table元素主要是用来显示数据,之前用来页面布局不过已经过时了。
跟table元素相关的标签有很多,比如:tr, td, th, thead, tbody, tfoot, caption,还有常用的属性:border, cellspacing, cellpadding等。总结一下。
不如把他们写在一个table元素里来看看效果:
html:
<table border="1">
<caption>人员信息</caption>
<thead>
<tr>
<th>Name</th>
<th>Age</th>
</tr>
</thead>
<tbody>
<tr>
<td>Ellen</td>
<td>23</td>
</tr>
<tr>
<td>Alice</td>
<td>22</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>2 person</td>
<td>2 info</td>
</tr>
</tfoot>
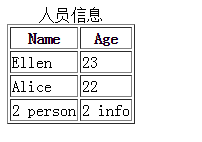
</table> 效果:

总结一下:
table元素定义一个表格;
caption元素定义表格标题;
thead, tbody, tfoot分别定义了表格的表头、主体、表注,这样表格看起来更容易理解,本身不是内容标签而是相当于定义标签包含内容的意义,详见:
http://www.w3school.com.cn/tags/tag_thead.asp;
tr定义一行,行内可包含多个th和td标签;
td定义标准单元格,与th不同的是,th用于定义表头单元,包含头部信息(默认粗体);
再看看table相关属性:
这里列举的都是table标签的属性而非CSS样式。
html:
<table border="5" cellspacing="3" cellpadding="10">
<caption>人员信息</caption>
<thead>
<tr>
<th>Name</th>
<th>Age</th>
</tr>
</thead>
<tbody>
<tr>
<td>Ellen</td>
<td>23</td>
</tr>
<tr>
<td>Alice</td>
<td>22</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>2 person</td>
<td>2 info</td>
</tr>
</tfoot>
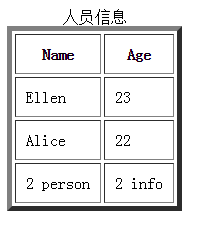
</table> 效果:

border定义了表格边框宽度,为“0”时,则表格主体和单元格都没有边框,设置非0值时,则定义了表格主体边框的宽度、而单元格宽度显示而且不会改变(1px的宽度?);
cellspacing定义了单元格与单元格之间的宽度,设置为“0”时,边框“变为”一条线。;
cellpadding定义了单元格边框与其内部内容的间距,意义参考CSS属性中的padding;
关于将表格边框设置为一条线,使用CSS的方法为:
table{
border-collapse: collapse;
}
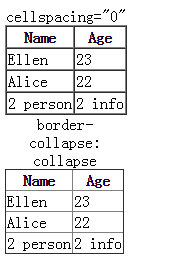
这个与上文提到的将cellspacing设置为0效果不完全一样,效果图:

cellspacing方法效果会显得粗一些,个人理解其实是2条边框线上下“挨着“而非”重合“;而border-collapse显得更美观些。
相关属性还有在这里不一一列举,参考链接:
http://www.w3school.com.cn/tags/tag_table.asp






















 1447
1447

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








