以下代码是设置选中和未选中的图片设置的方式:
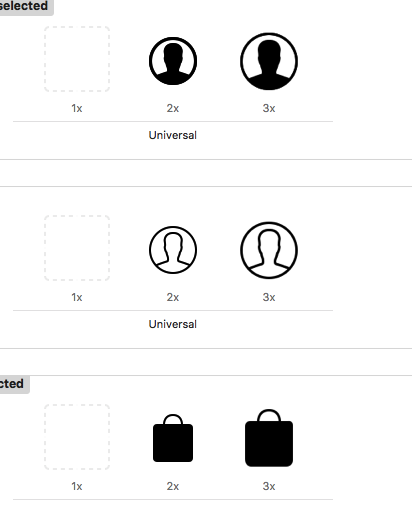
img:未选中图片
selectedImg:选中图片
vc.tabBarItem.image = [UIImage imageNamed:img];
UIImage *imgV4 = [UIImage imageNamed:selectedImg];
vc.tabBarItem.selectedImage = [imgV4 imageWithRenderingMode:UIImageRenderingModeAlwaysTemplate];
[vc.tabBarItem setTitleTextAttributes:[NSDictionary dictionaryWithObjectsAndKeys:[UIColor colorWithWhite:0.286 alpha:1.000], NSForegroundColorAttributeName, nil] forState:UIControlStateNormal];
[vc.tabBarItem setTitleTextAttributes:[NSDictionary dictionaryWithObjectsAndKeys:[UIColor orangeColor], NSForegroundColorAttributeName, nil] forState:UIControlStateSelected];上面的代码中有:
vc.tabBarItem.selectedImage = [imgV4 imageWithRenderingMode:UIImageRenderingModeAlwaysTemplate]
苹果的官方解释为:Creates and returns a new image object with the specified rendering mode(创建和放回一个指定渲染模式的图片对象).
渲染模式如下所示:
typedef enum : NSInteger {
UIImageRenderingModeAutomatic,
UIImageRenderingModeAlwaysOriginal,
UIImageRenderingModeAlwaysTemplate,
} UIImageRenderingMode;UIImageRenderingModeAutomatic
Use the default rendering mode for the context where the image is used.-根据图片的使用环境和所处的绘图上下文自动调整渲染模
Available in iOS 7.0 and later.
UIImageRenderingModeAlwaysOriginal
Always draw the original image, without treating it as a template.-始终根据Tint Color绘制图片,忽略图片的颜色信
Available in iOS 7.0 and later.
UIImageRenderingModeAlwaysTemplate
Always draw the image as a template image, ignoring its color information.-总是画图像作为模板图像,忽视它的颜色信息
Available in iOS 7.0 and later.那么他们的具体区别是什么呢?我们看看以下实验,然后自己可以体会体会。
以下是原始图片:

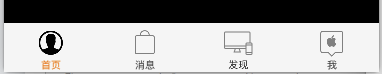
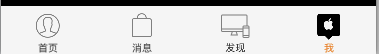
当我们将模式设置为:UIImageRenderingModeAlwaysOriginal
看到的是如下的样子:

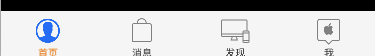
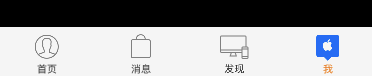
当我们将模式设置为:UIImageRenderingModeAutomatic
看到的是如下的样子:

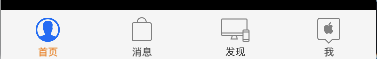
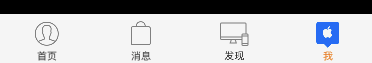
当我们将模式设置为:UIImageRenderingModeAlwaysTemplate
看到的是如下的样子:

以上就是设置tabbar时图片的渲染模式不同而产生的效果。
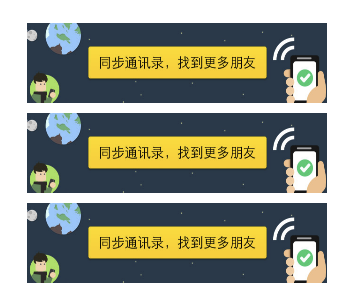
对UIImageView中的图片进行渲染的时候效果如下:
UIImageView *igv = [[UIImageView alloc]init];
igv.image = [UIImage imageNamed:@"synchronize_banner_add_friends"];
[igv.image imageWithRenderingMode:UIImageRenderingModeAutomatic];
[self.view addSubview:igv];
UIImageView *igv1 = [[UIImageView alloc]init];
igv1.image = [UIImage imageNamed:@"synchronize_banner_add_friends"];
[igv1.image imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal];
[self.view addSubview:igv1];
UIImageView *igv2 = [[UIImageView alloc]init];
igv2.image = [UIImage imageNamed:@"synchronize_banner_add_friends"];
[igv2.image imageWithRenderingMode:UIImageRenderingModeAlwaysTemplate];
[self.view addSubview:igv2];
CGFloat w = 300;
CGFloat h = 80;
CGFloat offset = 90;
[igv mas_makeConstraints:^(MASConstraintMaker *make) {
make.centerX.mas_equalTo(self.view);
make.centerY.mas_equalTo(-200);
make.width.mas_equalTo(w);
make.height.mas_equalTo(h);
}];
[igv1 mas_makeConstraints:^(MASConstraintMaker *make) {
make.centerX.mas_equalTo(self.view);
make.centerY.mas_equalTo(igv.centerY).with.offset(offset);
make.width.mas_equalTo(w);
make.height.mas_equalTo(h);
}];
[igv2 mas_makeConstraints:^(MASConstraintMaker *make) {
make.centerX.mas_equalTo(self.view);
make.centerY.mas_equalTo(igv1.centerY).with.offset(offset);
make.width.mas_equalTo(w);
make.height.mas_equalTo(h);
}];
发现这里三种模式没有任何的变化。
分别给它们添加上Tint Color之后同样没有发生什么变化。
igv.tintColor = [UIColor redColor];
igv1.tintColor = [UIColor redColor];
igv2.tintColor = [UIColor redColor];—先写到这里



























 2367
2367











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








