nodejs(数据查询功能4)
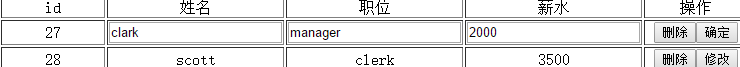
在页面修改数据
- 在初始化数据后面加上修改按钮并绑定事件;
点击修改时,
表格里面变成文本框,框内显示原来数据(event.target);
var name=event.target.parentNode.parentNode.firstChild.nextSibling; var cellName=原来文本框的文字;//上面后面.innerHTML。取出文字; name.innerHTML="input文本框"<>;//动态替换成文本框; name.firstChild.value=cellName;//赋予文本框原来的文字;2.修改按钮里面文字变成确定并绑定事件;
`var sure=event.target.parentNode.lastChild; sure.innerHTML="确定"; event.target.onclick=updateEmp;`3.
4.
ajax前台发送;
xhr.open("post","/updateEmp",true);<










 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








