问题
今天在改前端的时候发现有个菜单选中样式没有被触发,发现结果是路由写错了。
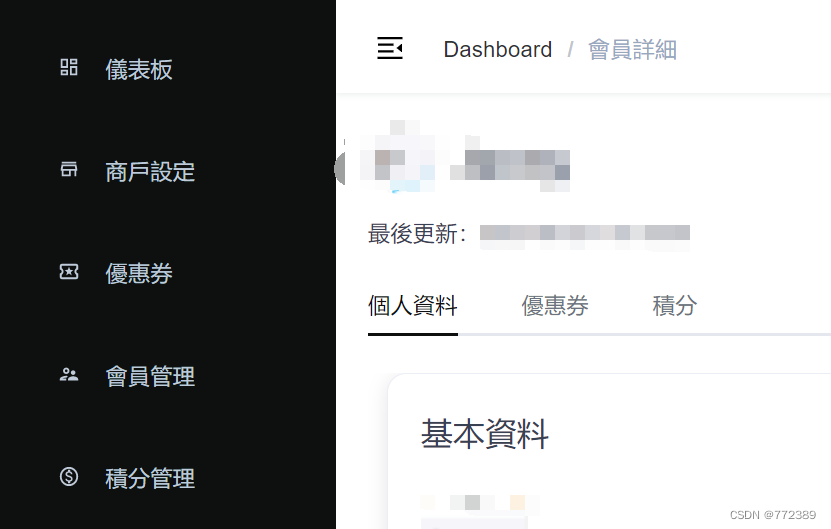
如图,此时菜单会员管理应该是被选中的样式,但是没有触发。

页面描述
菜单这边是有两个会员管理的菜单,分别对应两种身份显示和隐藏。当前我们显示的菜单是'/cs/member'。我们进入的二级页面是'/memberchartinfo/:id'。
问题分析
这里我之前没发现当前的一级菜单是'/cs/member',因为我知道我现在的二级页面是'/memberchartinfo/:id',所以我以为一级菜单是'/member'这里,并设置了activeMenu: '/member'。但是效果一直不生效,最后排查时发现原来是当前的一级菜单是'/cs/member','/member'在这个身份是隐藏的,所以没生效。
所以说,我们在设置选中菜单属性的时候一定要确认你要选中的菜单是存在的。这个路由的设置也不太规范。
{
path: '/',
component: Layout,
children: [
{
path: 'member',
name: 'member',
component: () => import('@/views/user/membermanagement'),
meta: {
title: '會員管理', icon: 'membersOverview', roles: ['Authenticated','ManagementAdmin']
}
},
{
path: '/memberinfo/:id',
name: 'MemberInfo',
hidden: true,
component: () => import('@/views/user/memberinfo'),
props: (route) => ({
id: route.params.id,
username: route.query.username,
}),
meta: {
title: '會員詳細',
activeMenu: '/member',
roles: ['Authenticated','ManagementAdmin']
}
},
{
path: '/memberchartinfo/:id', 进入的二级页面
name: 'MemberchartInfo',
hidden: true,
component: () => import('@/views/user/merchant/memberchartinfo'),
props: (route) => ({
id: route.params.id,
username: route.query.username,
}),
meta: {
title: '會員詳細',
activeMenu: '/member', 这里是设置选中的菜单
roles: ['merchant']
}
}
]
},
{
path: '/cs',
component: Layout,
redirect: '/cs',
name: 'cs',
children: [
{
path: 'member', 这个是显示选中的菜单,也就是当前的一级页面
name: 'member',
component: () => import('@/views/user/merchant/index'),
meta: {
title: '會員管理', icon: 'membersOverview', roles: ['merchant']
}
},
{
path: 'feature/:userid/:memberid',
component: () => import('@/views/user/memberinfo'),
name: 'feature',
hidden: true,
meta: {
title: 'feature',
activeMenu: '/cs/member'
}
},
]
},解决
修改为activeMenu: '/cs/member'
{
path: '/',
component: Layout,
children: [
{
path: 'member',
name: 'member',
component: () => import('@/views/user/membermanagement'),
meta: {
title: '會員管理', icon: 'membersOverview', roles: ['Authenticated','ManagementAdmin']
}
},
{
path: '/memberinfo/:id',
name: 'MemberInfo',
hidden: true,
component: () => import('@/views/user/memberinfo'),
props: (route) => ({
id: route.params.id,
username: route.query.username,
}),
meta: {
title: '會員詳細',
activeMenu: '/member',
roles: ['Authenticated','ManagementAdmin']
}
},
{
path: '/memberchartinfo/:id', 进入的二级页面
name: 'MemberchartInfo',
hidden: true,
component: () => import('@/views/user/merchant/memberchartinfo'),
props: (route) => ({
id: route.params.id,
username: route.query.username,
}),
meta: {
title: '會員詳細',
activeMenu: '/cs/member', 这里是设置选中的菜单,修改这里
roles: ['merchant']
}
}
]
},
{
path: '/cs',
component: Layout,
redirect: '/cs',
name: 'cs',
children: [
{
path: 'member', 这个是显示选中的菜单,也就是当前的一级页面
name: 'member',
component: () => import('@/views/user/merchant/index'),
meta: {
title: '會員管理', icon: 'membersOverview', roles: ['merchant']
}
},
{
path: 'feature/:userid/:memberid',
component: () => import('@/views/user/memberinfo'),
name: 'feature',
hidden: true,
meta: {
title: 'feature',
activeMenu: '/cs/member'
}
},
]
},
成功解决





















 1003
1003











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








