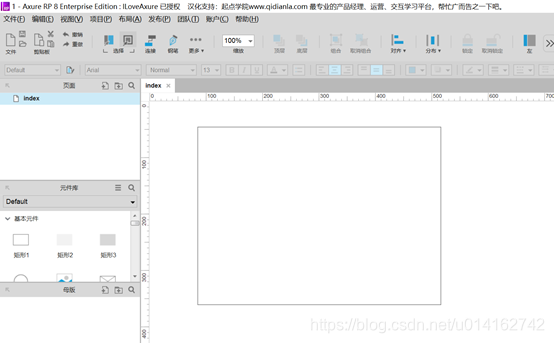
1. 步骤一:在axure中添加一个矩形

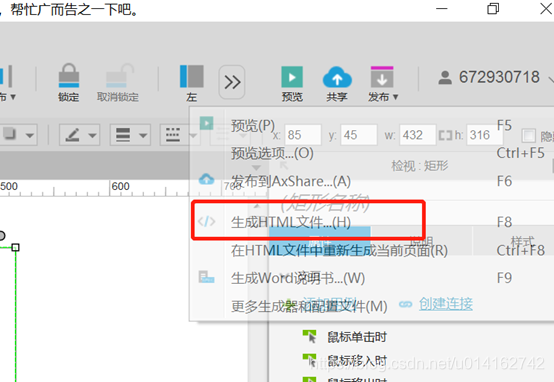
2. 步骤二:将这个生成为html文件

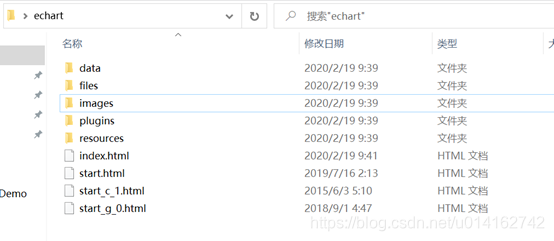
我这边把这个axure文件命名为“echart”,可自定义

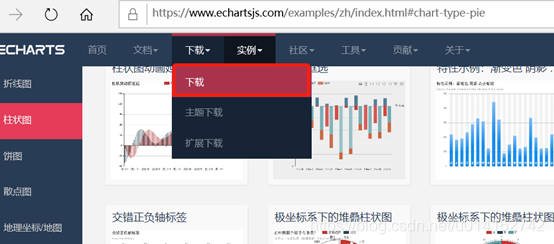
3. 步骤三:去echarts下载js文件
Echarts网址:https://www.echartsjs.com/examples/zh/index.html#chart-type-pie

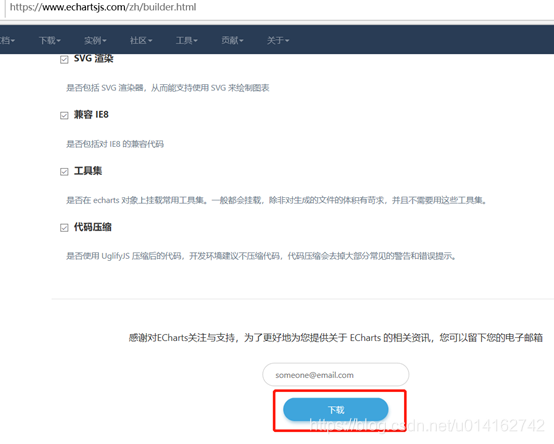
选择在线定制:

选择想要的图形,多选后,点击下载


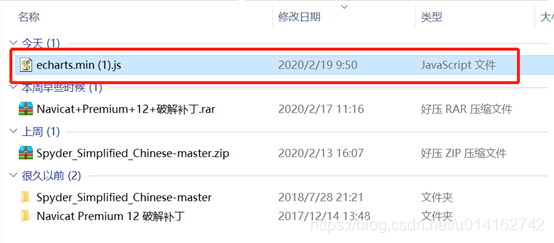
下载完成后获得echarts.min.js文件

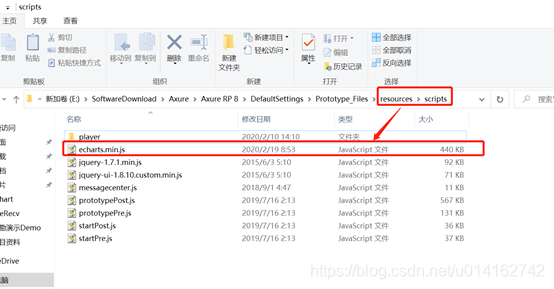
4. 步骤四:将获得的echarts.min.js文件放到axure的文件夹下:
Axure\Axure RP8\DefaultSettings\Prototype_Files\resources\scripts

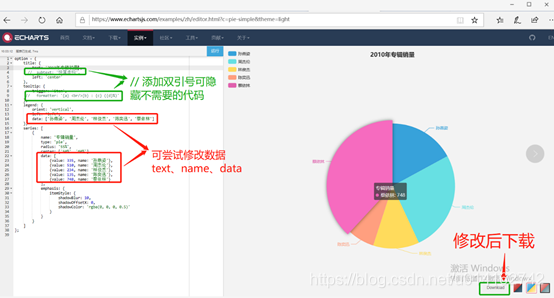
5. 步骤五:echarts上修改并且下载你想要的图形


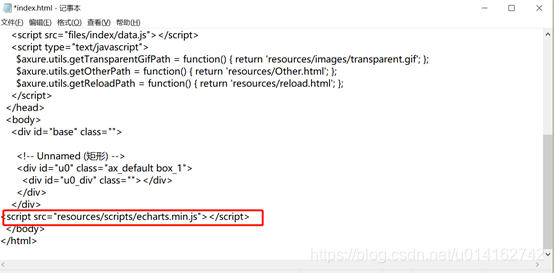
6. 步骤六:将原本矩形的那个axure 生成html文件夹下的index文件打开后在body中加入如下代码
<script src="resources/scripts/echarts.min.js"></script>

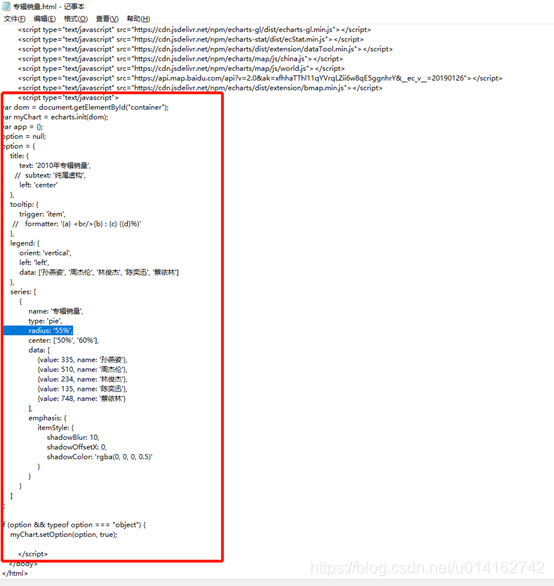
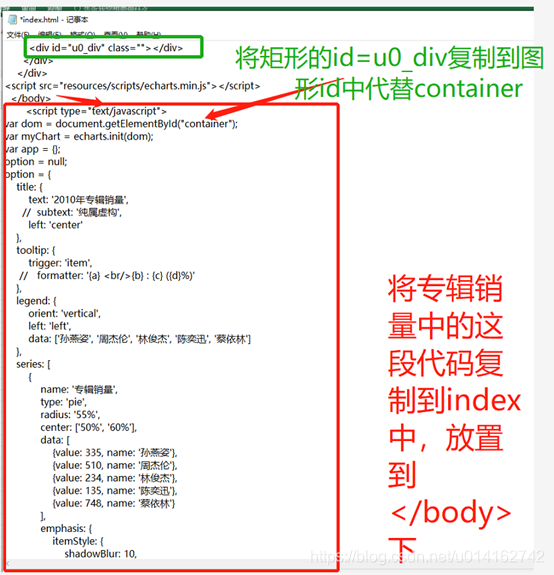
标题7. 步骤七:将修改好已下载的html文件用记事本打开,将以下代码复制到刚刚的index文件中


步骤八: 将举行的id,此处为u0_div复制到图形的id中代替container

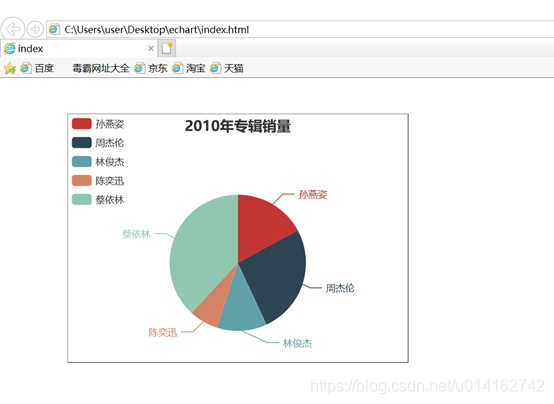
最终效果:打开html文件夹中的index查看






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








