CSS3的filter
这几天在网上看到了CSS3里面的filter的用法,然后就自己试验了,如果不考虑兼容性,发觉真心的强大。这个方法主要是对图片颜色的处理。
其默认值是none,他不具备继承性,filter具有以下值可选:
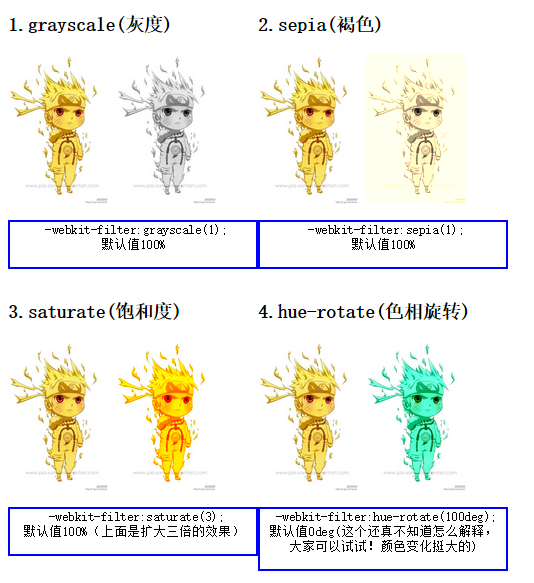
- grayscale灰度
- sepia褐色
- saturate饱和度
- hue-rotate色相旋转
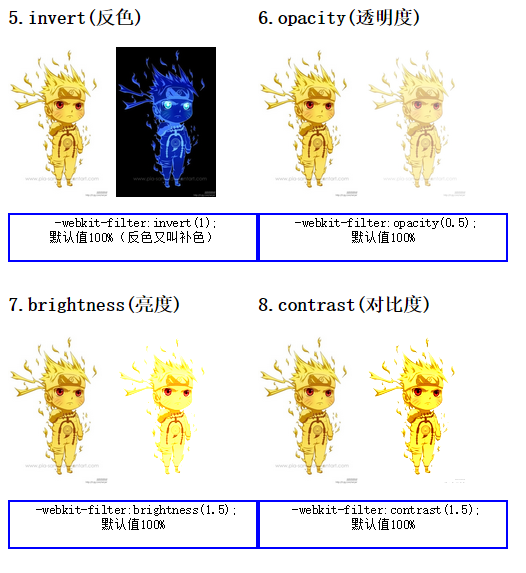
- invert反色
- opacity透明度
- brightness亮度
- contrast对比度
- blur模糊
drop-shadow阴影
下面直接上图
这几天在网上看到了CSS3里面的filter的用法,然后就自己试验了,如果不考虑兼容性,发觉真心的强大。这个方法主要是对图片颜色的处理。
其默认值是none,他不具备继承性,filter具有以下值可选:
drop-shadow阴影
下面直接上图


 1924
1924
 120
120
 7889
7889

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


