盒子模型
今天分享一下关于盒子模型的一些理解。
- 什么是盒子模型?
在我看来盒子模型是一种为了方便程序员布局而定下的一种标准,在空间上规定一个元素。
- 具体内容
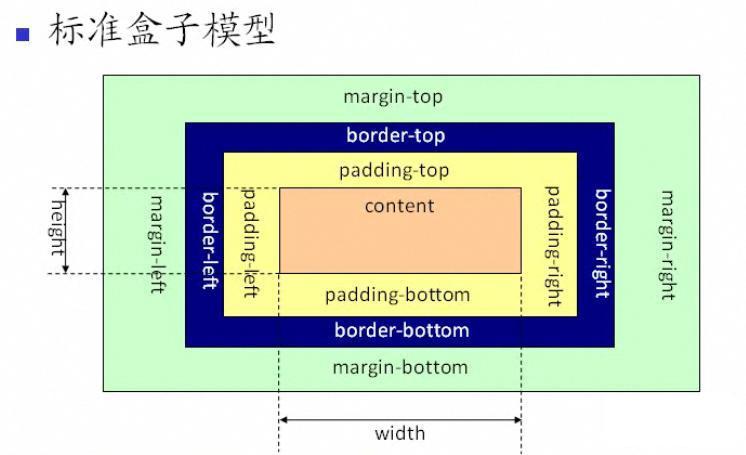
盒子模型分两种:W3C标准盒子模型,以及IE盒子模型。这里我只说一下标准盒子模型,不多说先上一张图。
content:内容区域,width和height就是给他的。
padding:内边距,因为在border内就叫他内边距(这是我胡说的!),与content无关,但background属性对其有效。
border:边界,有多种属性,可规定边界类型、粗细、颜色等等。
margin:外边距,规定元素与其他元素的距离。
顺便说两点外边距的注意事项:
1、两个外边距相遇时会合并,去大的值为合并后的外边距值。
2、外边距合并现象在兄弟元素、父子元素间均会发生。
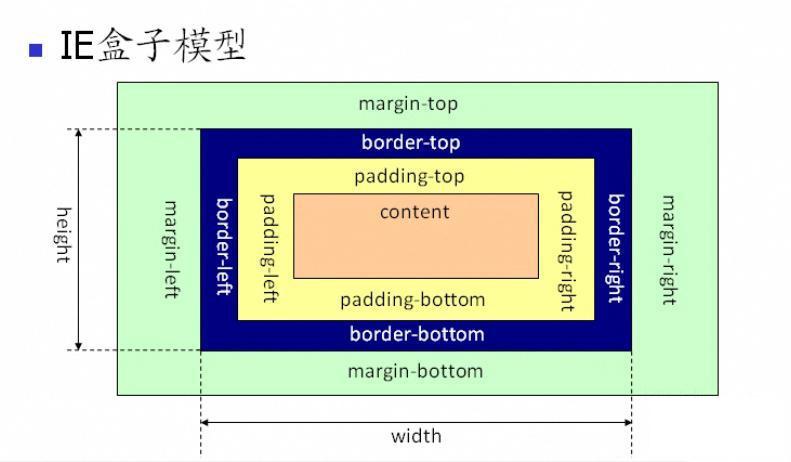
IE模型
外边距合并的解决办法
我并没有什么解决办法,不过大神有呀。想看的可以去下面链接去看看。
























 690
690











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








