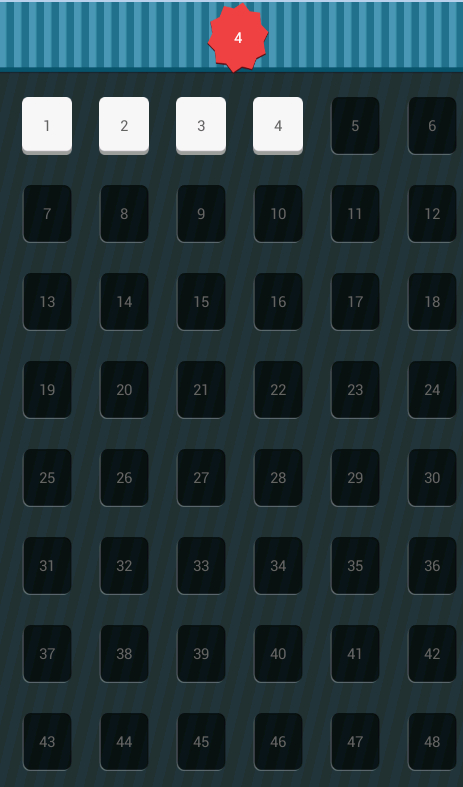
通过GridView实现网格显示组件的功能。
使用方法类似ListView,也需要通过Adapter加入数据
首先,建立主页的布局activity_stage_select.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/background"
android:orientation="vertical" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1" >
</LinearLayout>
//这里numColumn控制的是列布局,显示几列,置于每列的高度间隔,这是需要在adapter中代码设置的
<GridView
android:id="@+id/grid"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="8"
android:numColumns="6" >
</GridView>
</LinearLayout>
第二个布局grid_stage.xml主要是为GridView填充数据的
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="10dp"
android:paddingLeft="10dp"
android:paddingRight="10dp"
android:paddingTop="10dp" >
<TextView
android:id="@+id/stage_num_text"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:textColor="#999999"
android:textSize="10sp" />
</LinearLayout>
第三部,建立公共的Global类,获取屏幕大小,便于后面等比控制屏幕大小
package org.liky.crazy.util;
import android.app.Activity;
public class Globals {
public static int SCREEN_WIDTH;
public static int SCREEN_HEIGHT;
public static void init(Activity a) {
SCREEN_WIDTH = a.getWindowManager().getDefaultDisplay().getWidth();
SCREEN_HEIGHT = a.getWindowManager().getDefaultDisplay().getHeight();
}
}
第四部:建立StageAdapter类处理GridView中的数据
package org.liky.crazy.adapter;
import java.util.List;
import java.util.Map;
import org.liky.crazy.R;
import org.liky.crazy.util.Globals;
import android.content.Context;
import android.graphics.Color;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AbsListView.LayoutParams;
import android.widget.BaseAdapter;
import android.widget.TextView;
public class StageAdapter extends BaseAdapter {
private Context ctx;
private List<Map<String, Object>> allValues;
public StageAdapter(Context ctx, List<Map<String, Object>> allValues) {
this.ctx = ctx;
this.allValues = allValues;
}
@Override
public int getCount() {
return allValues.size();
}
@Override
public Object getItem(int position) {
return allValues.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
if (convertView == null) {
convertView = LayoutInflater.from(ctx).inflate(R.layout.grid_stage,
null);
convertView.setLayoutParams(new LayoutParams(
LayoutParams.MATCH_PARENT, Globals.SCREEN_HEIGHT / 9));
}
Map<String, Object> map = allValues.get(position);
TextView stageNumText = (TextView) convertView
.findViewById(R.id.stage_num_text);
stageNumText.setText(map.get("stageNum").toString());
stageNumText.getLayoutParams().height = Globals.SCREEN_HEIGHT / 9 - 20;
// 设置背景颜色, 在集合中保存一个关卡是否可以玩的标记
boolean flag = (Boolean) map.get("flag");
if (flag) {
stageNumText.setBackgroundColor(Color.WHITE);
} else {
stageNumText.setBackgroundColor(Color.BLACK);
}
return convertView;
}
}
最后,实现StageSelectActivity操作
package org.liky.crazy;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import org.liky.crazy.adapter.StageAdapter;
import org.liky.crazy.util.Globals;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.GridView;
import android.widget.Toast;
public class StageSelectActivity extends Activity {
private GridView grid;
private List<Map<String, Object>> allValues = new ArrayList<Map<String, Object>>();
private StageAdapter adapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//初始化公共类
Globals.init(this);
setContentView(R.layout.activity_stage_select);
grid = (GridView) findViewById(R.id.grid);
// 加入数据
for (int i = 0; i < 50; i++) {
Map<String, Object> map = new HashMap<String, Object>();
map.put("stageNum", i + 1);
if (i < 10) {
map.put("flag", true);
} else {
map.put("flag", false);
}
allValues.add(map);
}
adapter = new StageAdapter(this, allValues);
grid.setAdapter(adapter);
// 加入监听, 判断用户所点击的关卡项
grid.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> arg0, View arg1, int arg2,
long arg3) {
Map<String, Object> map = allValues.get(arg2);
int stageNum = (Integer) map.get("stageNum");
boolean flag = (Boolean) map.get("flag");
if (flag) {
Toast.makeText(StageSelectActivity.this,
"进入了关卡: " + stageNum, Toast.LENGTH_SHORT).show();
} else {
Toast.makeText(StageSelectActivity.this,
"该关卡不能玩: " + stageNum, Toast.LENGTH_SHORT).show();
}
}
});
}
}























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








