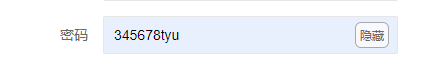
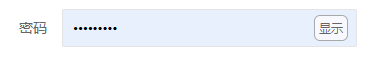
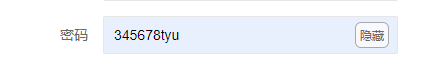
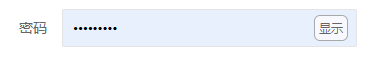
需求


代码
<div class="layui-input-block">
<input name="password" placeholder="请输入密码" type="password" class="layui-input" maxlength="20"
lay-verify="required|password" required id="pwdId" onblur="checkPwd()"/>
<span onclick="changePwdCss()" class="ocss" id="showAndHide">显示</span>
</div>
样式
<style>
.ocss{
position: absolute;
top: 6px;
left: 252px;
border: 1px solid darkgrey;
background-color: ghostwhite;
border-radius: 6px;
font-size: 3px;
padding: 4px;
}
</style>
JS
function changePwdCss() {
if($("#pwdId").attr("type")=="text"){
$("#pwdId").attr("type","password")
$("#showAndHide").text("显示")
}else{
$("#pwdId").attr("type","text")
$("#showAndHide").text("隐藏")
}
}
























 1121
1121











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










