接着上一篇《js运动-任意值运动》继续折腾
链式运动:一个运动接着一个运动。比如:鼠标移入div先让宽变大,接着在让高变大,接着在让透明度变化等等一系列运动连着做。废话不多说,上栗子!!
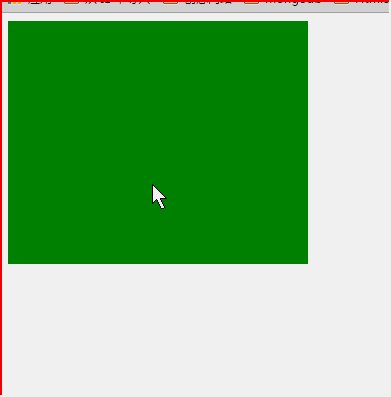
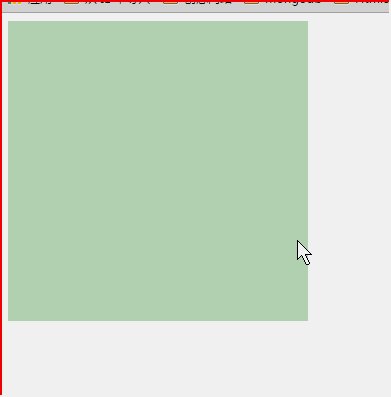
当鼠标移入div的时候,div先变宽,在变高,然后改变透明度;移出又逐次恢复到原样;
实现链式运动,需要对上一篇中的startMove() 函数继续做改进
function startMove(obj,attr,iTarget,fn) 多传入一个fn参数,表示当一个运动结束之后,继续进行下一个运动,当然还需要判断一下,如果有下一个运动,就执行下一个运动,如果没有就继续向下执行
if(fn){
fn();
}<span style="font-family: 'Microsoft YaHei';font-size:18px; background-color: rgb(255, 255, 255);"> </span>完整测试代码:
<body>
<div id="div1"></div>
</body><style>
#div1{
width: 200px;height: 200px;
background: green;
}
</style>
<script>
window.onload = function(){
var oDiv = document.getElementById('div1');
oDiv.onmouseover = function () {
startMove(oDiv,'width',300,function () {
startMove(oDiv,'height',300, function () {
startMove(oDiv,'opacity',30);
});
});
}
oDiv.onmouseout = function () {
startMove(oDiv,'opacity',100, function () {
startMove(oDiv,'height',200, function () {
startMove(oDiv,'width',200);
});
});
}
}
function getStyle(obj,attr){
return getComputedStyle ? getComputedStyle(obj,false)[attr] : obj.currentStyle[attr];
}
function startMove(obj,attr,iTarget,fn) {//fn:执行下一个运动的函数
clearInterval(obj.timer);
obj.timer = setInterval(function () {
var objAttr = 0;
if(attr == "opacity"){
objAttr = Math.round(parseFloat(getStyle(obj,attr))*100);
}else{
objAttr = parseInt(getStyle(obj,attr));
}
var iSpeed = (iTarget -objAttr)/10;
iSpeed = iSpeed>0 ?Math.ceil(iSpeed):Math.floor(iSpeed);
if(objAttr == iTarget){
clearInterval(obj.timer);
if(fn){// 如果传了 “下一个运动的函数” 就执行
fn();
}
}else{
if(attr == "opacity"){
obj.style.filter = 'alpha(opacity:'+(objAttr+iSpeed)+')';
obj.style.opacity = (objAttr+iSpeed)/100;
}else{
obj.style[attr] = objAttr+iSpeed+'px';
}
}
},30);
}
</script>未完待续....
























 379
379

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








