比较常见需求的就是为body添加多个背景图片,而且需要他们有着不同的定位。
我们需要单独定义元素的background-image和background-size属性,比如:
body{
background-image: url(get1.png),url(button_bg.png);
background-position: center center, bottom center;
background-repeat: no-repeat, no-repeat;
background-size: auto,100% ;
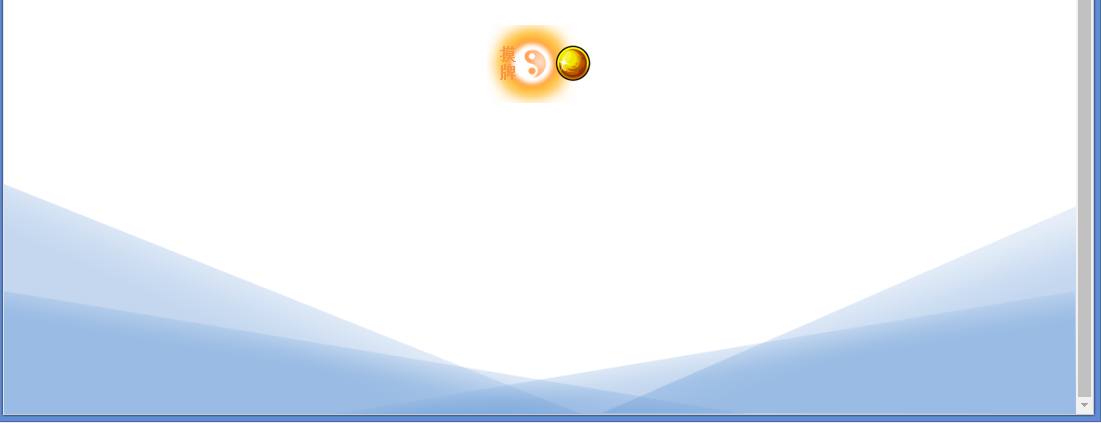
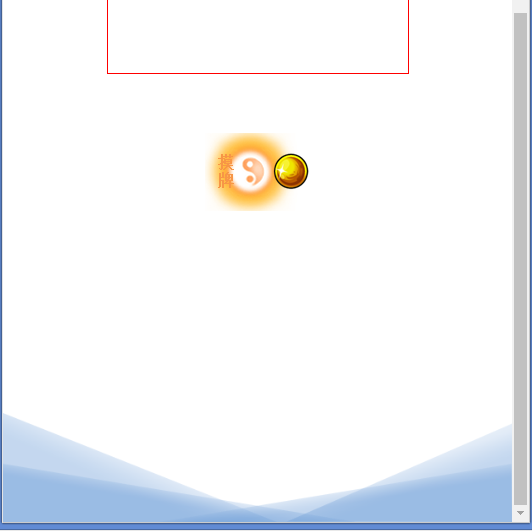
}不同尺寸窗口的效果图:
大窗口:
小窗口:
可以看到,底部的图片会成比例的填充底部区域,而中间的图片则始终位于中央位置,且大小不变。
























 3473
3473

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








