ECharts,纯Javascript图表库,基于Canvas,底层依赖ZRender,商业产品常用图表库,提供直观,生动,可交互,可个性化定制的数据可视化图表。创新的拖拽重计算、数据视图、值域漫游等特性大大增强了用户体验,赋予了用户对数据进行挖掘、整合的能力。图表类型支持折线图(区域图)、柱状图(条状图)、散点图(气泡图)、K线图、饼图(环形图)、地图、力导向布局图,同时支持任意维度的堆积和多图表混合展现。
一、搭建环境:
1、进入echarts的官网,下载echarts-master的压缩包,解压,点击进入index.xml。
2、选择顶部的API&Doc,打开附录。
3、MyEclipse中建立一个项目,建立两个文件夹(echarts,zrender)
4、将解压包下的src下的所有拷贝到echarts下。
5、按顺序导入4个js文件:
doc\asset\js\ jquery.js 、doc\asset\js\bootstrap.js 、doc\asset\js\esl\esl.js 、doc\asset\js\esl\js.js
代码实现:
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/bootstrap.js"></script>
<script type="text/javascript" src="js/esl.js"></script>
<script type="text/javascript">
function init() {
// 初始化加载支持js文件包的。
require.config({
paths: {
'js': 'js/js'
},
packages: [
{
name: 'echarts',
location: 'echarts',
main: 'echarts'
},
{
name: 'zrender',
location: 'zrender',
main: 'zrender'
}
]
});
//初始化数据
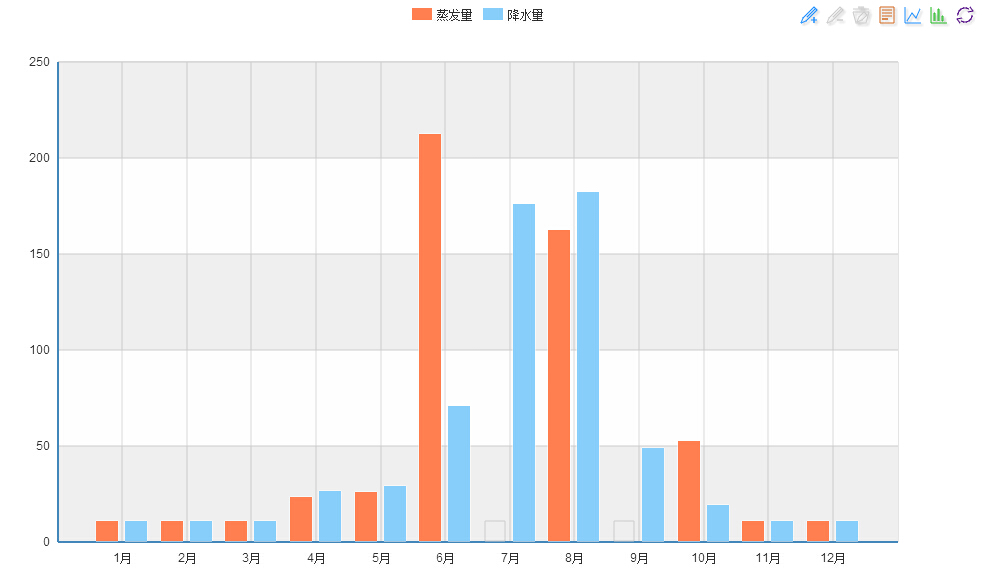
var option = {
//工具提示
tooltip : {
trigger: 'axis'
},
//图例
legend: {
data:['蒸发量','降水量']
},
//工具箱
toolbox: {
//使用工具箱
show : true,
//工具箱中包含的功能
feature : {
//是否加入标记
mark : true,
//是否可以改变数据,从而动态改变图
dataView : {readOnly: false},
//是否可以在线性柱状图之间切换
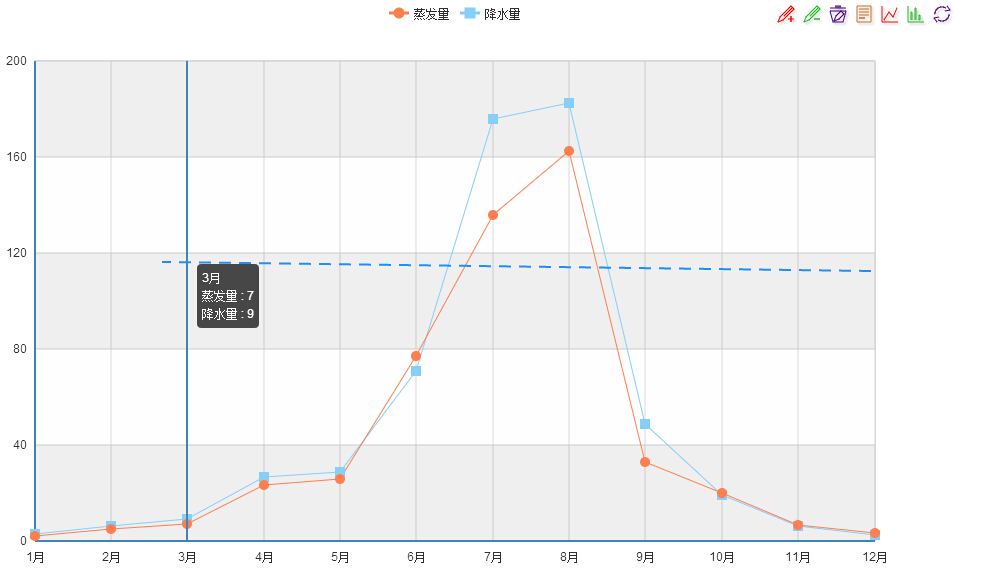
magicType:['line', 'bar'],
restore : true
}
},
//是否允许拖拽
calculable : true,
//加入横轴的内容
xAxis : [
{
type : 'category',
data : ['1月','2月','3月','4月','5月','6月','7月','8月','9月','10月','11月','12月']
}
],
//加入纵轴的内容
yAxis : [
{
type : 'value',
splitArea : {show : true}
}
],
//具体数据
series : [
{
name:'蒸发量',
type:'bar',
data:[2.0, 4.9, 7.0, 23.2, 25.6, 76.7, 135.6, 162.2, 32.6, 20.0, 6.4, 3.3]
},
{
name:'降水量',
type:'bar',
data:[2.6, 5.9, 9.0, 26.4, 28.7, 70.7, 175.6, 182.2, 48.7, 18.8, 6.0, 2.3]
}
]
};
require(
[
'echarts',
'echarts/chart/line',
'echarts/chart/bar',
],
function(ec) {
var myChart = ec.init(document.getElementById('mydiv'));
myChart.setOption(option);
}
)
}
</script>
</head>
<body οnlοad="init();">
<div id="mydiv" style="width:1000px;height:600px;"></div>
</body>
























 105
105











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








