本文主要对Fragment中的动态添加并调用其中一个fragment的button,同时还进行了Fragment的内容共用。实现这样一个简单的功能。
首先是主页面的布局实现,我们在这里设置两个framelayout以便动态添加对应的Fragment
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<FrameLayout
android:id="@+id/top_layout"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1">
</FrameLayout>
<FrameLayout
android:id="@+id/bottom_layout"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1">
</FrameLayout>
</LinearLayout>
这里的权重设置为1,高度设置为0,即为二者平分整个界面
下面是顶端布局的layout文件,添加一段文字显示
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/textView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="this is a fragment"
android:textSize="30sp" />
</LinearLayout>
类似的,创建一个底端布局的layout文件。添加一个按钮。用于后面的跳转实现
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:id="@+id/button"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="跳转界面" />
</LinearLayout>
顶端布局对应的fragment类,进行显示
package com.game.topbottomfragment;
/*要添加的顶端布局*/
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
import androidx.annotation.NonNull;
import androidx.annotation.Nullable;
import androidx.fragment.app.Fragment;
public class Top_Fragment extends Fragment {
@Nullable
@Override
public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
return inflater.inflate(R.layout.top_fragment,null);//第二个root参数设置为null表示不设定宽高的布局添加
}
}
创建底端布局的fragment类,对此中的按钮进行点击事件的设置
package com.game.topbottomfragment;
/*要添加的底端布局*/
import android.content.Intent;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Button;
import androidx.annotation.NonNull;
import androidx.annotation.Nullable;
import androidx.fragment.app.Fragment;
public class Bottom_Fragment extends Fragment {
Button button;
@Nullable
@Override
public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
//第二个root参数设置为null表示不设定宽高的布局添加
View view =inflater.inflate(R.layout.bottom_fragment,null);
//由于按钮是在底端布局中的,因此设定的功能也在此添加,又因为在Bottom_Fragment的view之中得到体现,因此从view获取到对应的button的id并设置点击事件
view.findViewById(R.id.button).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
//设置跳转
Intent intent = new Intent(getContext(),SecondActivity.class);
startActivity(intent);
}
});
//显示出底端布局
return view;
}
}
接下来用主界面将这两个fragment布局显示出来
package com.game.topbottomfragment;
/*主界面*/
import androidx.appcompat.app.AppCompatActivity;
import androidx.fragment.app.FragmentManager;
import androidx.fragment.app.FragmentTransaction;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
FragmentManager fragmentManager = getSupportFragmentManager();
FragmentTransaction fragmentTransaction = fragmentManager.beginTransaction();
fragmentTransaction.replace(R.id.top_layout,new Top_Fragment());
fragmentTransaction.replace(R.id.bottom_layout,new Bottom_Fragment());
fragmentTransaction.commit();
}
}
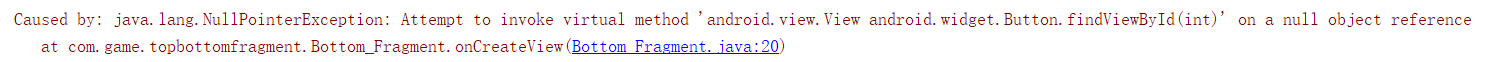
主界面没有什么特殊的设置,主要是实现Fragment在MainActivity中的布局显示,设置按钮功能并不在此实现,若在这里实现按钮功能达到跳转的话,会出现错误如下:

没有确切的object,因为我们的按钮处在底端Fragment布局中,因此我们得在BottomFragment中去调用这个button
接下来就是要跳转到的第二界面的Activity代码,在这里我们还共用了一个顶端Fragment布局的内容,也显示了一段文字在这里
package com.game.topbottomfragment;
/*第二界面*/
import android.os.Bundle;
import androidx.annotation.Nullable;
import androidx.appcompat.app.AppCompatActivity;
import androidx.fragment.app.FragmentManager;
import androidx.fragment.app.FragmentTransaction;
public class SecondActivity extends AppCompatActivity {
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.second_activity);
FragmentManager fragmentManager = getSupportFragmentManager();
FragmentTransaction fragmentTransaction = fragmentManager.beginTransaction();
//在第二界面中共用同一个Fragment进行显示
fragmentTransaction.replace(R.id.second_frame,new Top_Fragment());
fragmentTransaction.commit();
}
}
对应的我们要实现这个fragment的显示,我们就要在它的layout中也添加一个framelayout
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<FrameLayout
android:id="@+id/second_frame"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1">
</FrameLayout>
</LinearLayout>






















 1361
1361











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








