最近遇到==判断时,觉得强制转换的概念有点模糊,于是上网查找答案,越看越乱,所以今天我自己总结一下js的判断原则
为什么看多了觉得乱,每一个人的解释都没问题,但是不够完整不够明确,所以我来总结的话,重要的是记住几项基本原则,其他都是这几项原则的变形而已。
基本原则:
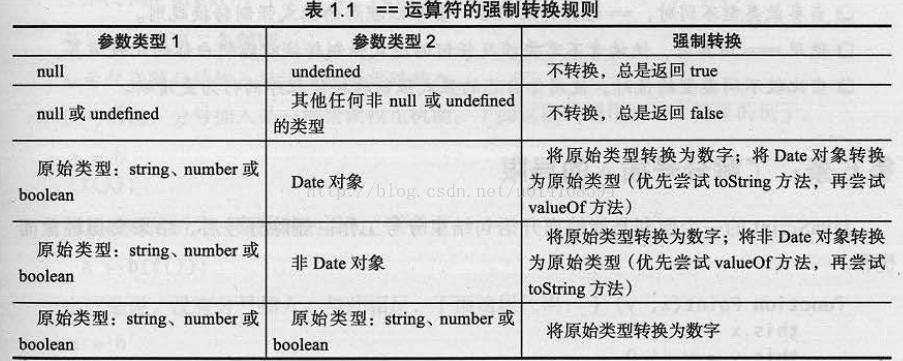
1.null和undefined类型比较始终相等
2.原始类型(string、number或boolean)之间相互比较,都转化为number
3.原始类型与object类型比较,原始类型类型转换为number,object类型转化为原始类型(优先尝试valueOf,再尝试toString)
4.Date对象是object类型中的特例(优化先尝试toString,再valueOf)
万恶的例子
console.log('' == '0'); false string类型之间比较,不同console.log(0 == ''); true; number与string比较,原则2console.log(0 == '0'); true number与string比较,原则2console.log(' \t\r\n '==0); true number与string比较,原则2console.log([] == ![]); true 布尔与object比较,原则3,原则2var a = 0, b = {};a==b false number与object比较,原则3[undefined] == false; true boolean与object比较,原则3var arr = [];if(arr) true 这个与原则无关,别被迷惑了
这是判断arr是否存在,要是想判断arr数组是否为空,可以用if(arr.length == 0)var obj = {};if(arr) true
这是判断obj是否存在,要想判断obj对象是否为空,
function isEmptyObject(obj){
for(var key in obj){
return false
};
return true
};
关于valueOf和toString
valueOf():返回最适合该对象类型的原始值;toString(): 将该对象的原始值以字符串形式返回。
这两个方法一般是交由JS去隐式调用,以满足不同的运算情况。
在数值运算里,会优先调用valueOf(),如a + b;
在字符串运算里,会优先调用toString(),如alert(c)























 214
214

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








