request()
摘要:1、上篇文章get 就是在request这个方法上面封装的;
2、下面就不写了,直接上图和代码
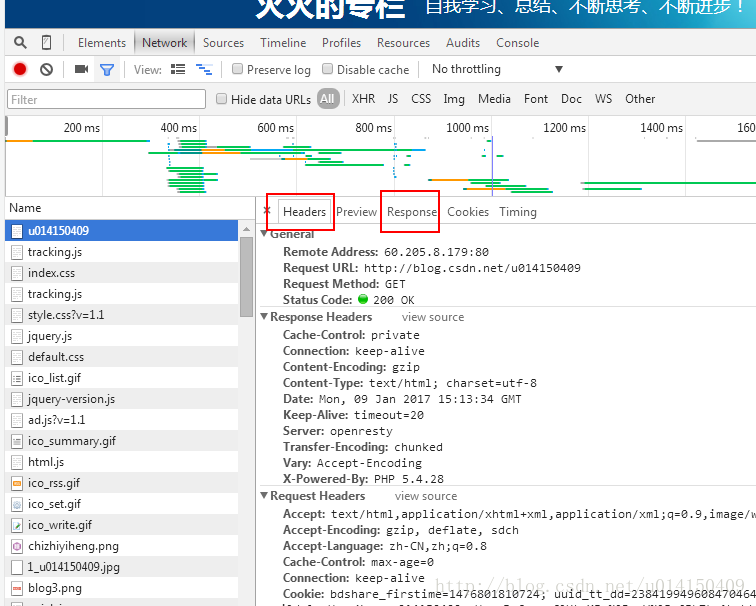
- 从图片上面看红色的“正常评论”,是我通过评论区正常评论的;记得打开调试窗口,看Network
- 图片上面的2楼,与3楼比较,之所以字没有打完,是Cookies里面的Content-Length设定的值小了;后台会把上送的值与Cookies设定的参数作比较;
- 3、4楼就正常了,我把上宋的值与Content-Length的值相对应了;
- 所有的参数都从Network中获取;
- 图片中Request Headers中的参数写到下面代码options中的headers中去,记住要做成json格式;
const http = require("http");
const querystring = require("querystring");
const postData = querystring.stringify({
content:"测试3:node写入,管理员不要封我的号哦!",
id:"53002747"
});
const options = {
hostname:"blog.csdn.net",
port:"80",
path:"/u014150409/comment/submit",
method:"POST",
headers:{
"Accept":"*/*",
"Accept-Encoding":"gzip, deflate",
"Accept-Language":"zh-CN,zh;q=0.8",
"Connection":"keep-alive",
"Content-Length":postData.length,
"Content-Type":"application/x-www-form-urlencoded; charset=UTF-8",
"Cookie":"bdshare_firstime=1476801810724; dc_session_id=1483968478194",
"Host":"blog.csdn.net",
"Origin":"http://blog.csdn.net", "Referer":"http://blog.csdn.net/u014150409/article/details/53002747",
"User-Agent":"Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/45.0.2454.101 Safari/537.36",
"X-Requested-With":"XMLHttpRequest"
}
}
const req = http.request(options,function(res){
console.log("status:"+res.statusCode);
console.log("headers:"+JSON.stringify(res.headers));
res.on("data",function(chunk){
console.log(Buffer.isBuffer(chunk));
console.log(typeof chunk);
})
res.on("end",function(){
console.log("评论完毕");
})
});
req.on("error",function(e){
console.log("Error:"+ e.message);
})
req.write(postData);
req.end();






















 2361
2361











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








