angularJS的菜鸟一枚,简简单单的代码老是出现各种各样的问题,这里主要是汇总了各种可能造成UnKnown Provider的原因
一:就想错误提示里说的拼写错误
这种情况就打自己一下,你这鱼唇的人类
二:引入了服务,但是模块里面没有注入相应的依赖
这种情况还挺常见,下面举个栗子:
angular.module('myApp', [])
.controller('DemoController', ['myService', function (myService) {
// 代码
}]);在控制器里面想要调用myService这个服务,但是这个又不是angularJS的内置服务,所以当然是UnKnown Provider啦,
下面是改正方法:
//第一种解决方法angular.module('myApp', ['myServices']).controller('DemoController', ['myService', function (myService) {
// 代码
}]);//第二种解决方法angular.module('myApp', []).service('myService',function(){
//代码
})
.controller('DemoController', ['myService', function (myService) {
// 代码
}]);三、模块名重复
这个就很好理解了,就像我们比较了解 的变量重定义一样,例如这样
(function(){
angular.module('myDemoApp',[])
.service('myService',function(){
//代码
});
var myApp = angular.module('myDemoApp',[]);
myApp.controller('DemoController',['myService',function(myService){
//代码
}]);
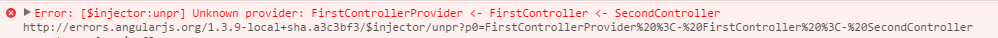
})();四、试图在控制器中依赖另一个控制器,实例化控制器
var myApp = angular.module('myDemoApp',[]);
myApp.controller('FirstController',function(){
//代码
});
myApp.controller('SecondController',['FirstController',function(FirstController){
//代码
}]);
错误原因:
就是AngularJS里面不能实例化控制器,在深入的原因还待了解
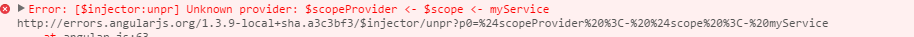
五、在不是控制器controller或者指令directive里面,添加$scope服务
var myApp = angular.module('myDemoApp',[]);
myApp.factory('myService',['$scope','$http',function($scope,$http){
//代码
}]);
myApp.controller('DemoController',['myService',function(myService){
//代码
}]);
报错:UnKnown provider : $scopeProvider <- $scope <- myService
错误原因:只有控制器和指令才有$scope,$scope在AngularJS里面充当数据模型,是视图和HTML间的桥梁,只有控制器和指令有作用域这个概念。

























 5395
5395

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








