这几年JQuery写多了,传统的的javascript已经很久不写了,不少东西都忘掉了,还有多少人记得javascript中实现ajax操作需要借助XMLHttpRequest对象,其实jquery的ajax本质也是这个,好了,今天就花点时间演示一下如何用传统javascript获取文本内容并展示在页面上,废话不多少,直接上代码,注释写的很详细,大家应该能看懂:
<script type="text/javascript">
//(A)①获取文本文件方法(传统javascript实现AJAX写法)
function LoadXMLDoc1()
{
var xmlhttp;
if(window.XMLHttpRequest)
{
// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
}
else
{
// code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
//onreadystatechange 存储函数(或函数名),每当 readyState 属性改变时,就会调用该函数。
xmlhttp.onreadystatechange=function()
{
//readyState
//存有 XMLHttpRequest 的状态。从 0 到 4 发生变化。
//0: 请求未初始化
//1: 服务器连接已建立
//2: 请求已接收
//3: 请求处理中
//4: 请求已完成,且响应已就绪
//status
//200: "OK"
//404: 未找到页面
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
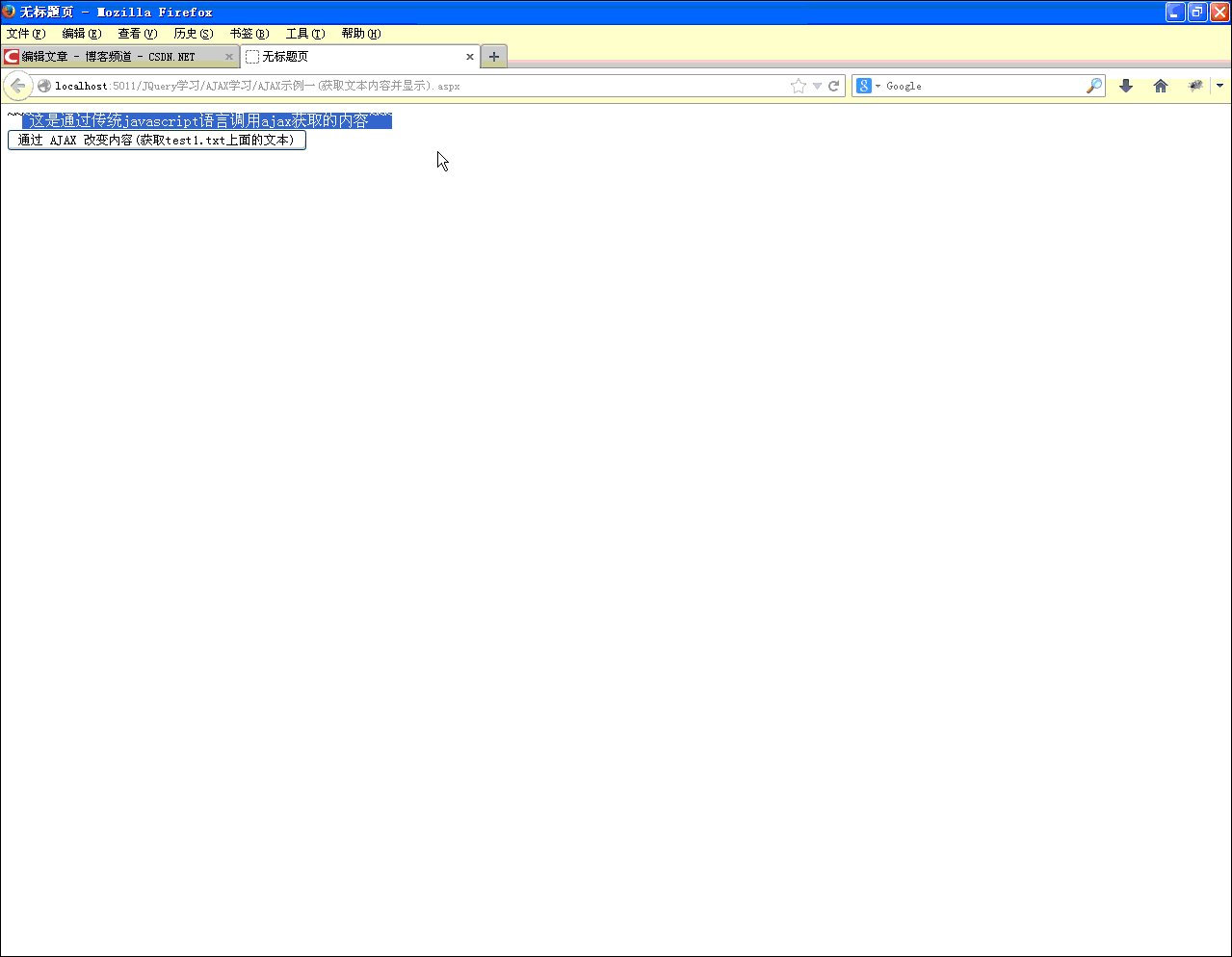
document.getElementById("myDiv1").innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open("GET","doc/test1.txt",true);
xmlhttp.send();
}html页面代码:
<body>
<form id="form1" runat="server">
<%-- 获取服务器上的文本文件并显示--%>
<div id="myDiv1"><h2>通过ajax改变内容</h2></div>
<button id="btnChange1" type="button" οnclick="LoadXMLDoc1()">通过 AJAX 改变内容(获取test1.txt上面的文本)</button>
</form>
</body>演示效果:























 250
250

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








