最近在跟着视频做一个app,是仿新浪微博的,通过新浪公开的接口来做。虽然是跟着教学视频做的,但是我感觉自己在思考方面有了一些提高,因为他里面的一些思想是我现在所达不到的,为此,我打算把我跟着视频做的写下来,并且巩固一下。
首先,就是创建一个工程,因为我当时建的时候是选择“Single View Application”,但是考虑到要巩固知识,所以界面都是用代码写的,删掉storyboard之后需要在plist文件中删掉,如下图:
然后,就可以开始写代码啦,首先来看一下已经存在的新浪微博的界面是什么样的,然后根据这个微博的样子来做。
可以看到tabbar上有4个item,首页(home),消息(message),发现(discover),我(me),先当做中间的+的那个不存在,这样可以方便一点。
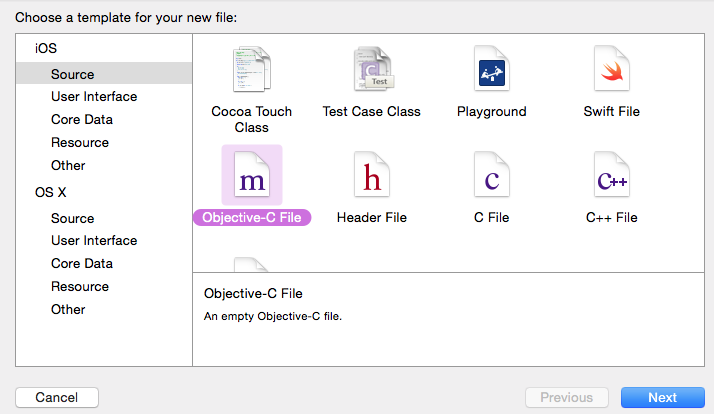
1.首先创建一个TabBarViewController,可以在前面加上自己的姓名缩写,例如我就是QLDTabBarViewController,当然不需要勾选xil。建好了这个之后我就可以自定义tabbar了,当时同时需要修改AppDelegate.m里的代码:
self.window = [[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]];
self.window.rootViewController = [[QLDTabBarViewController alloc] init];
[self.window makeKeyAndVisible];
return YES;
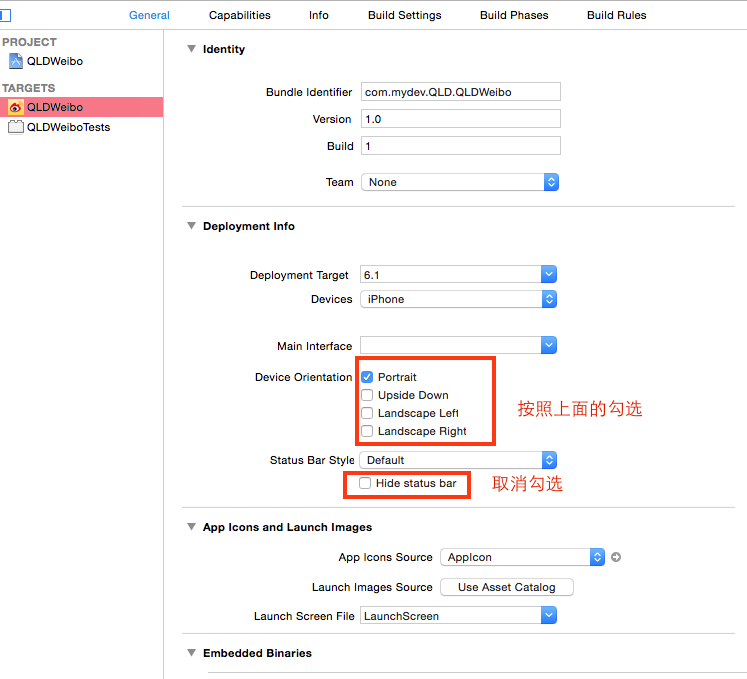
不过为了防止做出来的app出现方向旋转的情况,需要在设置中修改一下:
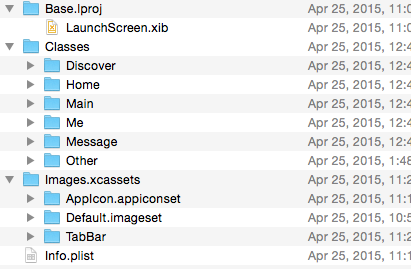
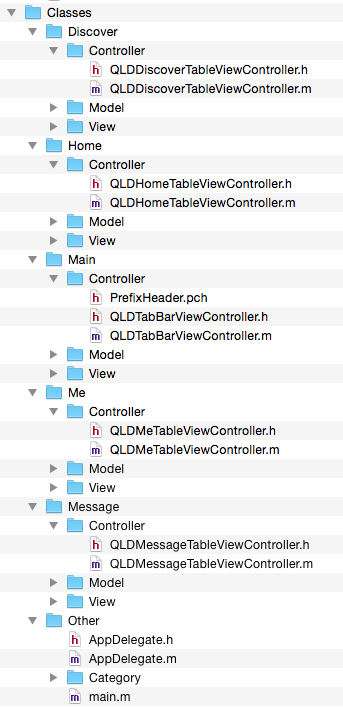
2.因为有4个不同的界面,所以我需要有4个TableViewController,为此快速创建4个TableViewController: QLDHomeTableViewController、QLDMessageTableViewController、QLDDiscoverTableViewController、QLDMeTableViewController。为了方便以后将程序换了地方也能快速找到,所以我修改了文件夹,首先找到自己存放工程的文件夹,然后按照下面的方式做:
不多说了,就是按照上面的摆放就可以,然后回到Xcode,你会发现头文件、执行文件都变红了,没关系,删掉,然后将Classes文件夹拖进工程就行。
3.回到QLDTabBarViewController.m中,第一步就是初始化所有子控制器,通常我们都可以在viewDidLoad里面将4个子控制器都初始化,但是如果都是按照下面的方法写,那么工程量很大,而且这是很不明智的做法,下面写了不推荐的方法,虽然能达到效果,但是对于代码量和效率来说真的不好:
不推荐:
//1.首页
QLDHomeTableViewController *home = [[QLDHomeTableViewController alloc]init];
home.tabBarItem.title = @"首页";
home.tabBarItem.image = [UIImage imageNamed:@"tabbar_home"];
home.tabBarItem.selectedImage = [UIImage imageNamed:@"tabbar_home_selected"];
UINavigationController *homeNav = [[UINavigationController alloc] initWithRootViewController:home];
[self addChildViewController:homeNav];最好不要用上面的方法,可以封装一下,
#import "QLDTabBarViewController.h"
#import "QLDHomeTableViewController.h"
#import "QLDMessageTableViewController.h"
#import "QLDMeTableViewController.h"
#import "QLDDiscoverTableViewController.h"#import "UIImage+QLD.h"
@interface QLDTabBarViewController ()
@end
@implementation QLDTabBarViewController
- (void)viewDidLoad {
[super viewDidLoad];
// 初始化所有的子控制器
[self setupAllChildViewControllers];
}
/**
* 初始化所有子控制器
*/
- (void) setupAllChildViewControllers
{
//1.首页
QLDHomeTableViewController *home = [[QLDHomeTableViewController alloc]init];
[self setupChildViewController: home title: @"首页" imageName:@"tabbar_home" selectedImageName:@"tabbar_home_selected"];
//2.消息
QLDMessageTableViewController *message = [[QLDMessageTableViewController alloc]init];
[self setupChildViewController: message title: @"消息" imageName:@"tabbar_message_center" selectedImageName:@"tabbar_message_center_selected"];
//3.广场
QLDDiscoverTableViewController *discover = [[QLDDiscoverTableViewController alloc]init];
[self setupChildViewController: discover title: @"广场" imageName:@"tabbar_discover" selectedImageName:@"tabbar_discover_selected"];
//4.我
QLDMeTableViewController *me = [[QLDMeTableViewController alloc]init];
[self setupChildViewController: me title: @"我" imageName:@"tabbar_profile" selectedImageName:@"tabbar_profile_selected"];
}
/**
* 初始化一个子控制器
*
* @param childVc 需要初始化的子控制器
* @param title 标题
* @param imageName 图标
* @param selectedImageName 选中的图标
*/
- (void) setupChildViewController: (UIViewController *)childVc title:(NSString *)title imageName: (NSString *)imageName selectedImageName: (NSString *)selectedImageName
{
// 1.设置控制器的属性
childVc.title = title;
//设置图标
childVc.tabBarItem.image = [UIImage imageWithName:imageName];
// 设置选中的图标
UIImage *selectedImage = [UIImage imageWithName:selectedImageName];
//iOS7
if (iOS7) {
// 方法比较渣
// imageName = [imageName stringByAppendingString:@"_os7"];
// selectedImageName = [selectedImageName stringByAppendingString:@"_os7"];
// 设置取消渲染(在 iOS7之后)
childVc.tabBarItem.selectedImage = [selectedImage imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal];
}
else
{
childVc.tabBarItem.selectedImage = selectedImage;
}
//2.包装一个导航控制器
UINavigationController *nav = [[UINavigationController alloc] initWithRootViewController:childVc];
[self addChildViewController:nav];
}
@end
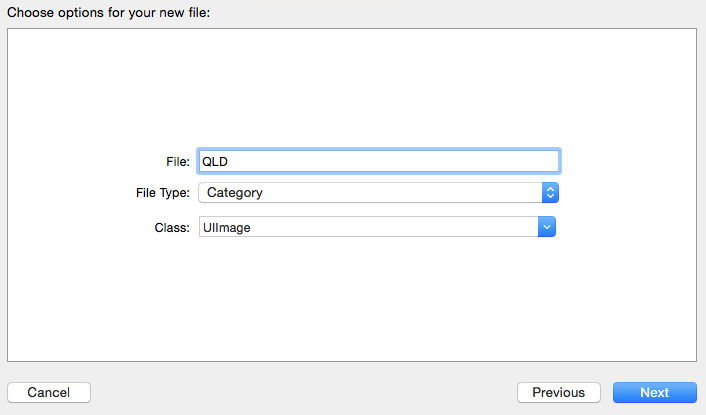
4.实现UIImage+QLD的功能:即实现根据不同ios系统,选取相应的图片返回:
UIImage+QLD.m
#import "UIImage+QLD.h"
@implementation UIImage (QLD)
+ (UIImage *)imageWithName:(NSString *)name
{
if (iOS7) {
NSString *newName = [name stringByAppendingString:@"_os7"];
UIImage *image = [UIImage imageNamed: newName];
if (image == nil) { // 没有_os7后缀的图片
image = [UIImage imageNamed:name];
}
return image;
}
//非iOS7
return [UIImage imageNamed:name];
}
@end







 本文记录了作者在仿制新浪微博App过程中遇到的思考和学习经验。从创建工程到自定义TabBarViewController,再到初始化各个TableViewController,作者分享了如何避免大量重复代码,以及实现UIImage+QLD功能以适配不同iOS系统的图片选择。通过这次实践,作者不仅巩固了基础知识,还提升了编程思维。
本文记录了作者在仿制新浪微博App过程中遇到的思考和学习经验。从创建工程到自定义TabBarViewController,再到初始化各个TableViewController,作者分享了如何避免大量重复代码,以及实现UIImage+QLD功能以适配不同iOS系统的图片选择。通过这次实践,作者不仅巩固了基础知识,还提升了编程思维。
























 413
413

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








