之前的文章有写过包含树结构下拉框的。
要实现一个包含多个复选框的下拉框该如何做呢?
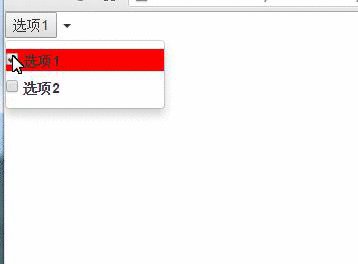
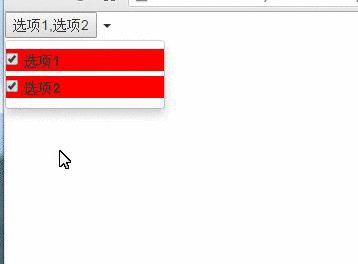
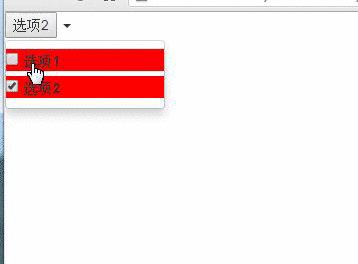
先上个效果图吧:
代码:
<!DOCTYPE html>
<html ng-app="app">
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" type="text/css" href="../bootstrap/css/bootstrap.css">
<script src="../jquery.js"></script>
<script src="../bootstrap/js/bootstrap.js"></script>
<style type="text/css">
label {
display:







 本文介绍如何在Angular中创建一个带有多个复选框的下拉框指令,提供了一个预览效果和相应的代码示例。
本文介绍如何在Angular中创建一个带有多个复选框的下拉框指令,提供了一个预览效果和相应的代码示例。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 2024
2024

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








