最近试了下css3动画,现在通过一个例子简单讲一讲我用css3画3d视图的思路。
任何时候敲代码前都要想清楚我要干什么,我要敲一个简单的3d旋转画册。
一、
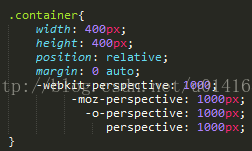
1.首先用一个总容器包含所有的图片,设定属性perspective: 1000px,表示他距离我们屏幕1000px的距离,从二维变成了三维
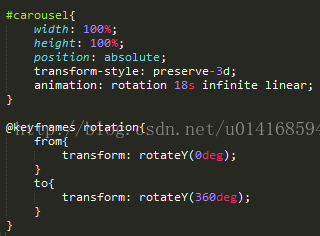
2.要使用3d旋转,必先要有一个参考系使所有图片围绕他旋转,在总容器里面加一个div,添加属性transform-style: preserve-3d就可以变成参考系。
3.然后在这个div里设置动画效果不断旋转animation: rotation 18s infinite linear
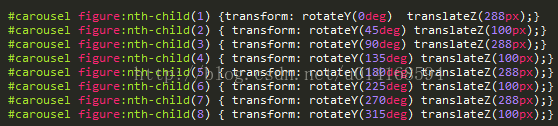
4.把所有图片放进这个div里面,控制图片距离这个div的距离translateZ( XXpx ),所有图片就像太阳系一样围绕旋转了
5.但是这里有一个缺点,图片还不够立体,因为旋转时图片角度没有变化,这就需要我们改变每个图片的角度
二、
1.黄色是总容器contain
2.蓝色是参考系carousel
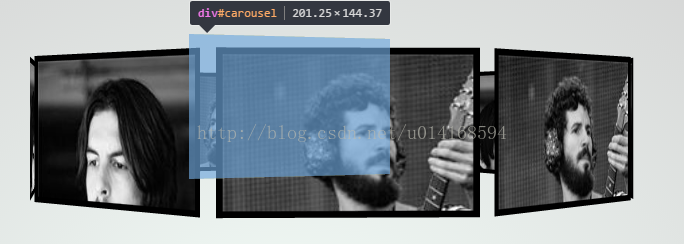
3.效果图




























 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








