一 开发环境
系统:windows
开发工具: git , vscode,termial
环境依赖: node, npm
二 步骤
2.1 通过vite 创建vue项目
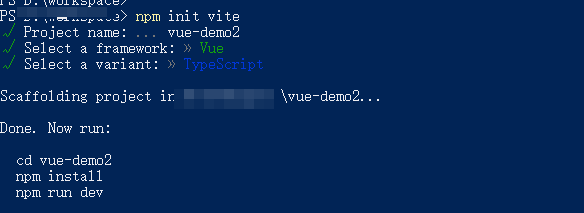
通过 终端执行命令,选择 模板 vue
npm init vite
cd 项目目录
npm install
npm run dev

2.2 集成 electron
安装electron依赖
npm install electron --save-dev 若安装出现 `RequestError: self-signed certificate in certificate chain` 错误可使用 下面命令,(需要在git_bash或者支持linux命令终端中执行,)
NODE_TLS_REJECT_UNAUTHORIZED=0 npm install electron --save-dev安装 vite-plugin-electron,这个需要安装再 devDependencies中
使用说明 https://github.com/electron-vite/vite-plugin-electron
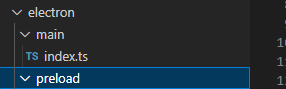
npm i vite-plugin-electron -D项目根目录下创建electron 文件夹,用于存放electron相关的代码

修改 vite.config.js,支持 electron
# 新增部分
import electron from 'vite-plugin-electron'
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import electron from 'vite-plugin-electron'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue(),
electron([
{
entry:"electron/main/index.ts",
vite:{
build: {
outDir: "dist/electron/main"
}
}
}
],)
],
})
修改package.json
去除 "type": "module", 新增 "main":"dist/electron/main/index.js",
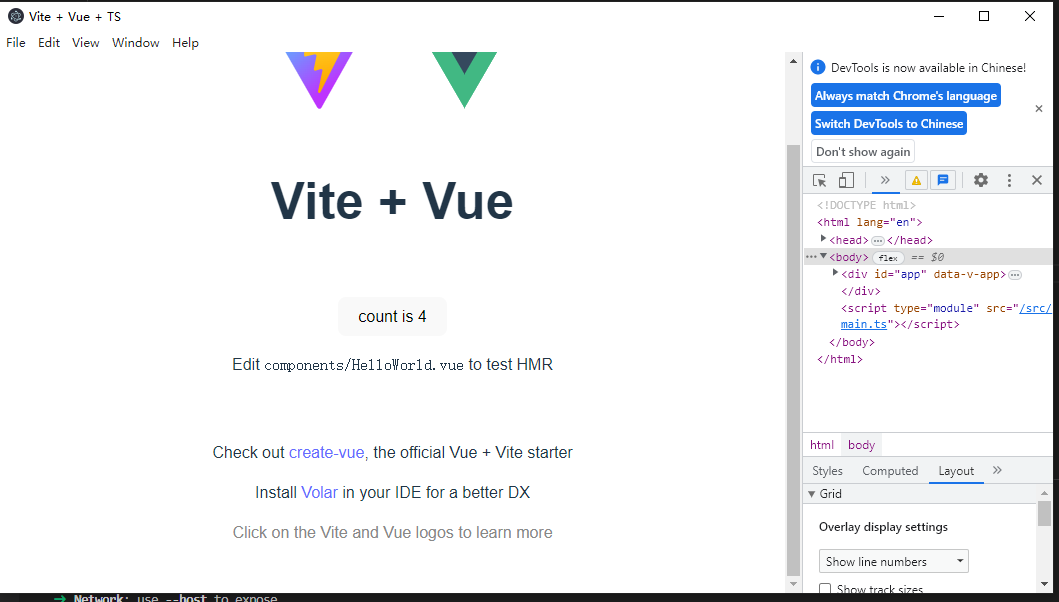
通过 npm run dev 即可预览
三 验证

接下来看 electron 和vue怎么通信 ?






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








