在一个Android应用程序中,用户界面通过View和ViewGroup对象构建。Android中有很多种View和ViewGroup,他们都继承自View类。View对象是Android平台上表示用户界面的基本单元。
五大布局在View的继承体系中的关系
RelativeLayout
RelativeLayout按照各子元素之间的位置关系完成布局。
注意:在指定位置关系时,引用的ID必须在引用之前,先被定义,否则将出现异常。
相对布局实现
单位说明
dip device independent pixels(设备独立像素). 不同设备不同的显示效果,这个和设备硬件有关
dp (与密度无关的像素):同dip是一样的。(组件一般用这个)
px pixels(像素) 屏幕上的点,不同设备不同的显示屏显示效果相同,这是绝对像素,是多少就永远是多少不会改变。
sp scaled pixels — best for text size (放大像素)(与刻度无关的像素):主要处理字体的大小
LinearLayout
按照垂直或者水平的顺序依次排列子元素,每一个子元素都位于前一个元素之后。
(如果是垂直排列,那么将是一个N行单列的结构,每一行只会有一个元素,而不论这个元素的宽度为多少;如果是水平排列,那么将是一个单行N列的结构。)
参看下图用线性布局实现
TableLayout
顾名思义,此布局为表格布局,适用于N行N列的布局格式。一个TableLayout由许多TableRow组成,一个TableRow就代表TableLayout中的一行
TableRow是LinearLayout的子类,它的android:orientation属性值恒为horizontal,并且它的android:layout_width和android:layout_height属性值恒为MATCH_PARENT和WRAP_CONTENT。所以它的子元素都是横向排列,并且宽高一致的。这样的设计使得每个TableRow里的子元素都相当于表格中的单元格一样。在TableRow中,单元格可以为空,但是不能跨列。
参看下图用表格布局实现
AbsoluteLayout
是绝对位置布局,在此布局中的子元素可以相互重叠
屏幕左上角为坐标原点(0,0),第一个0代表横坐标,向右移动此值增大,第二个0代表纵坐标,向下移动,此值增大。
在实际开发中,通常不采用此布局格式,因为它的界面代码过于刚性,以至于有可能不能很好的适配各种终端。
下图用绝对布局实现:
FrameLayout
是五大布局中最简单的一个布局,在这个布局中,整个界面被当成一块空白备用区域,所有的子元素都统统放于左上角,并且后面的子元素直接覆盖在前面的子元素之上,将前面的子元素部分和全部遮挡。
参看下图用帧布局实现:
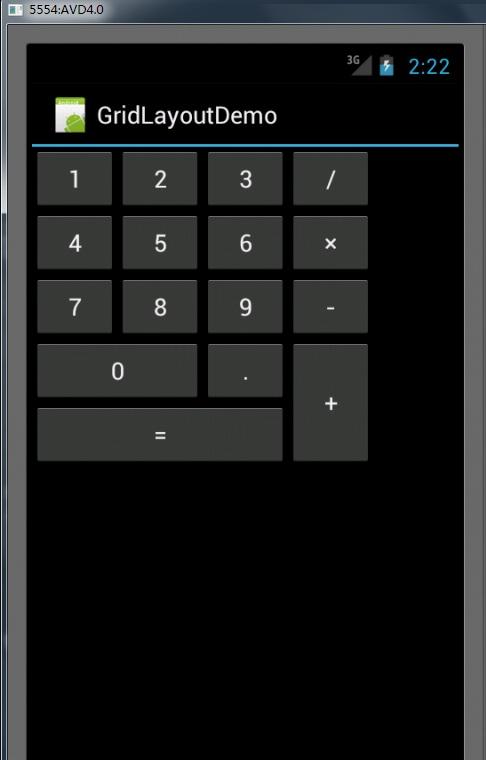
GridLayout
GridLayout布局使用虚细线将布局划分为行、列和单元格,也支持一个控件在行、列上都有交错排列。而GridLayout使用的其实是跟LinearLayout类似的API,只不过是修改了一下相关的标签而已,所以对于开发者来说,掌握GridLayout还是很容易的事情。GridLayout的布局策略简单分为以下三个部分:
首先它与LinearLayout布局一样,也分为水平和垂直两种方式,默认是水平布局,一个控件挨着一个控件从左到右依次排列,但是通过指定android:columnCount设置列数的属性后,控件会自动换行进行排列。另一方面,对于GridLayout布局中的子控件,默认按照wrap_content的方式设置其显示,这只需要在GridLayout布局中显式声明即可。
<?xml version="1.0" encoding="utf-8"?>
<GridLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:rowCount="5"
android:columnCount="4" >
<Button
android:id="@+id/one"
android:text="1"/>
<Button
android:id="@+id/two"
android:text="2"/>
<Button
android:id="@+id/three"
android:text="3"/>
<Button
android:id="@+id/devide"
android:text="/"/>
<Button
android:id="@+id/four"
android:text="4"/>
<Button
android:id="@+id/five"
android:text="5"/>
<Button
android:id="@+id/six"
android:text="6"/>
<Button
android:id="@+id/multiply"
android:text="×"/>
<Button
android:id="@+id/seven"
android:text="7"/>
<Button
android:id="@+id/eight"
android:text="8"/>
<Button
android:id="@+id/nine"
android:text="9"/>
<Button
android:id="@+id/minus"
android:text="-"/>
<Button
android:id="@+id/zero"
android:layout_columnSpan="2"
android:layout_gravity="fill"
android:text="0"/>
<Button
android:id="@+id/point"
android:text="."/>
<Button
android:id="@+id/plus"
android:layout_rowSpan="2"
android:layout_gravity="fill"
android:text="+"/>
<Button
android:id="@+id/equal"
android:layout_columnSpan="3"
android:layout_gravity="fill"
android:text="="/>
</GridLayout>

利用代码修改布局样式





































 871
871











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








